Sass入門-語法格式及除錯
三、Sass語法格式
語法格式
1.Sass語法(Sass的最初語法格式,通過tab鍵控制縮排的一種語法規則):
$font-stack: Helvetica, sans-serif $primary-color: #333 body font: 100% $font-stack color: $primary-color2.SCSS語法:
$font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color; }友情提醒:“.sass”只能使用 Sass 老語法規則(縮排規則),“.scss”使用的是 Sass 的新語法規則,也就是 SCSS 語法規則(類似 CSS 語法格式)。
命令編譯
單檔案:
sass <要編譯的Sass檔案路徑>/style.scss:<要輸出CSS檔案路徑>/style.css多檔案:
sass sass/:css/
上面的命令表示將專案中“sass”資料夾中所有“.scss”(“.sass”)檔案編譯成“.css”檔案,並且將這些 CSS 檔案都放在專案中“css”資料夾中。通過新增watch引數實時監控程式碼的變化,並直接編譯出來:
sass –watch <要編譯的Sass檔案路徑>/style.scss:<要輸出CSS檔案路徑>/style.cssGUI介面工具編譯
Koala (http://koala-app.com/)
Compass.app(http://compass.kkbox.com/)
Scout(http://mhs.github.io/scout-app/)
CodeKit(https://incident57.com/codekit/index.html)
Prepros(https://prepros.io/)自動化編譯
1、Grunt 配置 Sass 編譯的示例程式碼 module.exports = function(grunt) { grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), sass: { dist: { files: { 'style/style.css' : 'sass/style.scss' } } }, watch: { css: { files: '**/*.scss', tasks: ['sass'] } } }); grunt.loadNpmTasks('grunt-contrib-sass'); grunt.loadNpmTasks('grunt-contrib-watch'); grunt.registerTask('default',['watch']); } 2、Gulp 配置 Sass 編譯的示例程式碼 var gulp = require('gulp'); var sass = require('gulp-sass'); gulp.task('sass', function () { gulp.src('./scss/*.scss') .pipe(sass()) .pipe(gulp.dest('./css')); }); gulp.task('watch', function() { gulp.watch('scss/*.scss', ['sass']); }); gulp.task('default', ['sass','watch']);常見編譯錯誤
字元編譯引起的(將檔案編碼設為utf-8)和中文字元引起的(檔案命名不要使用中文字元)。
不同樣式風格的輸出方法
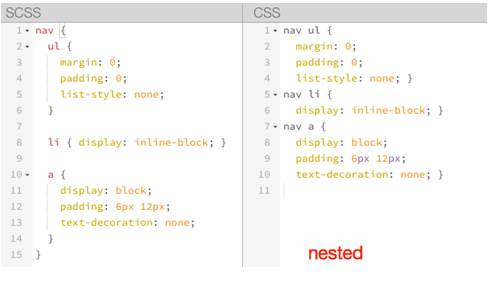
Sass 提供了一種巢狀顯示 CSS 檔案的方式。例如 nav { ul { margin: 0; padding: 0; list-style: none; } li { display: inline-block; } a { display: block; padding: 6px 12px; text-decoration: none; } }1.巢狀輸出方式nested
在編譯的時候帶上引數“ - -style nested”:
sass - -watch test.scss:test.css - -style nested
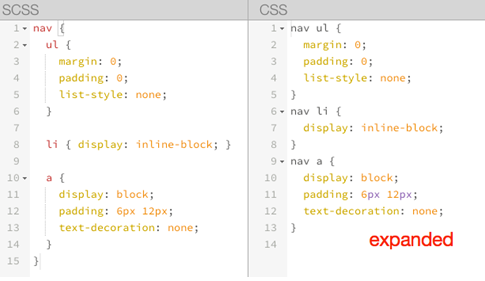
2.展開輸出方式expanded
sass - -watch test.scss:test.css - -style expanded
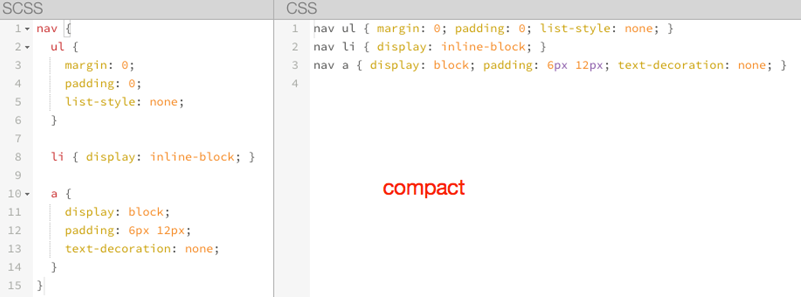
3.緊湊輸出方式compact
sass - -watch test.scss:test.css - -style compact
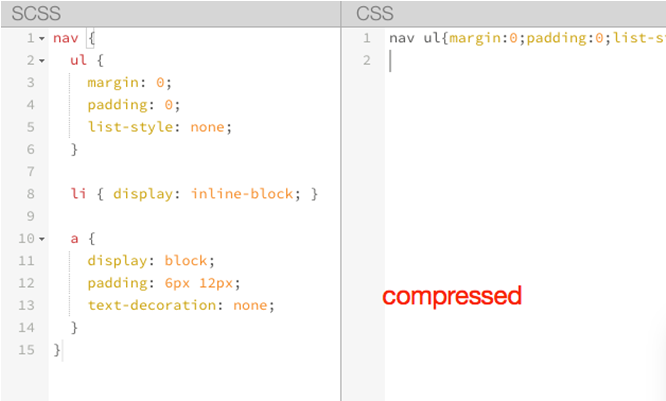
4.壓縮輸出方式compressed
sass - -watch test.scss:test.css - -style compressed
除錯
瀏覽器要支援“sourcemap”功能即可。早一點的版本需要在編譯時新增“- -sourcemap”引數:
sass - -watch - -scss - -sourcemap style.scss:style.css
詳情請點選:檢視詳細內容(反正本人試過了,有用,但是要等好長一段時間,還不知道什麼原因)