web開發 相容不同的螢幕解析度和瀏覽器
阿新 • • 發佈:2018-11-24
在web開發的過程中經常會要求根據不同的螢幕大小來做相容,尤其是webAPP的流行和各種響應式佈局,相容不同的螢幕解析度更是前端開發者必會的技能。本篇主要介紹用CSS 的媒體查詢來相容不同的螢幕大小和用js 來相容不同的瀏覽器(主要是IE、火狐、360、谷歌、UC、QQ、百度等)。
一、CSS媒體查詢
使用 CSS3 的@media 查詢,你可以針對不同的媒體型別定義不同的樣式。它的語法結構是:
@media mediatype and|not|only (media feature) {
CSS-Code;
}
我們在實際開發專案中針對常見的可以這樣寫,比如:
/*最大螢幕解析度為1280px*/ @media screen and (max-width:1280px){ .content{ width:20% } } /*最小螢幕解析度為1280px且最大為1440px*/ @media (min-width: 1280px) and (max-width:1440px){ .content{ width:40% } } /*最小螢幕解析度為1440px且最大為1680px*/ @media (min-width: 1440px) and (max-width:1680px){ .content{ width:60% } } /*最小螢幕解析度為1920px*/ @media screen and (min-width:1920px){ .content{ width:100% } }
將類名針對不同的螢幕大小寫在對應的媒體查詢內容中,系統會根據不同的樣式內容在瀏覽器裡做出響應式變化,此方法也常用於適應相容不同的移動裝置。
二、js判斷瀏覽器核心
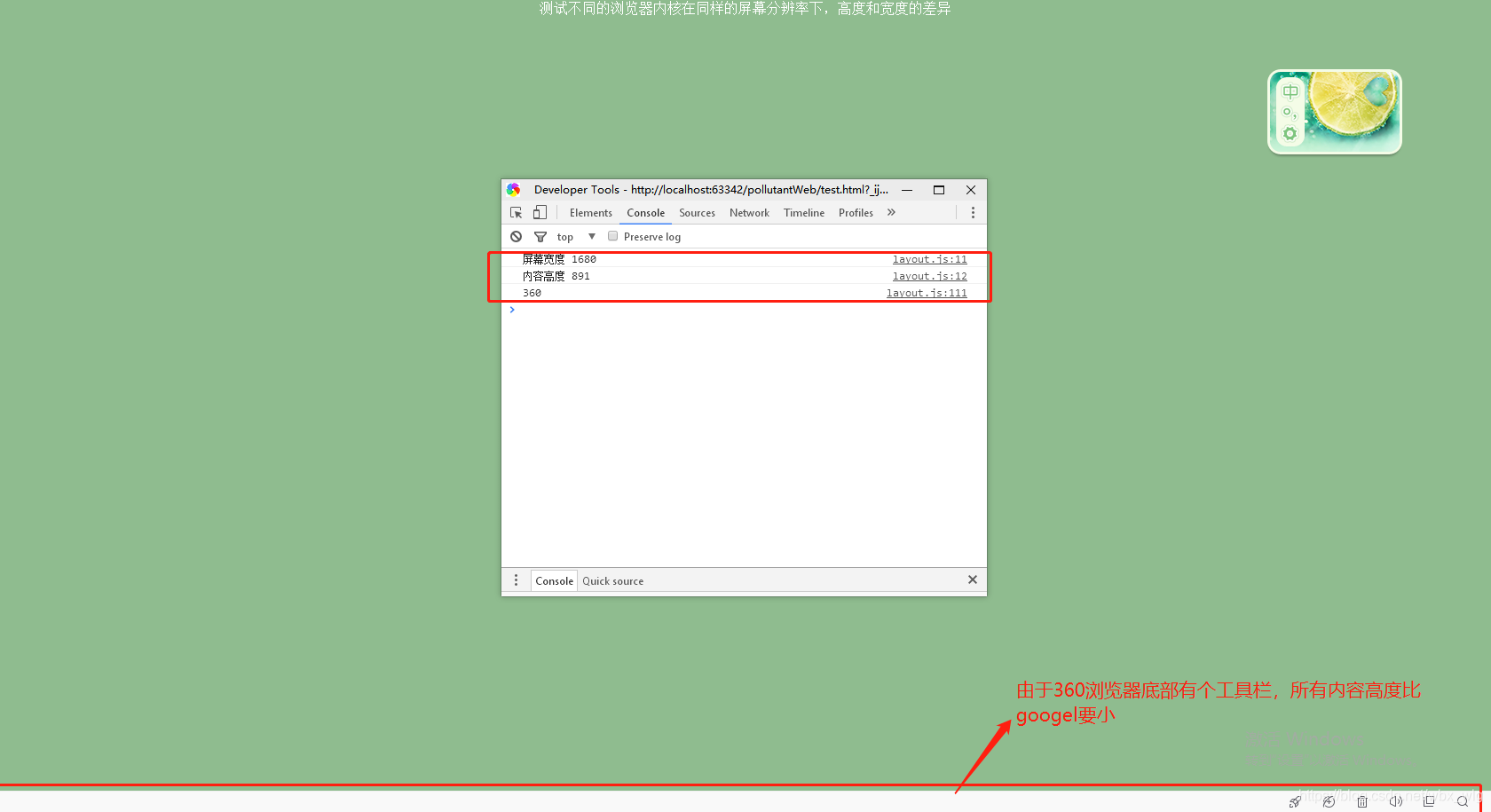
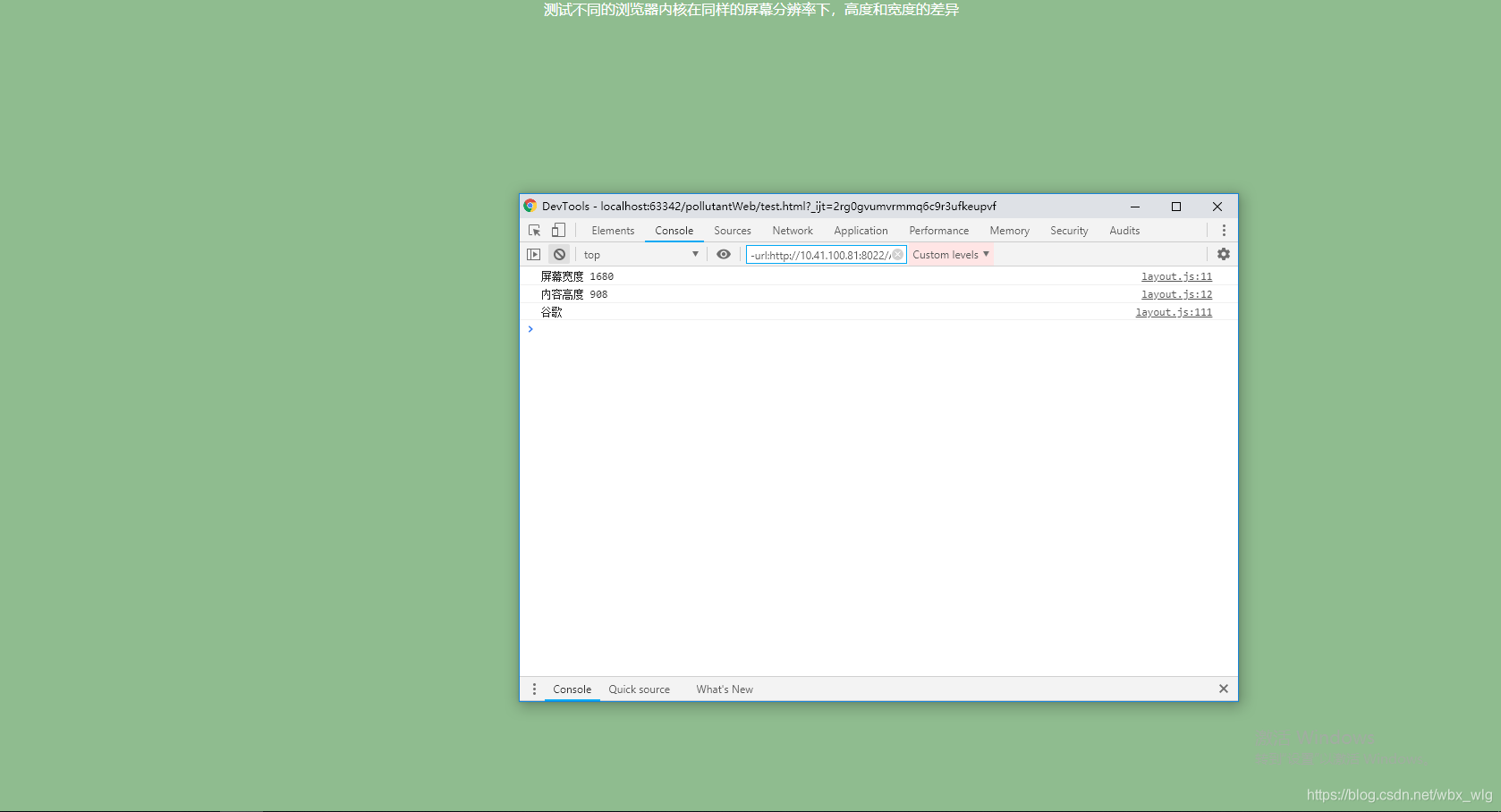
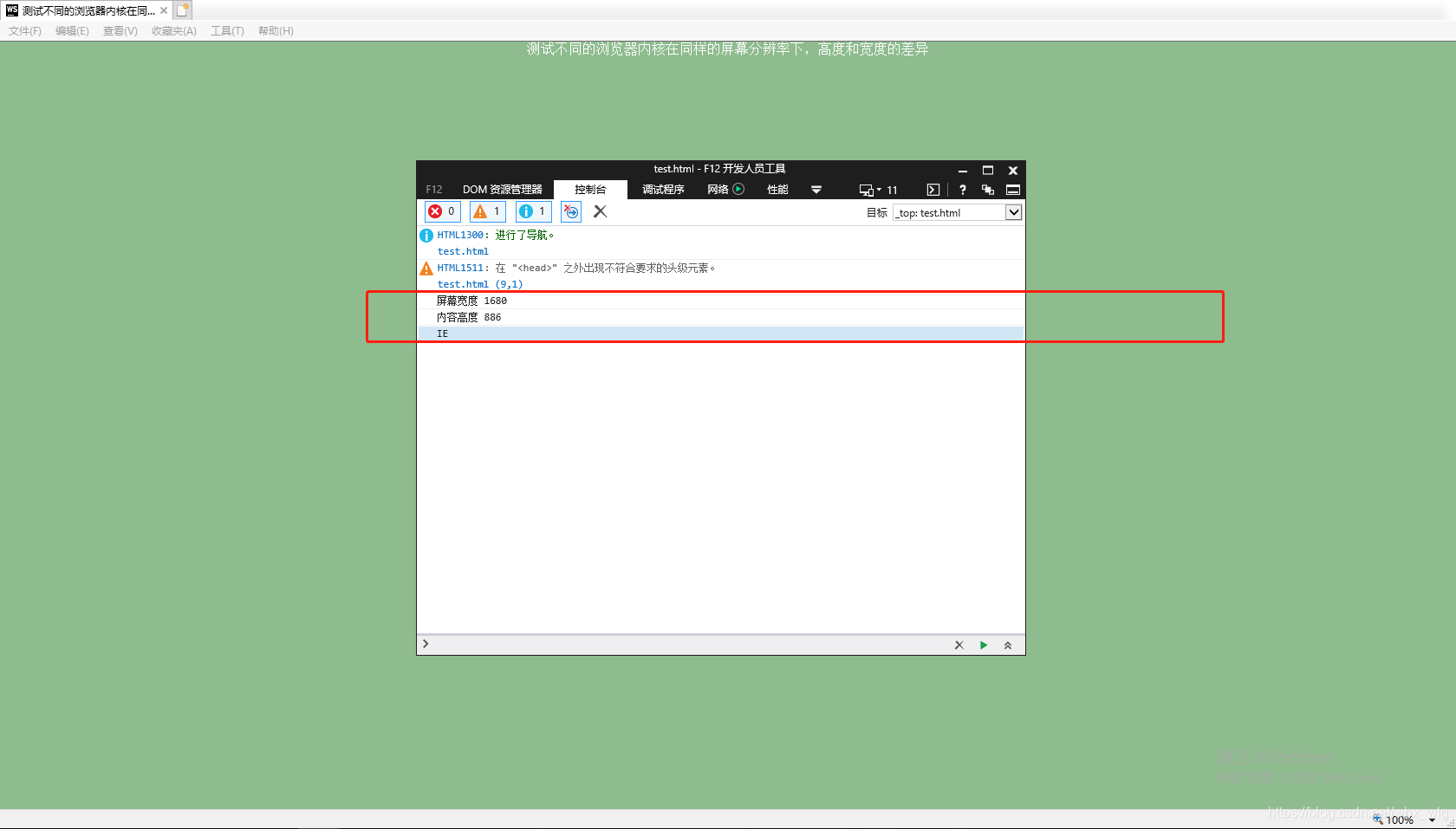
在實際開發專案中,同樣的螢幕解析度寬度但由於各個瀏覽器的核心或者選單欄導航欄顯示內容的不同,所呈現的網頁效果會有差別,所以需要判斷不同的瀏覽器核心來在樣式上做區別。在響應式佈局中,有些高度和寬度都需要用百分比來做適應,那這個時候的高度我們可以在不同的瀏覽器裡做個對比:



在同樣的螢幕解析度下,可以看出,360的內容高度是891px,谷歌是908px,IE是886px,這樣就導致我們在做高度自適應時效果上會有差異,針對解決這一問題,我們來用js判斷瀏覽器核心,根據不同的核心做樣式調整:
(注:原生Chrome中存在一種MimeType“application/vnd.chromium.remoting-viewer”,由此可以判斷瀏覽器是加殼Chrome或是原生Chrome。)
checkBrowser();//判斷瀏覽器
function checkBrowser() {
var ua = navigator.userAgent.toLocaleLowerCase();
var screenWidth=window.screen.width;
var bodyHeight=$("body").height();
console.log("螢幕寬度 "+screenWidth);
console.log("內容高度 "+bodyHeight);
var browserType = null;
if (ua.match(/msie/) != null || ua.match(/trident/) != null) {
browserType = "IE";
browserVersion = ua.match(/msie ([\d.]+)/) != null ? ua.match(/msie ([\d.]+)/)[1] : ua.match(/rv:([\d.]+)/)[1];
//針對IE瀏覽器在此處寫入樣式
// CSS-Code;
} else if (ua.match(/firefox/) != null) {
browserType = "火狐";
//針對火狐瀏覽器在此處寫入樣式
// CSS-Code;
} else if (ua.match(/ubrowser/) != null) {
browserType = "UC";
//針對UC瀏覽器在此處寫入樣式
// CSS-Code;
} else if (ua.match(/opera/) != null) {
browserType = "歐朋";
//針對歐朋瀏覽器在此處寫入樣式
// CSS-Code;
} else if (ua.match(/bidubrowser/) != null) {
browserType = "百度";
//針對百度瀏覽器在此處寫入樣式
// CSS-Code;
} else if (ua.match(/metasr/) != null) {
browserType = "搜狗";
//針對搜狗瀏覽器在此處寫入樣式
// CSS-Code;
} else if (ua.match(/tencenttraveler/) != null || ua.match(/qqbrowse/) != null) {
browserType = "QQ";
//針對QQ瀏覽器在此處寫入樣式
// CSS-Code;
} else if (ua.match(/maxthon/) != null) {
browserType = "遨遊";
//針對遨遊瀏覽器在此處寫入樣式
// CSS-Code;
} else if (ua.match(/chrome/) != null) {
var is360 = _mime("type", "application/vnd.chromium.remoting-viewer");
if (is360) {
browserType = '360';
} else {
browserType = "谷歌";
}
} else if (ua.match(/safari/) != null) {
browserType = "Safari";
}
function _mime(option, value) {
var mimeTypes = navigator.mimeTypes;
for (var mt in mimeTypes) {
if (mimeTypes[mt][option] == value) {
return true;
}
}
return false;
}
console.log(browserType);
return browserType;//返回瀏覽器型別
}
