jquery合併前幾列單元格的方法
阿新 • • 發佈:2018-11-24
今天在合併單元格的時候出現了很多問題,現在記錄如下,如果只是簡單合併幾列的話,下面介紹的方法都是可以用的!具體使用哪一種方法,各位看官自取所需吧,如果有更好的方法,歡迎各位在評論裡給出,並且第二種方法如果有人有優化方案了,也可以告訴我,讓我繼續學習優化一下自己的方法,想看效果的可以直接到最後貼上程式碼,給出全部程式碼(注意jquery包的匯入哦)!良心推薦大家直接看第二種方法中的方法2!題目標紅了,這個是最好用的方法!你會愛上我的!
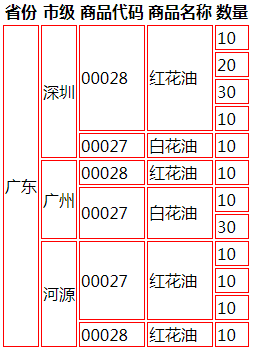
合併之前的樣子: 理想的效果圖為(參考第二種方法): 合併混亂的方法(適合少數列合併參考第一種方法):



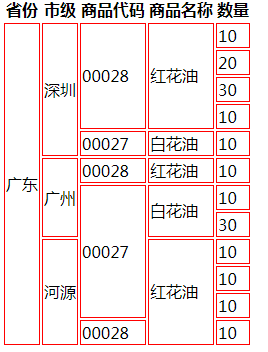
第一,指定哪列合併哪列,這種的缺點很明顯,但是對於普通簡單的合併已經夠用了!錯亂了的合併,他不管前面的內容,只要你指定了這列,他就會對這列相鄰的相同元素進行合併,這種合併的結果如下圖所示:

方法1:
jQuery.fn.rowspan = function(colIdx) { //封裝的一個JQuery小外掛 return this.each(function(){ var that; $('tr', this).each(function(row) { $('td:eq('+colIdx+')', this).filter(':visible').each(function(col) { if (that!=null && $(this).html() == $(that).html()) { rowspan = $(that).attr("rowSpan"); if (rowspan == undefined) { $(that).attr("rowSpan",1); rowspan = $(that).attr("rowSpan"); } rowspan = Number(rowspan)+1; $(that).attr("rowSpan",rowspan); $(this).hide(); } else { that = this; } }); }); }); } //tableId要合併的表的Id //arr指定要合併列的 function mergeRowCell(tableId,arr){ for(var i =0; i<arr.length; i++){ $("#"+tableId).rowspan(arr[i]);//傳入的引數是對應的列數從0開始 } } $(function() { //要合併哪些列 var arr = [0, 1, 2,3]; mergeRowCell("table2",arr); });
方法2:
//arr 要合併的列數 tableid要合併的table的ID function formatTable(arr,tableid){ var array=new Array(); array=arr.split(","); for(var k=0;k<array.length;k++){ var jqtid="#"+tableid; var $table=$(jqtid); var tagStr=""; var name=""; $table.find("tr:gt(0)").each(function(i){ var $tr=$(this); var $td=$tr.children("td:eq("+array[k]+")"); var tdname=$td.text(); if(name==tdname){ //表示相同名字 $td.remove(); }else{ // tagStr=tagStr+(i+1)+","; } name=tdname; }); //對標記字串進行分割 var strs= new Array(); strs=tagStr.substring(0,tagStr.length-1).split(","); var count=$table.find("tr:gt(0)").length+1; for(i=0;i<strs.length;i++){ var s="tr:eq("+strs[i]+")" if(i<strs.length-1){ //得到要合併的行數 $table.find(s).children("td:eq("+array[k]+")").attr("rowspan",(strs[i+1]-strs[i])); }else{ $table.find(s).children("td:eq("+array[k]+")").attr("rowspan",(count-strs[i])); } } } } $(function() { formatTable('2,1,0',"table2"); //要合併的列數,注意倒敘寫列,第一列從0開始 });
方法3:
/**
* @ function:合併指定表格列(表格id為table_id)指定列(列數為table_colnum)的相同文字的相鄰單元格
* @ param:table_id 為需要進行合併單元格的表格的id。如在HTMl中指定表格 id="data" ,此引數應為 #data
* @ param:arr 為需要合併單元格的所在列。為數字,從最左邊第一列為1開始算起。
*/
function table_rowspan(table_id, arr) {
var array=new Array();
array=arr.split(",");
for(var k=0;k<array.length;k++){
table_firsttd = "";
table_currenttd = "";
table_SpanNum = 0;
table_Obj = $(table_id + " tr td:nth-child(" + array[k] + ")");
table_Obj.each(function (i) {
if (i == 0) {
table_firsttd = $(this);
table_SpanNum = 1;
} else {
table_currenttd = $(this);
if (table_firsttd.text() == table_currenttd.text()) { //這邊注意不是val()屬性,而是text()屬性
//td內容為空的不合並
if(table_firsttd.text() !=""){
table_SpanNum++;
table_currenttd.hide(); //remove();
table_firsttd.attr("rowSpan", table_SpanNum);
}
} else {
table_firsttd = $(this);
table_SpanNum = 1;
}
}
});
}
}
$(function() {
table_rowspan("#table2","1,2,3,4");
});方法4(來源於博友,貼上過來的程式碼,留著以備後面使用,全部程式碼可移步博友部落格)
$(function () {
// 看過jquery原始碼就可以發現$.fn就是$.prototype, 只是為了相容早期版本的外掛
// 才保留了jQuery.prototype這個形式
$.fn.mergeCell = function (options) {
return this.each(function () {
var cols = options.cols;
for (var i = cols.length - 1; cols[i] != undefined; i--) {
// fixbug console除錯
// console.debug(cols[i]);
mergeCell($(this), cols[i]);
}
dispose($(this));
});
};
// 如果對javascript的closure和scope概念比較清楚, 這是個外掛內部使用的private方法
function mergeCell($table, colIndex) {
$table.data('col-content', ''); // 存放單元格內容
$table.data('col-rowspan', 1); // 存放計算的rowspan值 預設為1
$table.data('col-td', $()); // 存放發現的第一個與前一行比較結果不同td(jQuery封裝過的), 預設一個"空"的jquery物件
$table.data('trNum', $('tbody tr', $table).length); // 要處理表格的總行數, 用於最後一行做特殊處理時進行判斷之用
// 我們對每一行資料進行"掃面"處理 關鍵是定位col-td, 和其對應的rowspan
$('tbody tr', $table).each(function (index) {
// td:eq中的colIndex即列索引
var $td = $('td:eq(' + colIndex + ')', this);
// 取出單元格的當前內容
var currentContent = $td.html();
// 第一次時走此分支
if ($table.data('col-content') == '') {
$table.data('col-content', currentContent);
$table.data('col-td', $td);
} else {
// 上一行與當前行內容相同
if ($table.data('col-content') == currentContent) {
// 上一行與當前行內容相同則col-rowspan累加, 儲存新值
var rowspan = $table.data('col-rowspan') + 1;
$table.data('col-rowspan', rowspan);
// 值得注意的是 如果用了$td.remove()就會對其他列的處理造成影響
$td.hide();
// 最後一行的情況比較特殊一點
// 比如最後2行 td中的內容是一樣的, 那麼到最後一行就應該把此時的col-td裡儲存的td設定rowspan
if (++index == $table.data('trNum'))
$table.data('col-td').attr('rowspan', $table.data('col-rowspan'));
} else { // 上一行與當前行內容不同
// col-rowspan預設為1, 如果統計出的col-rowspan沒有變化, 不處理
if ($table.data('col-rowspan') != 1) {
$table.data('col-td').attr('rowspan', $table.data('col-rowspan'));
}
// 儲存第一次出現不同內容的td, 和其內容, 重置col-rowspan
$table.data('col-td', $td);
$table.data('col-content', $td.html());
$table.data('col-rowspan', 1);
}
}
});
}
// 同樣是個private函式 清理記憶體之用
function dispose($table) {
$table.removeData();
}
$('#table2').mergeCell({
// 目前只有cols這麼一個配置項, 用陣列表示列的索引,從0開始
// 然後根據指定列來處理(合併)相同內容單元格
cols: [0, 1, 2, 3]
});
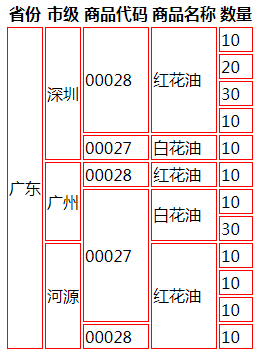
}); 第二,這種合併會解決上面的錯亂問題,但也有點問題,後續有時間了再去優化吧,滿足暫時使用了(再往後的話數量列合併出現點問題,還需再優化了),效果如下圖所示:

方法1:
//函式說明:合併指定表格(表格id為_w_table_id)指定列(行數大於_w_table_mincolnum 小於_w_table_maxcolnum)相同列中的相同文字的相鄰單元格
// 多於一列時,後一列的單元格合併範圍不能超過前一列的合併範圍。避免出現交錯。
//引數說明:_w_table_id 為需要進行合併單元格的表格id。如在HTMl中指定表格 id="data" ,此引數應為 #data
//引數說明:_w_table_mincolnum 為需要進行比較合併的起始列數。為數字,則從最左邊第一行為1開始算起。
// 此引數可以為空,為空則第一列為起始列。
// 需要注意,如果第一列為序號列,則需要排除此列。
//引數說明:_w_table_maxcolnum 為需要進行比較合併的最大列數,列數大於這個數值的單元格將不進行比較合併。
// 為數字,從最左邊第一列為1開始算起。
// 此引數可以為空,為空則同_w_table_mincolnum。
function _w_table_lefttitle_rowspan(_w_table_id,_w_table_mincolnum,_w_table_maxcolnum){
if(_w_table_mincolnum == void 0){_w_table_mincolnum=1;}
if(_w_table_maxcolnum == void 0){_w_table_maxcolnum=_w_table_mincolnum;}
if(_w_table_mincolnum>_w_table_maxcolnum){
return "";
}else{
var _w_table_splitrow=new Array();
for(iLoop=_w_table_mincolnum;iLoop<=_w_table_maxcolnum;iLoop++){
_w_table_onerowspan(iLoop);
}
}
function _w_table_onerowspan(_w_table_colnum){
_w_table_firstrow = 0;//前一列合併區塊第一行
_w_table_SpanNum = 0;//合併單元格時的,單元格Span個數
_w_table_splitNum = 0;//陣列的_w_table_splitrow的當前元素下標
_w_table_Obj = $(_w_table_id + " tr td:nth-child(" + _w_table_colnum + ")");
_w_table_curcol_rownum = _w_table_Obj.length-1;//此列最後一行行數
if(_w_table_splitrow.length==0){_w_table_splitrow[0] = _w_table_curcol_rownum;}
_w_table_lastrow = _w_table_splitrow[0];//前一列合併區塊最後一行
var _w_table_firsttd;
var _w_table_currenttd;
var _w_table_curcol_splitrow=new Array();
_w_table_Obj.each(function(i){
if(i==_w_table_firstrow){
_w_table_firsttd = $(this);
_w_table_SpanNum = 1;
}else{
_w_table_currenttd = $(this);
if(_w_table_firsttd.text()==_w_table_currenttd.text()){
_w_table_SpanNum++;
_w_table_currenttd.hide(); //remove();
_w_table_firsttd.attr("rowSpan",_w_table_SpanNum);
}else{
_w_table_firsttd = $(this);
_w_table_SpanNum = 1;
setTableRow(i-1);
}
if(i==_w_table_lastrow){setTableRow(i);}
}
function setTableRow(_splitrownum){
if(_w_table_lastrow<=_splitrownum&&_w_table_splitNum++<_w_table_splitrow.length){
//_w_table_firstrow=_w_table_lastrow+1;
_w_table_lastrow=_w_table_splitrow[_w_table_splitNum];
}
_w_table_curcol_splitrow[_w_table_curcol_splitrow.length]=_splitrownum;
if(i<_w_table_curcol_rownum){_w_table_firstrow=_splitrownum+1;}
}
});
_w_table_splitrow=_w_table_curcol_splitrow;
}
}
$(function() {
//要合併哪些列
var arr = [0, 1, 2,3];
_w_table_lefttitle_rowspan("#table2",1,4);//1和4分別代表開始列和結束列,包含關係,都為空的話預設只合並第一列
});方法2(在所有方法的基礎上進行改進!良心推薦此方法,你會愛上我的!):
$(function() {
//要合併哪些列(合併多列,需要將待處理的列從大到小排列)
var arr =[4,3,2,1,0];
mergeRowCell("table2",1,0,arr);
});
/*
mergeRowCell("tableId", 1, 0, 1);
Para1:tableId,table表格的id
Para2:1,開始行的索引值
Para3:0,結束行的索引值
Para4:1,需要處理的列的索引值(這是一個數組,注意數組裡列的順序)
*/
function mergeRowCell(tableId,startRow,endRow,arr){
for(var i =0; i<arr.length; i++){
MergeTableCell(tableId,startRow,endRow,arr[i]);
}
}
/*
MergeTableCell("tableId", 1, 0, 1);
Para1:tableId,table表格的id
Para2:1,開始行的索引值
Para3:0,結束行的索引值
Para4:1,需要處理的列的索引值
*/
function MergeTableCell(tableId, startRow, endRow, col) {
var tb = document.getElementById(tableId);
//設定為0時,檢索所有行
if (endRow == 0) {
endRow = tb.rows.length - 1;
}
//指定資料行索引大於表格行數
if (endRow >= tb.rows.length) {
return;
}
//檢測指定的列索引是否超出表格列數
if (col >= tb.rows[0].cells.length) {
return;
}
//迴圈需要判斷的資料行
for (var i = startRow; i < endRow; i++) {
//如果當前行與下一行資料值相同,則進行前面列的判斷
if (tb.rows[startRow].cells[col].innerHTML == tb.rows[i + 1].cells[col].innerHTML) {
var Same = true;
//迴圈跟前面的所有的同級資料行進行判斷
for (var j = col; j > 0; j--) {
if (tb.rows[startRow].cells[j - 1].innerHTML != tb.rows[i + 1].cells[j - 1].innerHTML) {
Same = false;
break;
}
}
//如果前面的同級資料行的值均相同,則進行單元格的合併
if (true == Same) {
//如果相同則刪除下一行的第0列單元格
tb.rows[i + 1].cells[col].style.display = 'none';
//更新rowSpan屬性
tb.rows[startRow].cells[col].rowSpan = (tb.rows[startRow].cells[col].rowSpan | 0) + 1;
}
else {
//增加起始行
startRow = i + 1;
}
}
else {
//增加起始行
startRow = i + 1;
}
}
}純手工的新鮮出爐程式碼,全文程式碼如下(友情提示記得匯入jquery包哦):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
td{
border:1px solid red;
}
</style>
<script src="jquery.min.js"></script>
<script>
jQuery.fn.rowspan = function(colIdx) { //封裝的一個JQuery小外掛
return this.each(function(){
var that;
$('tr', this).each(function(row) {
$('td:eq('+colIdx+')', this).filter(':visible').each(function(col) {
if (that!=null && $(this).html() == $(that).html()) {
rowspan = $(that).attr("rowSpan");
if (rowspan == undefined) {
$(that).attr("rowSpan",1);
rowspan = $(that).attr("rowSpan"); }
rowspan = Number(rowspan)+1;
$(that).attr("rowSpan",rowspan);
$(this).hide();
} else {
that = this;
}
});
});
});
}
//tableId要合併的表的Id
//arr指定要合併列的
function mergeRowCell(tableId,arr){
for(var i =0; i<arr.length; i++){
$("#"+tableId).rowspan(arr[i]);//傳入的引數是對應的列數從0開始
}
}
$(function() {
//要合併哪些列
var arr =[0,1,2,3,4];
//mergeRowCell("table2",arr);
//table_rowspan("#table2","1,2,3,4");
//_w_table_lefttitle_rowspan("#table2",1,6);
//formatTable('3,2,1,0',"table2"); //要合併的列數 需要將待處理的列從大到小排列
var arr2 =[4,3,2,1,0];//要合併哪些列(合併多列,需要將待處理的列從大到小排列)
mergeRowCellNew("table2",1,0,arr2);
});
/*
mergeRowCell("tableId", 1, 0, 1);
Para1:tableId,table表格的id
Para2:1,開始行的索引值
Para3:0,結束行的索引值
Para4:1,需要處理的列的索引值(這是一個數組,注意數組裡列的順序)
*/
function mergeRowCellNew(tableId,startRow,endRow,arr){
for(var i =0; i<arr.length; i++){
MergeTableCell(tableId,startRow,endRow,arr[i]);
}
}
/*
MergeTableCell("tableId", 1, 0, 1);
Para1:tableId,table表格的id
Para2:1,開始行的索引值
Para3:0,結束行的索引值
Para4:1,需要處理的列的索引值
*/
function MergeTableCell(tableId, startRow, endRow, col) {
var tb = document.getElementById(tableId);
//設定為0時,檢索所有行
if (endRow == 0) {
endRow = tb.rows.length - 1;
}
//指定資料行索引大於表格行數
if (endRow >= tb.rows.length) {
return;
}
//檢測指定的列索引是否超出表格列數
if (col >= tb.rows[0].cells.length) {
return;
}
//迴圈需要判斷的資料行
for (var i = startRow; i < endRow; i++) {
//如果當前行與下一行資料值相同,則進行前面列的判斷
if (tb.rows[startRow].cells[col].innerHTML == tb.rows[i + 1].cells[col].innerHTML) {
var Same = true;
//迴圈跟前面的所有的同級資料行進行判斷
for (var j = col; j > 0; j--) {
if (tb.rows[startRow].cells[j - 1].innerHTML != tb.rows[i + 1].cells[j - 1].innerHTML) {
Same = false;
break;
}
}
//如果前面的同級資料行的值均相同,則進行單元格的合併
if (true == Same) {
//如果相同則刪除下一行的第0列單元格
tb.rows[i + 1].cells[col].style.display = 'none';
//更新rowSpan屬性
tb.rows[startRow].cells[col].rowSpan = (tb.rows[startRow].cells[col].rowSpan | 0) + 1;
}
else {
//增加起始行
startRow = i + 1;
}
}
else {
//增加起始行
startRow = i + 1;
}
}
}
//arr 要合併的列數 tableid要合併的table的ID
function formatTable(arr,tableid){
var array=new Array();
array=arr.split(",");
for(var k=0;k<array.length;k++){
var jqtid="#"+tableid;
var $table=$(jqtid);
var tagStr="";
var name="";
$table.find("tr:gt(0)").each(function(i){
var $tr=$(this);
var $td=$tr.children("td:eq("+array[k]+")");
var tdname=$td.text();
if(name==tdname){
//表示相同名字
$td.remove();
}else{
//
tagStr=tagStr+(i+1)+",";
}
name=tdname;
});
//對標記字串進行分割
var strs= new Array();
strs=tagStr.substring(0,tagStr.length-1).split(",");
var count=$table.find("tr:gt(0)").length+1;
for(i=0;i<strs.length;i++){
var s="tr:eq("+strs[i]+")"
if(i<strs.length-1){
//得到要合併的行數
$table.find(s).children("td:eq("+array[k]+")").attr("rowspan",(strs[i+1]-strs[i]));
}else{
$table.find(s).children("td:eq("+array[k]+")").attr("rowspan",(count-strs[i]));
}
}
}
}
/**
* @ function:合併指定表格列(表格id為table_id)指定列(列數為table_colnum)的相同文字的相鄰單元格
* @ param:table_id 為需要進行合併單元格的表格的id。如在HTMl中指定表格 id="data" ,此引數應為 #data
* @ param:arr 為需要合併單元格的所在列。為數字,從最左邊第一列為1開始算起。
*/
function table_rowspan(table_id, arr) {
var array=new Array();
array=arr.split(",");
for(var k=0;k<array.length;k++){
table_firsttd = "";
table_currenttd = "";
table_SpanNum = 0;
table_Obj = $(table_id + " tr td:nth-child(" + array[k] + ")");
table_Obj.each(function (i) {
if (i == 0) {
table_firsttd = $(this);
table_SpanNum = 1;
} else {
table_currenttd = $(this);
if (table_firsttd.text() == table_currenttd.text()) { //這邊注意不是val()屬性,而是text()屬性
//td內容為空的不合並
if(table_firsttd.text() !=""){
table_SpanNum++;
table_currenttd.hide(); //remove();
table_firsttd.attr("rowSpan", table_SpanNum);
}
} else {
table_firsttd = $(this);
table_SpanNum = 1;
}
}
});
}
}
//函式說明:合併指定表格(表格id為_w_table_id)指定列(行數大於_w_table_mincolnum 小於_w_table_maxcolnum)相同列中的相同文字的相鄰單元格
// 多於一列時,後一列的單元格合併範圍不能超過前一列的合併範圍。避免出現交錯。
//引數說明:_w_table_id 為需要進行合併單元格的表格id。如在HTMl中指定表格 id="data" ,此引數應為 #data
//引數說明:_w_table_mincolnum 為需要進行比較合併的起始列數。為數字,則從最左邊第一行為1開始算起。
// 此引數可以為空,為空則第一列為起始列。
// 需要注意,如果第一列為序號列,則需要排除此列。
//引數說明:_w_table_maxcolnum 為需要進行比較合併的最大列數,列數大於這個數值的單元格將不進行比較合併。
// 為數字,從最左邊第一列為1開始算起。
// 此引數可以為空,為空則同_w_table_mincolnum。
function _w_table_lefttitle_rowspan(_w_table_id,_w_table_mincolnum,_w_table_maxcolnum){
if(_w_table_mincolnum == void 0){_w_table_mincolnum=1;}
if(_w_table_maxcolnum == void 0){_w_table_maxcolnum=_w_table_mincolnum;}
if(_w_table_mincolnum>_w_table_maxcolnum){
return "";
}else{
var _w_table_splitrow=new Array();
for(iLoop=_w_table_mincolnum;iLoop<=_w_table_maxcolnum;iLoop++){
_w_table_onerowspan(iLoop);
}
}
function _w_table_onerowspan(_w_table_colnum){
_w_table_firstrow = 0;//前一列合併區塊第一行
_w_table_SpanNum = 0;//合併單元格時的,單元格Span個數
_w_table_splitNum = 0;//陣列的_w_table_splitrow的當前元素下標
_w_table_Obj = $(_w_table_id + " tr td:nth-child(" + _w_table_colnum + ")");
_w_table_curcol_rownum = _w_table_Obj.length-1;//此列最後一行行數
if(_w_table_splitrow.length==0){_w_table_splitrow[0] = _w_table_curcol_rownum;}
_w_table_lastrow = _w_table_splitrow[0];//前一列合併區塊最後一行
var _w_table_firsttd;
var _w_table_currenttd;
var _w_table_curcol_splitrow=new Array();
_w_table_Obj.each(function(i){
if(i==_w_table_firstrow){
_w_table_firsttd = $(this);
_w_table_SpanNum = 1;
}else{
_w_table_currenttd = $(this);
if(_w_table_firsttd.text()==_w_table_currenttd.text()){
_w_table_SpanNum++;
_w_table_currenttd.hide(); //remove();
_w_table_firsttd.attr("rowSpan",_w_table_SpanNum);
}else{
_w_table_firsttd = $(this);
_w_table_SpanNum = 1;
setTableRow(i-1);
}
if(i==_w_table_lastrow){setTableRow(i);}
}
function setTableRow(_splitrownum){
if(_w_table_lastrow<=_splitrownum&&_w_table_splitNum++<_w_table_splitrow.length){
//_w_table_firstrow=_w_table_lastrow+1;
_w_table_lastrow=_w_table_splitrow[_w_table_splitNum];
}
_w_table_curcol_splitrow[_w_table_curcol_splitrow.length]=_splitrownum;
if(i<_w_table_curcol_rownum){_w_table_firstrow=_splitrownum+1;}
}
});
_w_table_splitrow=_w_table_curcol_splitrow;
}
}
</script>
</head>
<body>
<table class="table mbn tc-med-1 tc-bold-last tc-fs13-last" id="table1">
<thead>
<tr>
<th>省份</th>
<th>市級</th>
<th>商品程式碼</th>
<th>商品名稱</th>
<th>數量</th>
</tr>
</thead>
<tbody>
<tr>
<td>廣東</td>
<td>深圳</td>
<td>00028</td>
<td>紅花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>深圳</td>
<td>00028</td>
<td>紅花油</td>
<td>20</td>
</tr>
<tr>
<td>廣東</td>
<td>深圳</td>
<td>00028</td>
<td>紅花油</td>
<td>30</td>
</tr>
<tr>
<td>廣東</td>
<td>深圳</td>
<td>00028</td>
<td>紅花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>深圳</td>
<td>00027</td>
<td>白花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>廣州</td>
<td>00028</td>
<td>紅花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>廣州</td>
<td>00027</td>
<td>白花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>廣州</td>
<td>00027</td>
<td>白花油</td>
<td>30</td>
</tr>
<tr>
<td>廣東</td>
<td>河源</td>
<td>00027</td>
<td>紅花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>河源</td>
<td>00027</td>
<td>紅花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>河源</td>
<td>00027</td>
<td>紅花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>河源</td>
<td>00028</td>
<td>紅花油</td>
<td>10</td>
</tr>
</tbody>
</table>
<table class="table mbn tc-med-1 tc-bold-last tc-fs13-last" id="table2">
<thead>
<tr>
<th>省份</th>
<th>市級</th>
<th>商品程式碼</th>
<th>商品名稱</th>
<th>數量</th>
</tr>
</thead>
<tbody>
<tr>
<td>廣東</td>
<td>深圳</td>
<td>00028</td>
<td>紅花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>深圳</td>
<td>00028</td>
<td>紅花油</td>
<td>20</td>
</tr>
<tr>
<td>廣東</td>
<td>深圳</td>
<td>00028</td>
<td>紅花油</td>
<td>30</td>
</tr>
<tr>
<td>廣東</td>
<td>深圳</td>
<td>00028</td>
<td>紅花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>深圳</td>
<td>00027</td>
<td>白花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>廣州</td>
<td>00028</td>
<td>紅花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>廣州</td>
<td>00027</td>
<td>白花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>廣州</td>
<td>00027</td>
<td>白花油</td>
<td>30</td>
</tr>
<tr>
<td>廣東</td>
<td>河源</td>
<td>00027</td>
<td>紅花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>河源</td>
<td>00027</td>
<td>紅花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>河源</td>
<td>00027</td>
<td>紅花油</td>
<td>10</td>
</tr>
<tr>
<td>廣東</td>
<td>河源</td>
<td>00028</td>
<td>紅花油</td>
<td>10</td>
</tr>
</tbody>
</table>
</body>
</html>
