小程式工作學習:值的傳遞與操作以及target,options區別
阿新 • • 發佈:2018-11-24
最近做小程式相關的東,學藝不精原理不瞭解,在前端介面的問題上遇到很多問題,好在在別人的幫助下以及在查資料補漏過程中還是有點收穫的。
問題
一.關於請求中如何能把這個頁面的一下引數傳遞給下一頁面,不能總是重複呼叫介面訪問後臺,這樣的話影響載入頁面效果。
二. 在遇到邏輯處理的時候 ,會出現邏輯A 等待介面1 和介面2的結果問題,因為是非同步請求,而JS會順序執行,很容易出現觸發邏輯A只拿到其中一個介面或者一個都沒拿到的資料,得到了不正確或不完整的結果
處理
1,訪問請求越少頁面載入越快,這時會有遇到一個問題有的引數需要傳遞到下一個頁面或者我要操作,這個小程式和我們之前的不太一樣,我們看別人的程式碼經常會看到target和options,同樣我們發現小程式也是支援“url ?parameter=”+ 1 + “¶mater=” +2 這種。
其實我們可以藉此來搞事,首先我們要區別target和options。這個options打印出來我們看到我們連線傳的id值都可以傳上去。

這個就是可以接受頁面傳值,這裡頁面載入時會獲取options實際上就是一個parameters封裝的

target則是我們對於wxml與js對應起來,因為不能直接操作DOM元素,他其實就是你對應的當前頁面所繫結
知乎有個例子寫的簡單點
https://zhuanlan.zhihu.com/p/35070552
簡而言之:options可以取上一個頁面穿過來的值
target(或者說用e.target都可以)
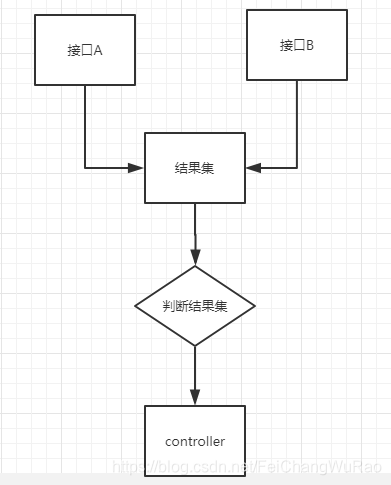
2邏輯處理:關於非同步請求的問題,多個介面返回資料,由於是非同步觸發時可能會有介面沒有返回資料的問題,解決不了就只能靠設計來處理。

結果集通不過就不會影響controller的控制跳轉,大不了條件不夠不跳轉。
寫的有點亂,主要是針對options 和target這次的理解,涉及到一個需求的開發以及後面的頁面優化問題。還有就是一個我們要知道的非同步會帶來的一些問題,以及處理的一個方式。
