Android Studio 製作簡單的App歡迎頁面——基於Android 6.0
在許多的Android App中,我們點選進入時,都可以看到一個歡迎頁面,大概持續了幾秒,然後跳轉至主頁面。以下是我開發過程中總結出的一些方法和例子。
一、建立一個新的Activity
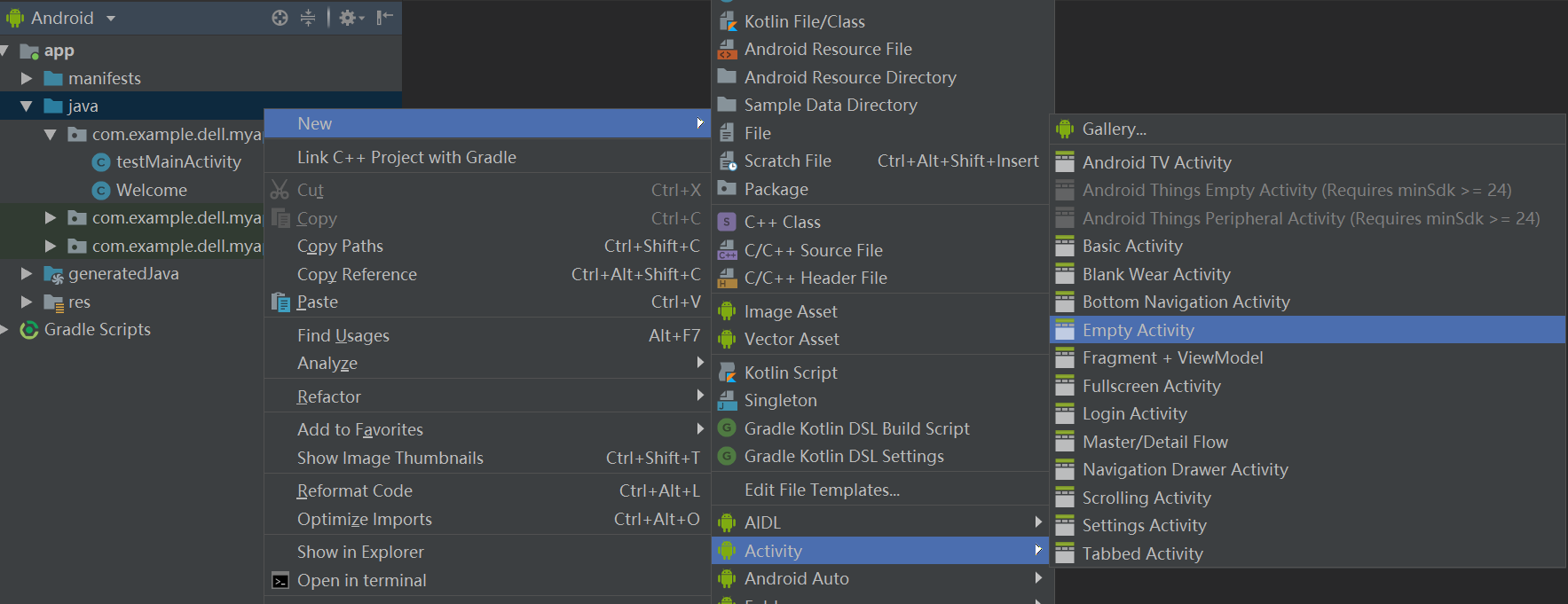
首先,新建了一個新的專案之後,這個專案只自帶了一個MainActivity,然後使用右鍵點選MainActivity往上的java資料夾,然後點選New,再點選Activity,選擇Empty Activity,就可以新建出一個新的Activity,然後使新建的Activity繼承AppCompatActivity類,這裡命名為Welcome。

二、在新的Activity的佈局檔案中放入圖片
在res-->layout資料夾中點開新建的Activity的佈局檔案,可以加入以下程式碼:
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@mipmap/ic_launcher"/>
其中,android:src中放入的是圖片的名稱。
三、設定佈局的啟動順序
首先,開啟專案的Manifest.xml檔案,然後調整程式碼:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.dell.myapplication">
<application
android:allowBackup="true"
android:icon
四、在歡迎頁面的Activity中設定介面
//設定全屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
//隱藏頂部標題欄
getSupportActionBar().hide();
通過以上兩條程式碼可以實現歡迎頁面的全屏和隱藏它的標題欄,使得頁面更加美觀。
到這裡,專案的佈局已經完成,接下來開始對顯示3秒歡迎頁面再跳轉至首頁進行實現。
五、使用Handler類實現顯示3秒進行頁面跳轉
Handler 主要用於非同步訊息的處理。當發出一個訊息之後,就會先進入訊息佇列,傳送訊息的函式會立刻返回,而另外一部分則將訊息取出,然後進行處理。而這裡,主要是用到Handler中的sendEmptyMessageDelayed方法。
首先,重寫Handler類中handleMessage()方法。
private Handler handler=new Handler(){ @Override public void handleMessage(Message msg){
//實現頁面的跳轉 Intent intent=new Intent(Welcome.this,testMainActivity.class); startActivity(intent); finish(); super.handleMessage(msg); } };
然後,在Activity中的onCreate()中呼叫sendEmptyMessageDelayed方法
//設定延時時間
handler.sendEmptyMessageDelayed(0,3000);
這樣,一個簡單的App的歡迎頁面就完成了。
