對於input標籤相容問題的處理
placeholder屬性
placeholder屬性想必大家都不陌生,在表單的製作中經常會使用這個屬性,在寫西部經濟研究院頁面時,我遇到了placeholder的相容問題,在此我整理一下解決思路。
placeholder屬性有以下特徵
- placeholder屬性在只在IE9以上的瀏覽器相容
- 在Firefox/Chrome/Safari瀏覽器下點選placeholder,字元不會消失
- 在IE 10+裡滑鼠點選時(獲取焦點)placeholder文字消失
所以我採取了用label標籤偽裝成placeholder的方法,將label絕對定位覆蓋在placeholder的位置上以達到偽裝的效果
function change(element,eleLabel) { element.onfocus = function(){ eleLabel.style.top="-15%"; eleLabel.style.fontSize = "14px"; eleLabel.style.color = "rgba(0, 0, 0, 0.38)"; }; element.onblur = function () { if (element.value.length<=0){//如果有輸入的值,label將不回到原處 eleLabel.style.top = "45%"; eleLabel.style.fontSize = "20px"; eleLabel.style.color ="rgba(0, 0, 0, 0.12)"; } }; }
在change函式中,我利用onblus屬性和onfocus屬性來設定label標籤的位置,同時,考慮到label標籤不會像placeholder一樣,當value值不為空時就自動消失,所以我做了一個判斷,當value值不為空時,label值不回到原處
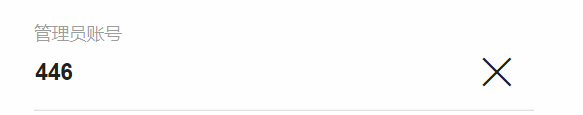
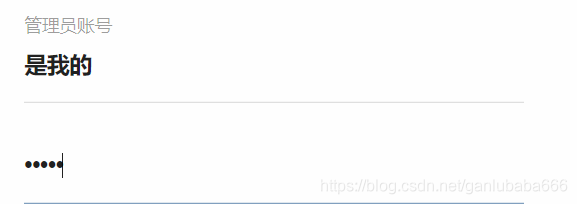
此時表現出來的介面如下

顯示
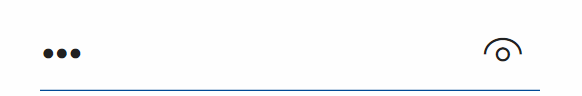
input在IE edge和高版本瀏覽器的顯示上也有差別
- IE瀏覽器


- 普通瀏覽器

我們可以用以下的css程式碼進行相容處理
input::-ms-clear, input::-ms-reveal{display: none;} /*為了清除ie下的x和眼睛*/
文字長度問題
眾所周知,maxlength屬性規定輸入欄位的最大長度,可是在IE 10以下版本的瀏覽器是不相容該屬性的,為了解決這個問題,我用HTML 5新出的pattern屬性替代了maxlength屬性。以下是我從w3school引用的對pattern屬性的介紹。
定義和用法
pattern 屬性規定用於驗證輸入欄位的模式。
模式指的是正則表示式。您可以在我們的 JavaScript 教程中閱讀到這方面的內容。
註釋:pattern 屬性適用於以下 型別:text, search, url, telephone, email 以及 password 。
提示:請使用標準的 “title” 屬性來描述模式。
因此,我用下列程式碼解決了maxlength的相容問題,將使用者輸入控制在4-32個字元之間
<input type="text" id="user" autocomplete="off" required="required" pattern=".{4,32}">
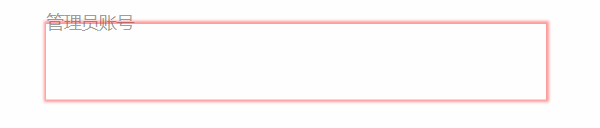
盒子陰影問題
剛剛提到用pattern屬性解決了maxlength的相容問題,可是pattern屬性又帶來了其他的問題,在火狐瀏覽器中,當input設定了pattern"屬性時,若使用者的填寫不符合規範,input盒子外面就會出現一圈紅色的邊框,而在其他瀏覽器下不會出現,這個邊框是盒子陰影

-moz-box-shadow:none;/*相容老版本火狐*/
box-shadow: none;/*去除火狐因為pattern屬性產生的粉紅色邊框*/
黃色背景問題
在谷歌瀏覽器下,當記住密碼時,輸入框會有一個預設的黃色背景,這個黃色背景不能通過設定background-color來去除,可以用純色內陰影覆蓋的方式把它遮蓋。
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px #fafafa inset;
/*使用足夠大的純色內陰影覆蓋谷歌瀏覽器因為記住密碼產生的黃色背景*/
}
