前端:開發環境
阿新 • • 發佈:2018-11-24
*知識點
- IDE
- Git(code版本管理,多人協作開發)
- JS模組化
- 打包工具(構建工具)
- 上線回滾的流程
(一)IDE
- webstrom
- sublime
- vscode
- atom
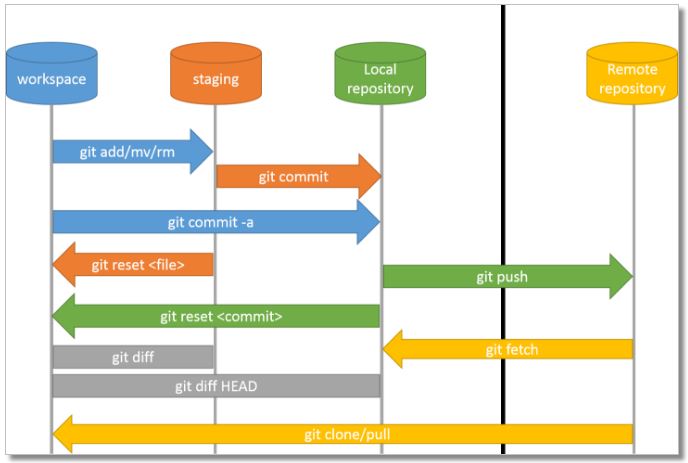
(二)Git(常用命令)



(三)JS模組化
- 不用模組化缺點
- 全域性變數汙染覆蓋
- 依賴關係不清楚
- 常用模組化
- AMD(非同步、require([' ']),function( ){...})
- CommonJS(同步、require(' ')、module.export={...})
- 使用場景:①要非同步載入JS,用AMD②要用npm就用CommonJS
(四)構建工具
- webpack
(五)上線和回滾
- 上線基本流程
- 測試完的code提交到git版本庫的master分支
- 當前伺服器的code打包並記錄版本號,備份
- 將master分支的code提交覆蓋到線上伺服器,生成新的版本號
- 回滾(出現問題解決)流程
- 當前伺服器的code打包並記錄版本號,備份
- 將備份的上一個版本號解壓覆蓋到線上伺服器,並生成新的版本號
- Linux基礎命令
- 登入 [email protected]
- 建立新的資料夾 mkdir a(a是資料夾名字)
- 看資料夾裡面有什麼 ls或者ll(詳細)
- 進入資料夾 cd a
- 返回上一層 cd..
- 刪除 rm(-rf) a
- 新建檔案 vi a.js(對檔案操作)
- 輸入模式 i
- 儲存 :w
- 退出 :q
- 複製出副本 cp a.js b.js(b.js是副本)
- 移動 mv a.js src/a.js(將檔案a.js放到src/a.js位置)
- 看檔案內容 cat a.js
- 登入 [email protected]
