katalon系列二:selenium IDE的替代者——Katalon Recorder
Katalon Recorder是和selenium IDE一樣的一個瀏覽器外掛,可以錄製web上的操作並回放,但我個人感覺Katalon Recorder更好用。大家可以直接在chrome商店下載安裝。

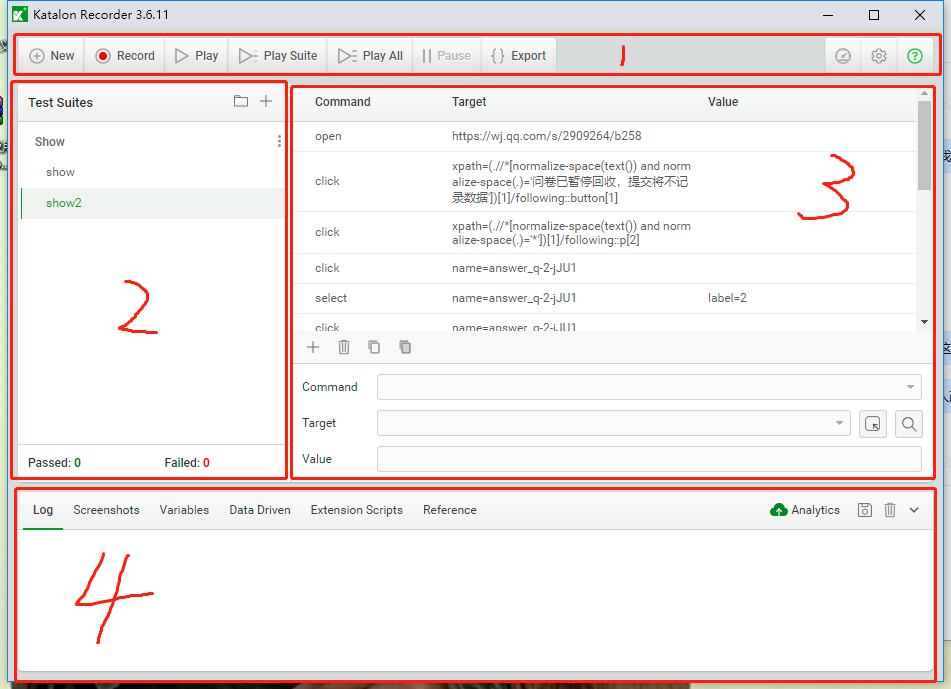
介面分四部分:
1.Main Toolbar
主工具欄,各個按鈕沒啥好說的,一看就會用吧。重點說下Export,可以將錄製的指令碼匯出為各種語言的指令碼;右側指標圖示,可以控制回放速度。
錄製的時候,如果某些步驟不想錄制,可以點Pause按鈕。如果你已經錄製完了,想在已錄製的指令碼中再加一段操作,可以點選某行指令碼,再點Record,將會把新的錄製操作插入到選擇行的上部。
2.Test Case/ Suite Explorer
測試套件/測試用例管理,記得錄製完後及時儲存。
3.Test Case Details View
測試用例編輯區,錄製的指令碼都會出現在這裡。

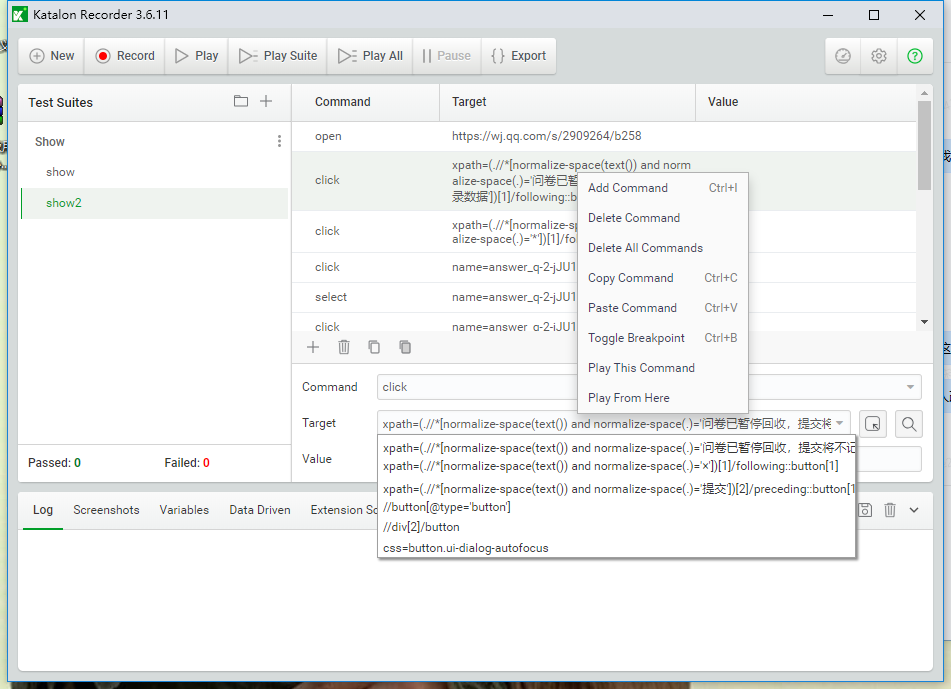
右擊某行,會出現操作選單,重點說下後三個。
Toggle Breakpoint設定斷點,和其他IDE的斷點操作一樣
Play This Command單次執行該命令,同樣的效果也可以滑鼠雙擊該行
Play From Here從該行開始執行,執行到最後一行
左擊某行,下方編輯區啟用,可以更換命令內容,最好用的就是更改xpath路徑。Katalon Recorder會提供幾種xpath寫法供你選擇,當一種不能唯一定位或定位不到時,可以更換一種。
點選放大鏡前面那個按鈕,滑鼠移動到頁面上元素上,會高亮顯示元素,可以重新選擇元素。
點選放大鏡按鈕,可以在頁面上查詢並高亮element,確認xpath效果。
4.Log/Reference/Variable
回放時可以通過檢視Log來除錯;reference顯示第3個區域選中命令的API
至於Data Driven,Extension Scripts等更高階的功能,我覺得Katalon Recorder就用來簡單的錄製回放,做些簡單的重複性工作就好,真想用這個做UI自動化,我建議直接用更專業的Katalon Studio好了
官網有更詳細的介紹和幫助文件:
https://docs.katalon.com/katalon-recorder/docs/faq-and-troubleshooting-instructions.html
