JAVA企業面試題精選 Ajax和jQuery 1-7
3.Ajax和jQuery
3.1.簡述對Ajax的理解
參考答案:
Ajax是Asynchronous JavaScript and Xml非同步的JavaScript和XML.它是一種用來改善使用者體驗的技術.其實質是,使用XMLHttpRequest物件非同步的向伺服器發請求.伺服器返回部分資料,而不是一個完整的頁面,以頁面無重新整理的效果更改頁面中的區域性內容.
3.2.請說明Ajax同步模式與非同步模式的區別,並根據你的開發經驗,列出Ajax的應用場景
參考答案:
1.Ajax設定同異步語句是:ajax.open(“Post”,url,true);其中第3個引數是設同步或者非同步,true表示為非同步.Ajax同步模式與非同步模式的區別如下:
同步:提交請求->等待伺服器處理->處理完畢返回.這個期間客戶端瀏覽器不能做任何事.
非同步:請求通過事件觸發->伺服器處理(這時瀏覽器仍然可以做其他事情)->處理完畢
在同步的情況下,js會等待請求返回,獲取status.不需要onreadystatechange事件處理函式.而非同步則需要onreadystatechange事件處理,且值為4再處理下面的內容.如果想獲得返回值必須用同步,因為非同步無法得到返回值.
2.Ajax主要功能就是提供與伺服器的非同步互動,比如需要輸入一個使用者名稱,在輸送完畢之後,沒有確認提交,Ajax可以通過非同步提交來實現僅僅將輸入的使用者名稱傳送到伺服器資料可進行檢測,然後回覆是否重複.而同步提交就像註冊完畢,將資訊儲存到資料庫後提示註冊成功.
3.3.什麼是JSON,在什麼情況下使用?
參考答案:
JSON(JavaScript Object Notation)是一種輕量級的資料交換格式.易於人閱讀和編寫,同時也易於機器解析和生成.JSON採用完全獨立於語言的文字格式.
JSON最常見的用法之一,是從web伺服器上讀取JSON資料,將JSON資料轉換為JavaScript物件,然後在網頁中使用該資料.
3.4.jQuery選取頁面元素ID為deptid的寫法
參考答案:
$("#deptid")
- 1
3.5.說出jQuery中常見的幾種函式以及他們的含義是什麼?
參考答案:
jQuery中常見的函式如下:
1)get()取得所有匹配的DOM元素集合.
2)get(index)取得其中一個匹配的元素.index表示取得第幾個匹配的元素.
3)append(content)向每個匹配的元素內部追加內容.
4)after(content)在每個匹配的元素之後插入內容.
5)html()/html(var)取得或設定匹配元素的html內容.
6)find(expr)搜尋所有與指定表示式匹配的元素.
7)bind(type,[data],fn)為每個匹配元素的特定事件繫結事件處理函式.
8)empty()刪除匹配的元素集合中所有的子節點.
9)hover(over,out)一個模仿懸停事件(滑鼠移動到一個物件上面及移出這個物件)的方法.
10)attr(name)取得第一個匹配元素的屬性值.
11)addClass(class)和removeClass(class)為指定的元素新增或移除樣式.
12)css(name)訪問第一個匹配元素的樣式屬性.
13)ajax([options])通過HTTP請求載入遠端資料.
14)get(url,[data],[callback],[type])通過遠端HTTP GET請求載入資訊.
15)post(url,[data],[callback],[type])通過遠端HTTP POST請求載入資訊.
16)load(url,[data],[callback])載入遠端HTML檔案程式碼並插入至DOM中.
3.6.用JSON,Ajax讀取指定目錄下的檔案,獲取檔案物件以及檔案的大小,長度
參考答案:
Q006Servlet程式碼如下:
import java.io.File;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequset;
import javax.servlet.http.HttpServletResponse;
public class Q006Servlet extends HttpServlet {
public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWrite out = response.getWriter();
File f = new File("tmp.txt");
long fileSize = f.length();
out.println("{'fileSize':" + fileSize + "}");
out.close();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
Q006.jsp頁面程式碼如下:
<%@ page contentType="text/html; charset=UTF-8"%>
<%
String path = request.getContextPath();
String request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<html>
<head>
<title>Q006</title>
<script type="text/javascript">
function getXmlHttpRequest(){
var xhr = null;
if((typeof XMLHttpRequest)!='undefined'){
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject('Microsoft.XMLHttp');
}
return xhr;
}
function getFileSize(){
var xhr = getXmlHttpRequest();
xhr.open('post','<%=basePath%>servlet/Q006Servlet',true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xhr.onreadystatechange=function(){
if(xhr.readyState == 4){
var txt = xhr.responseText;
alert(txt);
var dataObj=eval("("+txt+")");//轉換為JSON物件
var saleInfo = '檔案大小為:'+dataObj.fileSize;
document.getElementById('d1').innerHTML=saleInfo;
}
};
xhr.send(null);
}
</script>
</head>
<body style="font-size:30px;" onload="getFileSize()">
<div id="d1"></div>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
web.xml配置程式碼如下:
<servlet>
<servlet-name>Q006Servlet</servlet-name>
<servlet-class>com.welkin.ajax.Q006Servlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Q006Servlet</servlet-name>
<url-pattern>/servlet/Q006Servlet</url-pattern>
</servlet-mapping>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
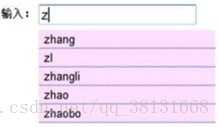
3.7.Ajax實現自動輸入,如下圖所示:
參考答案:
1.編寫Q007.jsp頁面,程式碼如下所示:
<%@page language="java" import="java.util.*" pageEncoding="UTF-8" contentType="text/html; charset=UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'autoCompleteInput.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
var xmlHttp;
function createXMLHttpRequest(){
if(window.XMLHttpRequest){
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlHttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
if(xmlHttp == null) {
alert("不能建立XMLHttpRequest物件");
}
}
function makeRequest(){
inputField = document.getElementById("searchField");
str = inputField.value;
if(str != ""){
createXMLHttpRequest();
xmlHttp.onreadystatechange = handleStateChange;
var queryString = "pre="+encodeURIComponent(str);
xmlHttp.open("POST","<%=basePath%>servlet/Q007Servlet",true);
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded;"
xmlHttp.send(queryString);
/*
var url = "AutoCompleteServlet?pre="+escape(str);
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
*/
} else {
clearSuggestion();
}
}
function handleStateChange(){
if(xmlHttp.readyState==4){
displayNames();
} else {
alert("Not able to retrieve description : " +xmlHttp
.status+"--"+ xmlHttp.statusText);
}
}
function displayNames(){
var str = document.getElementById("searchField").value;
document.gtElementById("searchField").className="";
var popUp = document.getElementById("popups");
var results = xmlHttp.responseXML.getElementsByTagName("name");
if(results.length>0){
clearSuggestion();
var suggest = null;
for(var i = 0; i < results.length; i++){
suggest = document.createElement("div");
suggest.appendChild(document.createTextNode(results[i].firstChild.nodeValue));
suggest.onclick = makeChoice;
suggest.onmouseover="javascript:this.style.backgroundColor='orange';"
suggest.className="suggestions";
popUp.appendChild(suggest);
}
if(popUp.childNodes.length==0){
document.getElementById("searchField").className="error";
}
}
}
function makeChoice(evt){
var thisDiv= (evt) ? evt.target : window.event.srcElement;
document.getElementById("searchField").value = thisDiv.innerHTML;
document.getElementById("popups").innerHtML="";
}
function clearSuggestion(){
var models = document.getElementById("popups");
while(models.childNodes.length>0){
models.removeChild(models.childNodes[0]);
}
}
</script>
<style type="text/css">
body,#searchField{
font:1.1em arial , helvetica. sans-serif;
}
.suggestions{
width:auto;
background-color: #FFE3FF;
padding: 2px 6px;
border-bottom: 1px dotted #24f;
cursor: hand;
}
.suggestions:hover{
background-color: #C8C8FC;
}
#popups{
position: absolute;
width:200px;
}
#searchField.error{
background-color: #ffc;
}
</style>
</head>
<body>
<br>
<br>
<br><br>
<center>
<form action="#">
<table>
<tr>
<td>輸入:
</td>
<td><input type="text" id="searchField" onkeyup="makeRequset()">
</td>
</tr>
<tr>
<td>
</td>
<td>
<div id="popups">
</div>
</td>
</tr>
</table>
</form>
</center>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56