HTML第二章總結
阿新 • • 發佈:2018-11-24
前言
在第一單元中,我們瞭解了 "ML":Markup Language,它的作用是: tell the strure of content;在這一單元,進一步認識 HT,它的作用是:link to other pages
HT 的相關知識
以<a href="elixir.html'>elixirs</a>為例
<a>的作用是告訴 Web Browser 去 create a hyperlink to another web page,同時讓<a>中的 **content(職責是充當LABEL) **變成clickable 的。- href 的意思是"hypertext reference",這是一個 old Internet family name,"hypertext reference"的另外一個名字是 resource on the Internet or your computer,是告訴 Browser 用於 use the attribute to get to the link points 的。
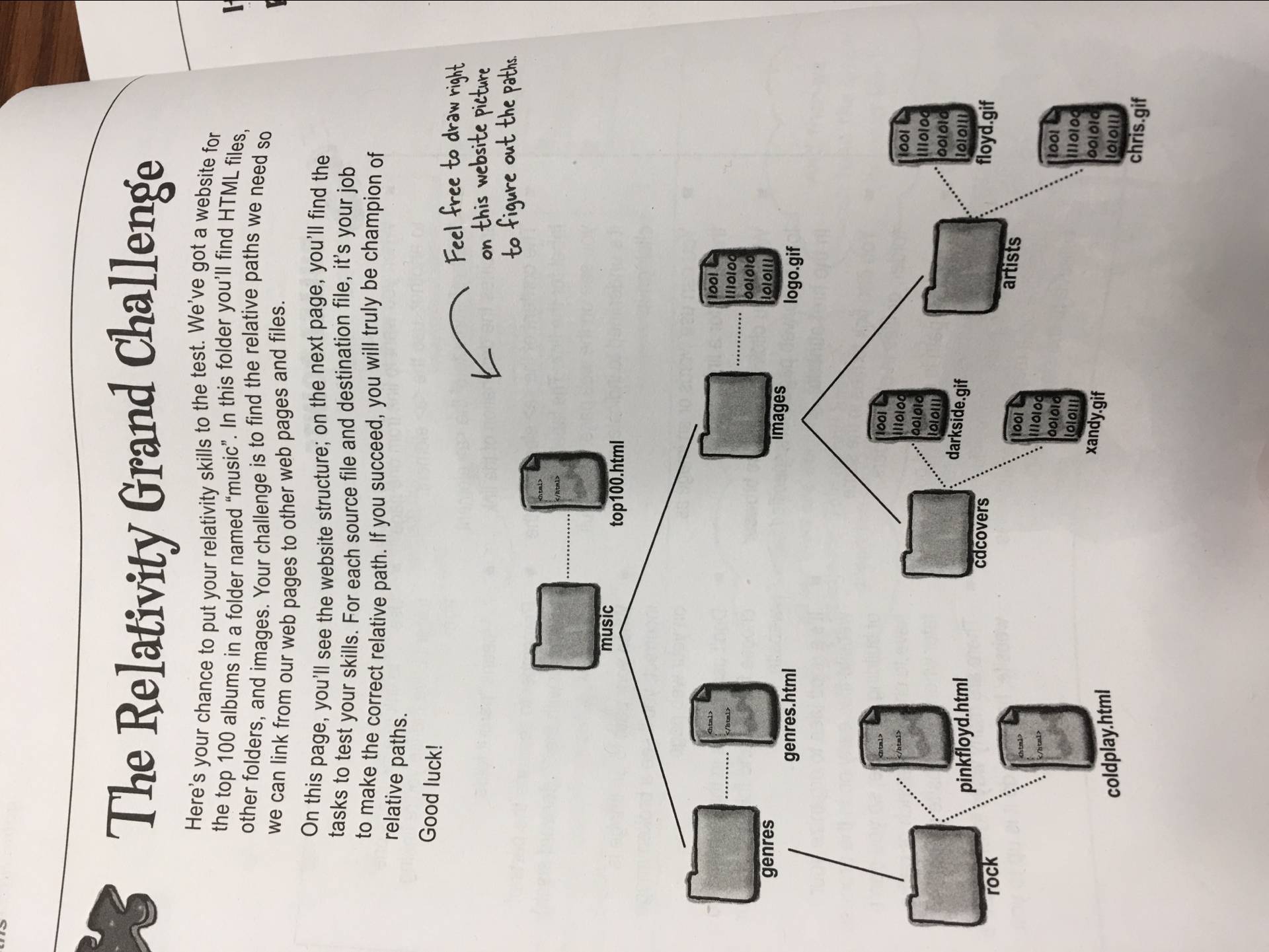
- ”elixir.html"是指同文件裡面的relative paths,**(職責是充當 **Destination ),如果destination是上一級的,就用../(這是告訴 Browser 去找 parent folder),如果是下一級,就用“images/"的形式。
Understanding attributes
href = "top10.html"
- 首先是 attibute name, 這裡是href
- 然後是equal sign, 也就是 ”=“
- 接下來是attribute value
- 別忘了用double quote 用來around attribute value
注意事項:
對於特定的 tag, 有特定的 attribute
Other Point needed to pay attention
text 和 image都可以作為超連結的 label
../../../images/artists/chris.gif
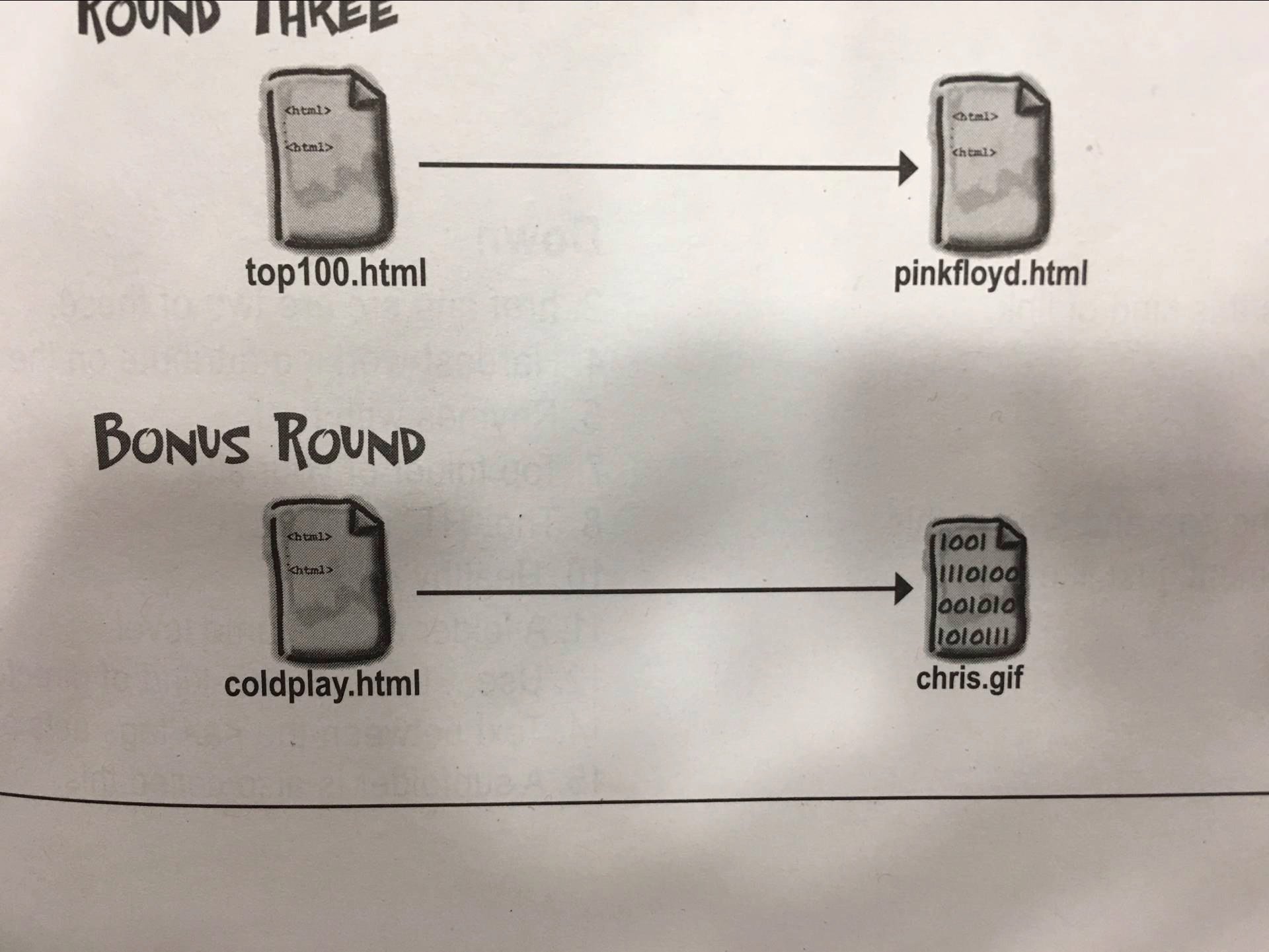
做錯的題:


正確答案:../../images/artists/chrif.gif
解析:首先,coldplay.html 在 rock 這一級的directory 中,然後它應該go UP 2級,然後再從中找到images,繼續找artists,然後找到chrif.gif
