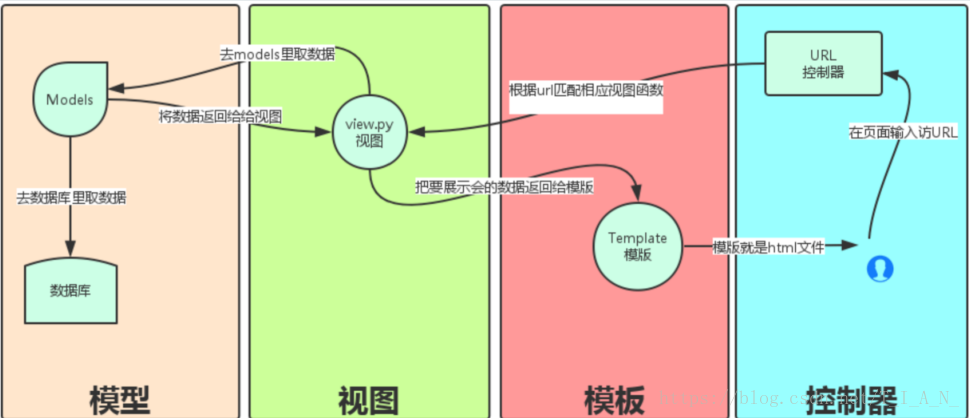
django基本流程(2)
十、檢視的基本使用
10.1、在django中,檢視對web請求進行迴應,檢視就是一個函式,在view.py檔案中定義
10.2、定義檢視
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("tian is good ")10.3、配置url
首先修改project目錄下的 urls.py檔案
from django.conf.urls import url,include from django.contrib import admin urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^', include('myApp.urls')), ]
然後再myApp檔案下建立urls.py檔案,輸入:
from django.conf.urls import url
from . import views
urlpatterns=[
url(r'^$',views.index)
]最後開啟瀏覽器,輸入地址,如下:
十一、模板的基本使用
11.1、模板是HTML頁面,可以根據檢視中傳過來的資料進行填充
11.2、在project目錄下建立templates目錄,在templates目錄下建立myApp目錄
11.3、配置模板路徑: 修改settings.py檔案下的 TEMPLATES
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,11.4、定義grades.html模板
模板語法:{{輸出值,可以是變數,可以是物件屬性 }}
{% 執行程式碼段%}
寫grades.html檔案 , 首先在myApp目錄下建立grades.html檔案,然後如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>班級資訊</title>
</head>
<body>
<h1>班級資訊列表</h1>
<ul>
{%for grade in grades%}
<li>
<a href="#">{{grade.gname}}</a>
</li>
{%endfor%}
</ul>
</body>
</html>11.5、定義檢視,在view.py
from django.shortcuts import render
from django.http import HttpResponse
from . models import Grades
# Create your views here.
def index(request):
return HttpResponse("tian is good ")
def grades(request):
#取資料
gradeList=Grades.objects.all()
#將資料傳給模板,模板再渲染介面,然後返回給瀏覽器
return render(request,'myApp/grades.html',{'grades':gradeList})11.6、配置url
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index),
url(r'^grades/$', views.grades),
]
最後頁面如下:
學生模板和班級模板同理,以上就是django基本流程
十二、流程梳理
1.建立工程 django-admin startproject 工程名
2.建立專案 python manage.py startapp 專案名
3.啟用專案 修改settings中的INSTALLED_APPS
4.配置資料庫 修改__init__檔案,修改settings中的DATABASES
5.建立模型類 在models.py檔案下
6.生成遷移檔案 python manage.py makemigrations
7。執行遷移 python manage.py migrate
8.配置站點
9.建立模板目錄
10.在settings.py中TEMPLATES配置模板路徑
11.在project中修改urls.py
12.在專案目錄下建立urls.py