使用GMap.NET類庫,實現地圖軌跡回放。(WPF版)
前言
實現軌跡回放,GMap.NET有對應的類GMapRoute。這個類函式很少,功能有限,只能實現簡單的軌跡回放。要實現更復雜的軌跡回放,就需要自己動手了。
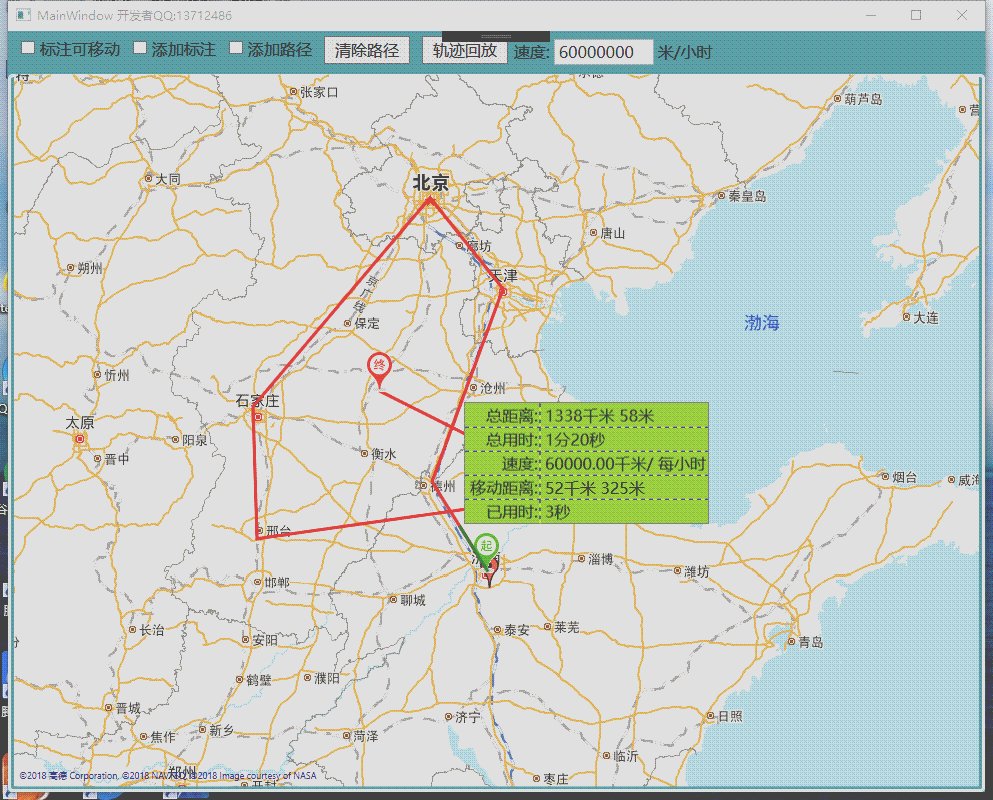
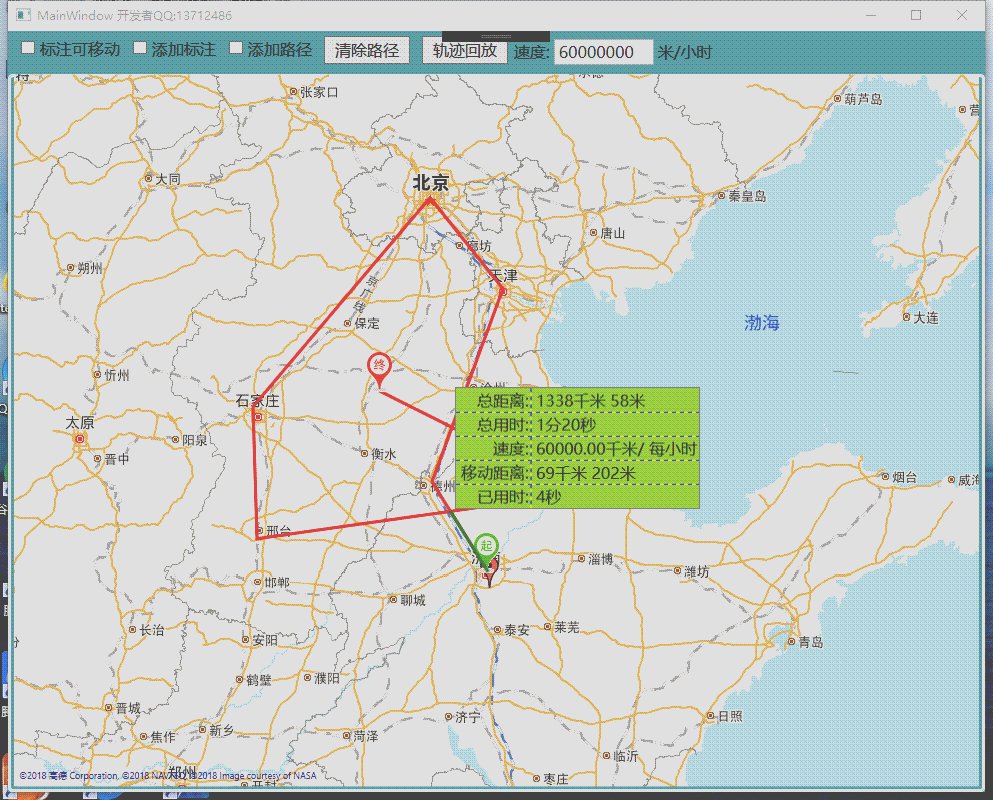
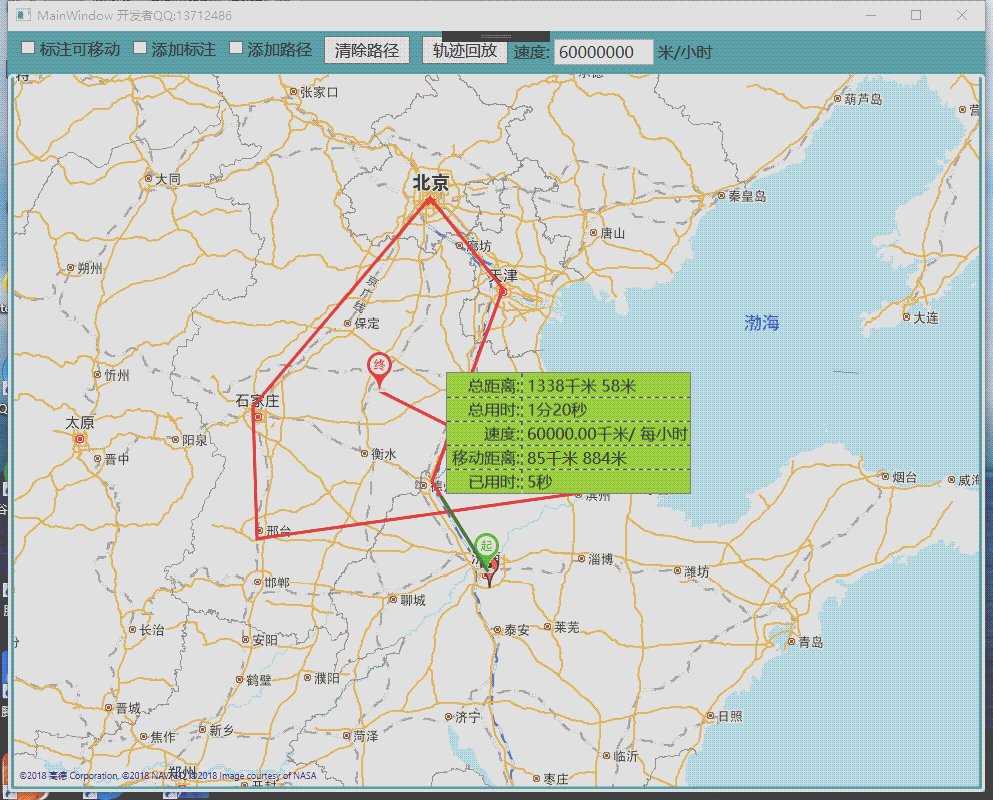
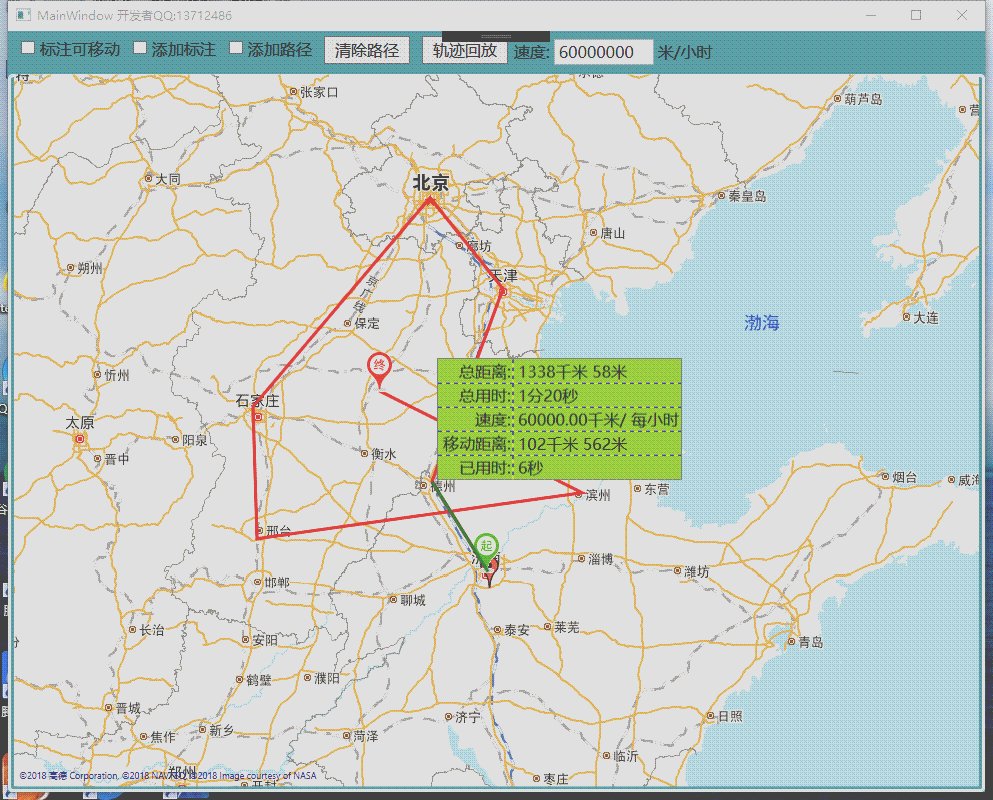
本文介紹一種方法,可以實現複雜的軌跡回放。有句話“功夫在詩外”,GMap.NET給你提供了基本地圖處理功能;但是不要讓CMap.NET束縛了手腳。你需要有深刻理解地圖實現原理,深入理解WPF動畫的原理,才能到達隨心所欲。最終的效果如下:

GMap.NET 顯示原理
地圖就是由許多方格“瓦片”組合而來。當你移動或縮放時,GMap.NET會根據當前位置、顯示視窗、縮放級別,到地圖伺服器獲取圖片。所以地圖控制元件本質上就是顯示圖片的控制元件,只是這些圖片包含了座標資訊。
地圖上加軌跡,就是在圖片上畫線。這些線要與gps座標點吻合。通過GMapMarker不僅可以加標註,也可以實現軌跡。需要將gps座標點轉換成控制元件的座標點,再連成線就可以了。本文就是通過GMapMarker實現了軌跡回放。
1 實現軌跡顯示
通過自定義控制元件UserControlMapRoute實現了軌跡顯示功能。需要將此控制元件加入到GMapMarker。
GMapMarker _routeMaker = new GMapMarker(point); UserControlMapRoute routeCtrl = new UserControlMapRoute() { Marker = _routeMaker, MapCtrl = MainMap }; routeCtrl.Init(); _routeMaker.Shape= routeCtrl; //將圖層新增到地圖 this.MainMap.Markers.Add(_routeMaker);
UserControlMapRoute有兩個功能:顯示軌跡起始點,顯示軌跡。將軌跡顯示功能放在類MapRoutePath中實現。該類實現的功能就是根據gps座標顯示軌跡。該類包含的變數有:
class MapRoutePath { public GMapControl MapCtrl { get; private set; } //地圖控制元件 public Panel ParentPanel { get; privateset; } //父面板,將PathRouteLine加入面板。 public Path PathRouteLine { get; private set; } //顯示軌跡 List<PointLatLng> _listGpsPoint = new List<PointLatLng>(); List<Point> _listCtrlPt = new List<Point>(); public List<PointLatLng> ListGpsPoint => _listGpsPoint; //包含的gps座標 public List<Point> ListPathPoint => _listCtrlPt; //轉換成立控制元件座標 }
實現軌跡功能是變數PathRouteLine,該變數的父控制元件是ParentPanel(就是控制元件UserControlMapRoute 中的根Grid控制元件)。MapCtrl 控制元件主要作用就是提供了將gps座標轉換成控制元件座標的函式。
實現將gps做標註轉換成控制元件座標的方法:
private void ToLocalPoint() { //_listGpsPoint儲存所gps座標 _listCtrlPt儲存轉換後控制元件座標 _listCtrlPt.Clear(); foreach (PointLatLng pt in _listGpsPoint) { Point ptGrid = ToCtrlPoint(pt); _listCtrlPt.Add(ptGrid); } } Point ToCtrlPoint(PointLatLng gpsPoint) { //轉換成GMap.NET控制元件座標 GPoint ptOfMapCtrl = MapCtrl.FromLatLngToLocal(gpsPoint); //GMap.NET控制元件座標要轉換成 控制元件相對於直接父面板的座標 Point ptToMapCtrl2 = new Point(ptOfMapCtrl.X, ptOfMapCtrl.Y); Point ptOfScreen = MapCtrl.PointToScreen(ptToMapCtrl2); Point ptOfParentPanel = ParentPanel.PointFromScreen(ptOfScreen); return ptOfParentPanel; }
座標轉換過程就是: GPS座標 --》 GMap.NET控制元件座標 --》 螢幕座標 --》 控制元件相對於直接父面板的座標。獲取了控制元件座標,就根據這些座標畫直線就行了。
private static void CreatPath(Path path, List<Point> listPt) { if (listPt.Count <= 1) { path.Data = null; return; } PathFigure pathFigure = new PathFigure(); pathFigure.StartPoint = listPt[0]; //起始點 for (int i = 1; i < listPt.Count; i++) { //加入線段 LineSegment line = new LineSegment() { Point = listPt[i] }; pathFigure.Segments.Add(line); } PathGeometry geometry = new PathGeometry(); geometry.Figures.Add(pathFigure); path.Data = geometry; }
2 實現軌跡回放.
要實現兩個功能:通過不同的線顏色來指示當前行動軌跡;提示當前所在的位置、用時等資訊的tip框。
軌跡移動 假如顯示軌跡的線顏色為紅色,通過綠色來顯示當前經過的位置。再增加一個變數_pathMoveRouteLine(型別也為Path) 就可以了。_pathMoveRouteLine的顏色為綠色,所顯示的路徑要和PathRouteLine 路徑完全相同。_pathMoveRouteLine路徑長度要實時計算出來,隨著時間推移,路徑不斷變長。需要增加一個定時器,不停的計算當前所在的位置。在定時器中,呼叫函式ShowRouteMove();
private void ShowRouteMove() { //線路總長度 double totalDistance = GetDistance(); if (totalDistance == 0) return; //更加時間,計算當前走過的長度 TimeSpan span = DateTime.Now - _startMoveTime; double curDistance = _moveSpeed * span.TotalHours; if (curDistance > totalDistance) { StopMove(); curDistance = totalDistance; } Path path = CreateMovePath(); //根據已走過的距離,獲取需要顯示的點 List<Point> listCtrlPoint = GetListByDistance(curDistance); CreatPath(path, listCtrlPoint); ShowMoveTip(listCtrlPoint.Last(), curDistance); }
//根據當前移動的距離,獲取相應的控制元件座標 private List<Point> GetListByDistance(double distance) { List<Point> result = new List<Point>(); double start = 0; int i = 0; PointLatLng lastPt = new PointLatLng(); foreach (PointLatLng pt in ListGpsPoint) { i++; if (i == 1) //第一個點 { result.Add(ToCtrlPoint(pt)); lastPt = pt; continue; } else { double lineDistance = MapHelper.GetDistance(lastPt, pt); lastPt = pt; if (lineDistance == 0) continue; if ((start + lineDistance) == distance) //gps座標恰好符合當前的距離 { result.Add(ToCtrlPoint(pt)); break; } else if ((start + lineDistance) < distance) //當前的點小於需要的距離 { result.Add(ToCtrlPoint(pt)); start += lineDistance; } else { //最終的點 落在兩個gps點之間,需要進一步計算 double midDistance = distance - start; double rate = midDistance / lineDistance; Point endPoint = ToCtrlPoint(pt); Point midPoint = MapHelper.GetMidPoint(result.Last(), endPoint, rate); result.Add(midPoint); break; } } } return result; }
class MapHelper { //根據兩點座標,和在這兩點之間的比例,獲取計算後的座標 internal static Point GetMidPoint(Point start, Point end, double rate) { Point result = new Point(); result.X = start.X + rate * (end.X - start.X); result.Y = start.Y + rate * (end.Y - start.Y); return result; } }
提示框顯示 提示框所在的位置就是移動軌跡的最後一個點的位置。為了更好的顯示效果,最這個座標做一定的偏移:
UserControlMoveTip _userControlMoveTip; private void ShowMoveTip(Point startPoint,double moveDistance) { if(_userControlMoveTip == null) { _userControlMoveTip = new UserControlMoveTip(); _userControlMoveTip.HorizontalAlignment = HorizontalAlignment.Left; _userControlMoveTip.VerticalAlignment = VerticalAlignment.Top; ParentPanel.Children.Add(_userControlMoveTip); } if (_userControlMoveTip.ActualHeight == double.NaN) { _userControlMoveTip.Visibility = Visibility.Hidden; return; } _userControlMoveTip.Visibility = Visibility.Visible; _userControlMoveTip.TotalDistance = GetDistance(); _userControlMoveTip.TotalTimeSpan = TimeSpan.FromHours(_userControlMoveTip.TotalDistance / _moveSpeed); _userControlMoveTip.MoveSpeed = _moveSpeed; _userControlMoveTip.MoveDistance = moveDistance; _userControlMoveTip.TimeElapse = (DateTime.Now - _startMoveTime); _userControlMoveTip.Margin = new Thickness(startPoint.X+5, startPoint.Y - _userControlMoveTip.ActualHeight-2, 0, 0); }
_userControlMoveTip是使用者控制元件,用來顯示總距離、已移動距離、移動時間等資訊。
後記:有些開發者反應GMap.NET控制元件的WPF版提供的功能不夠完善,有些功能不能採用拿來主義的方式。誠然,軟體開發越來越複雜,借鑑別人的程式碼是必須的,但是不能丟棄軟體開發的一些“基本功”。WPF確實不太好學,好多新的概念難以理解。好多開發者學習WPF淺嘗輒止,所以在使用一些控制元件時,感到茫然。
