Servlet入門(一)HTTP協議
前言
本章將和JQuery同步,開啟新的篇章,學習Servlet的相關知識!
方法
在講解之前,首先大家回顧一下MVC架構的內容以及層次關係:
- 顯示層(JSP、HTML、CSS、JS等):網頁頁面,使用者直接訪問
- 控制層(JAVA、SERVLET):用來處理顯示層傳入的請求
- 業務層(JAVA):實現具體業務,供控制層呼叫
- 資料訪問層(JAVA):直接與資料庫互動,供業務層呼叫
業務層和資料訪問層的相關知識已經在JAVA串燒(二)SMS編寫之後臺給大家做了細緻的講解了!那麼顯示層與控制層就需要用到Servlet的相關知識了。
1.http協議的基本理解
我們知道,我們的web專案都是B/S架構,即瀏覽器/伺服器模式。也就是說,使用者通過瀏覽器向伺服器傳送請求,伺服器將結果響應給使用者!那麼這就是web互動的基本流程。

常見的例子就是我們開啟瀏覽器,輸入www.baidu.com的時候,就是一次web互動的基本流程,其結果就是返回給使用者百度的首頁!
由於客戶端也就是瀏覽器的版本較多,伺服器也是參差不齊,那麼如何規範它們資料互動的格式呢?http協議應運而生!其用於規範web互動的基本規則!
百度上給出的http協議的定義如下:
超文字傳輸協議(HTTP,HyperText Transfer Protocol)是
2.http的互動流程
- 客戶端與伺服器端建立連線
- 客戶端傳送請求資料到伺服器端
- 伺服器端接收到請求後進行處理,將處理結果相應給客戶端
- 關閉客戶端和伺服器端的連線(HTTP1.1不會立刻關閉)
3.http協議的請求格式
- 請求頭:請求的方式(get、post等)、地址和HTTP協議版本
- 請求行:訊息報頭,一般用來說明客戶端要使用的附加資訊
- 空行:空行是必須的,位於請求行和請求資料之間
- 請求資料:非必須
例項:CSDN登入
我們知道,CSDN的登入相當於完整的http互動流程,使用谷歌瀏覽器,開啟f12觀察請求格式(這一塊的內容我會單獨拉一個章節)

點選Network即網路選項卡,觀察點選登入按鈕的請求情況!
我們以其中的一個請求為例進行說明!

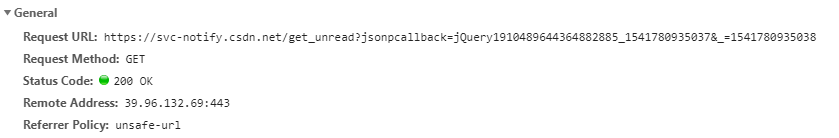
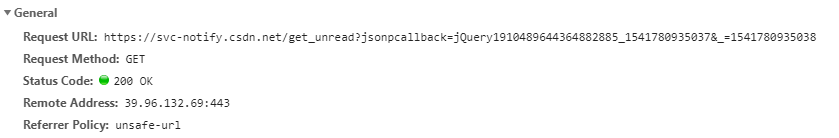
該處可以理解為請求頭,包含了url、請求方式、狀態碼等相關資訊

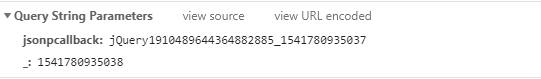
該處可以理解為請求行,包含了客戶端的附加資訊,用來告知伺服器端

該處即請求的資料
這裡面我們發現請求的方式有get和post等多種請求方式,最重要的就是探究post請求和get請求的區別
get請求:
- 請求資料會以?的形式隔開拼接在請求頭中,不安全,沒有請求實體部分
- http協議雖然沒有規定請求資料的大小,但是瀏覽器對url的長度是有限制的,所以get請求不能攜帶大量的資料
post請求:
- 請求資料在請求實體中進行傳送,在url中看不到具體的請求資料,安全。適合資料量大的資料傳送。
4.http協議的響應格式
- 響應行:HTTP協議版本、狀態碼、狀態訊息
- 響應頭:訊息報頭,服務端要使用的附加資訊
- 空行:空行是必須的,位於響應頭和響應實體之間
- 響應實體:伺服器返回給瀏覽器的相關資訊

該處可以理解為響應行,包含了相關資訊!

該處為響應頭,包含了伺服器端的相關資訊

該處為響應實體,包含了伺服器端返回給客戶端的相關資訊。
5.http協議的狀態碼
相信大家發現了,請求的時候有一個狀態碼是200,它意味著我們的請求是成功的!常見的狀態碼如下:

