解決datetimepicker不能觸發點選事件,日期外掛位置偏移,日期範圍限制的問題
最初的問題:
一開始所遇到的問題是相對簡單的,就是今天的日期是3-20,但是卻可以選擇20號之後的日期。
html程式碼:
<form action="web?module=stwmgr&action=Dataprocessing&method=getSearchActivityRec&tokenId=<%=request.getParameter("tokenId")%>"
class="form-inline" id="searchInfo" method="post" style="height: 10%;width: 100%;margin-left: 10%;" 這個頁面要實現的功能也很簡單,只是兩個輸入框,點選輸入框或者輸入框旁邊的時間圖片會出現日期選擇框。並且兩個日期相互控制,beginDate不能比endDate,endDate不能比beginDate小,endDate也不能大於當前日期。
css程式碼:
.timeimg{
border: 1px solid #ccc;
background-image: url("images/rl_xt.png");
background-repeat: no-repeat;
background-size: 90% 90%;
background-color:white;
width: 50px;
height: 100%;
background-position: center;
}js程式碼:
var myDate = new Date(); //得到當前日期
var year=myDate.getFullYear(); //得到年份
var month=myDate.getMonth()+1; //得到月份 js中月份從0開始
var date=myDate.getDate(); //得到日
var nowDate=year+'-'+month+'-'+date; // 通過拼接得到‘2018-03-20’格式的日期
//給beginDate的輸入框繫結datetimepicker的引數
$("#beginDate").datetimepicker({
//format對選擇的日期進行格式化、autoclose點選日期選擇框之外的地方會自動關閉、minView最小檢視級別、todayBtn今天的日期預設選中
format: 'yyyy-mm-dd ',autoclose:true,minView:2,todayBtn:true
}).on("click",function(){
$("#beginDate").datetimepicker("setEndDate",$("#endDate").val()); //設定beginDate的最大日期為endDate的value
$("#beginDate").datetimepicker("setStartDate","2017-09-01"); //設定beginDate的最小日期
});
$("#endDate").datetimepicker({
format: 'yyyy-mm-dd',autoclose:true,minView:2,todayBtn:true}).on("click",function(){ $("#endDate").datetimepicker("setStartDate",$("#beginDate").val()); //設定endDate的最小日期是beginDate的value
$("#endDate").datetimepicker("setEndDate",nowDate);
}); //設定endDate的最大日期是當前日期
$("#beginspan").click(function(){
$('#beginDate').datetimepicker('show');
}); //給兩個圖片繫結點選事件,點選的時候會彈出日期選擇框
$("#endspan").click(function(){
$('#endDate').datetimepicker('show');
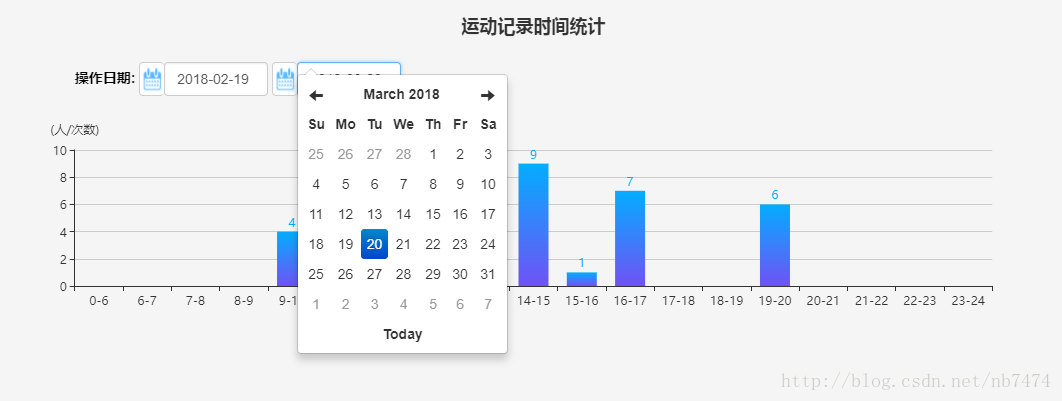
});所有的屬性引數都設定好了之後,卻在頁面上發現日期選擇框有時候有最大最小日期,有時候卻沒有,而且沒有抱任何的錯誤。通過alert測試程式碼的執行發現沒有觸發click事件,可是滑鼠確實每次都點選了。為什麼點選事件會不起作用,唯一的解釋就是點選的地方不對。
細心的朋友會發現頁面上的日期選擇器的位置不太正確,已經覆蓋了部分的輸入框,而在js程式碼中是給輸入框繫結的click事件。再次嘗試幾次之後,發現只有當點選在輸入框內的時候才會觸發點選事件,而如果一不小心點到日期選擇器是不會執行click事件的,所以在click事件設定的最大最小日期是不會起作用的。
那麼問題最終就變成了如何將日期選擇框的位置正常歸位。
但是datetimepicker中是沒有屬性設定外掛的位置的,所以能控制日期選擇框位置的屬性只可能在js或者css中,後來百度查了之後發現datetimepicker外掛中有一個小bug,需要到js原始碼中進行修改:
bootstrap-datetimepicker.js:
if (this.pickerPosition === 'top-left' || this.pickerPosition === 'top-right') {
top = offset.top - this.picker.outerHeight();
} else {
top = offset.top + this.height;
}
top = top - containerOffset.top;
left = left - containerOffset.left;需要將最後兩行全部註釋掉,最後兩行是比對某個容器的大小,算出來的top和left,位置會發生錯誤。
最後需要注意的一個地方就是,我一開始所引用的js檔案是bootstrap-datetimepicker.min.js,在這個js中我沒有找到上述的js程式碼,所以無法進行修改,當我把js改為bootstrap-datetimepicker.js之後進行相應的修改,問題解決。
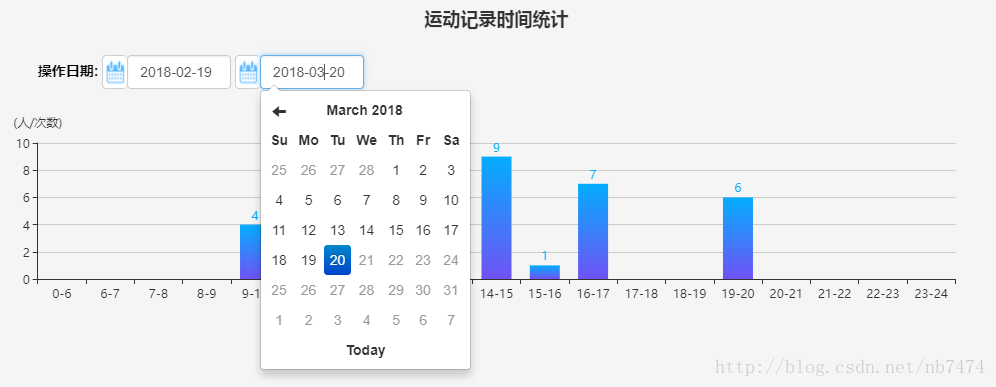
正確效果圖: