Android相對佈局和網格佈局
阿新 • • 發佈:2018-11-25
案例一:相對佈局
- 相對佈局(重點)
1.1 相對佈局視窗內子元件的位置總是相對兄弟元件、父容器來決定的,因此叫相對佈局
1.2 如果A元件位置是由B元件的位置決定的,Android要求先定B元件,再定義A元件
注1:注意XML中元件的順序,不然會報錯
注2:android新版本中元件的定義順序沒有關係
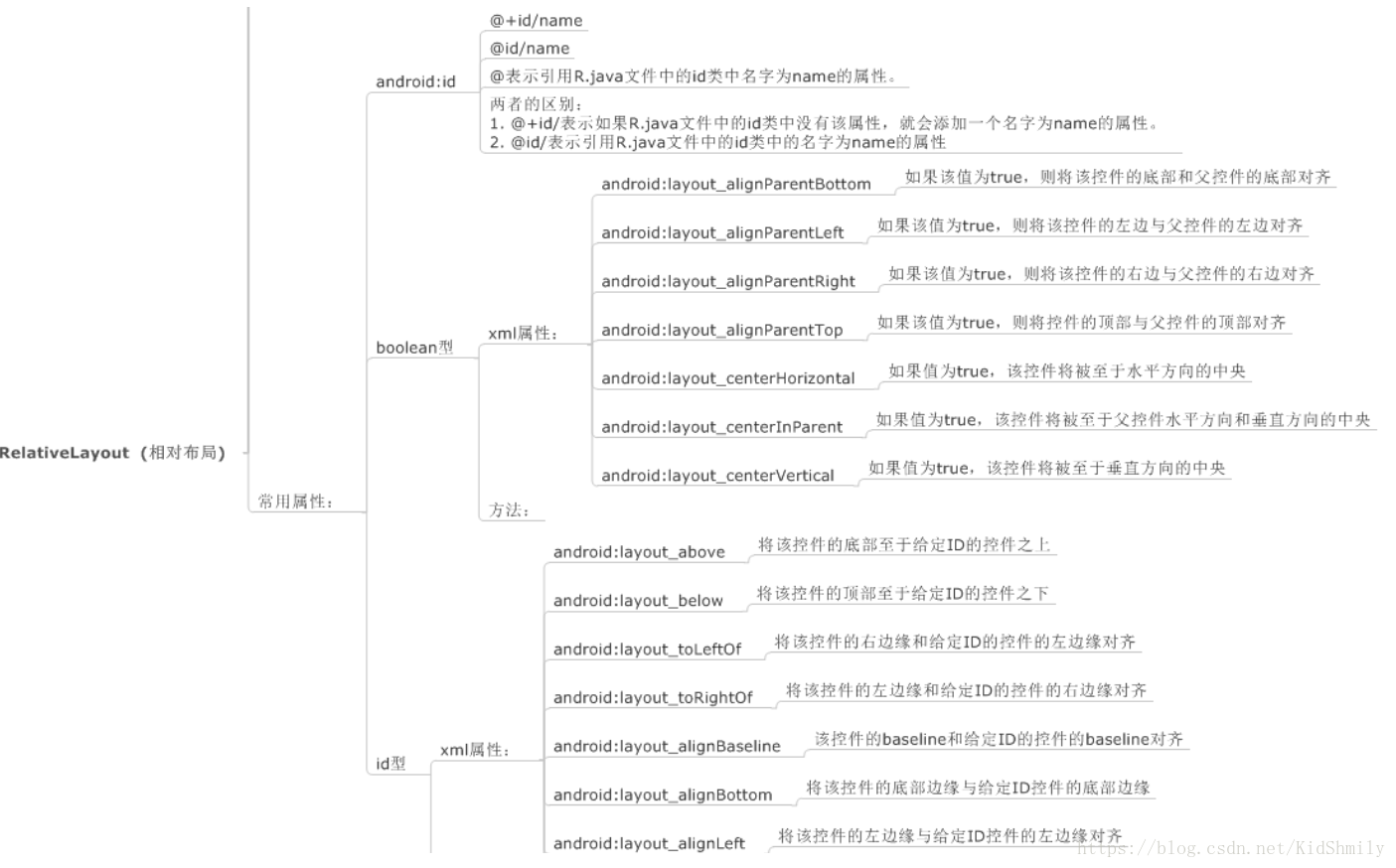
1.3 RelativeLayout支援的二個xml屬性
1.3.1 android:gravity :設定該佈局容器內各子元件的對齊方式
1.3.2 android:ignoreGravity:設定哪個元件不受gravity屬性的影響
1.4 控制子元件佈局的內部類RalativeLayout.LayoutParams
此內部類的屬性分二類
1.4.1 boolean
相對父元素
alignParent…
center…(只有在父元素中才存在水平或垂直居中等)
1.4.2 id型
@+id和@id的區別
@+id/x1(新增新ID)
@id/x1(引用此ID)
相對於指定元素(根據ID指定)
1.5 layout_toRightOf,layout_toLeftOf(是一種靠攏動作)
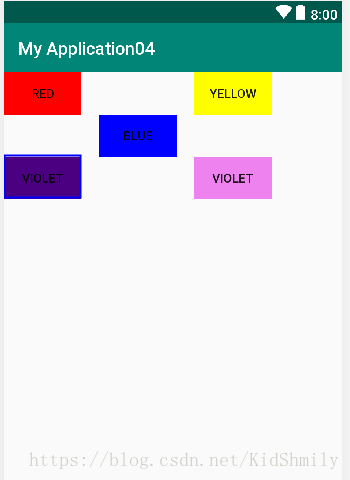
程式碼展示
<?xml version="1.0" encoding="utf-8"?>
案例二:網格佈局
–4的跨行出現的問題,因為4的向下沒有東西攔住了
2. 網格佈局
2.1 常用屬性
GridLayout佈局相關屬性:rowCount(跨行的數量)、columnCount(跨列的數量)
GridLayout中子控制元件相關屬性:layout_gravity=“fill_horizontal|fill_vertical” //水平填充/垂直填充(跨行跨列的顏色填充)
2.2 Space標籤的作用:擋住控制元件,讓其不超出網格的範圍(針對垂直填充效果)
計算器佈局程式碼展示
<!-- n行n列 --> <Button android:id="@+id/button1" android:layout_column="0" android:layout_gravity="left" android:layout_row="0" android:text="1" /> <Button android:id="@+id/button4" android:layout_column="0" android:layout_gravity="right|bottom" android:layout_row="1" android:text="4" /> <Button android:id="@+id/button7" android:layout_column="0" android:layout_gravity="left|bottom" android:layout_row="2" android:text="7" /> <Button android:id="@+id/button13" android:layout_column="0" android:layout_columnSpan="2" android:layout_gravity="fill" android:layout_row="3" android:text="0" /> <Button android:id="@+id/button14" android:layout_column="0" android:layout_columnSpan="3" android:layout_gravity="fill" android:layout_row="4" android:text="+" /> <Button android:id="@+id/button2" android:layout_column="1" android:layout_gravity="left|bottom" android:layout_row="0" android:text="2" /> <Button android:id="@+id/button5" android:layout_column="1" android:layout_gravity="left|bottom" android:layout_row="1" android:text="5" /> <Button android:id="@+id/button8" android:layout_column="1" android:layout_gravity="right" android:layout_row="2" android:text="8" /> <Button android:id="@+id/button3" android:layout_column="2" android:layout_gravity="left|bottom" android:layout_row="0" android:text="3" /> <Button android:id="@+id/button6" android:layout_column="2" android:layout_gravity="left" android:layout_row="1" android:text="6" /> <Button android:id="@+id/button9" android:layout_column="2" android:layout_gravity="left" android:layout_row="2" android:text="9" /> <Button android:id="@+id/button17" android:layout_column="2" android:layout_gravity="left" android:layout_row="3" android:text="." /> <Button android:id="@+id/button16" android:layout_column="3" android:layout_columnSpan="2" android:layout_gravity="left" android:layout_row="0" android:text="/" /> <Button android:id="@+id/button10" android:layout_column="3" android:layout_columnSpan="2" android:layout_gravity="left" android:layout_row="1" android:text="*" /> <Button android:id="@+id/button11" android:layout_column="4" android:layout_gravity="left|bottom" android:layout_row="2" android:text="-" /> <Button android:id="@+id/button12" android:layout_column="4" android:layout_gravity="fill" android:layout_row="3" android:layout_rowSpan="2" android:text="=" /> <Space android:layout_width="1dp" android:layout_height="32dp" android:layout_column="0" android:layout_row="2" /> <Space android:layout_width="63dp" android:layout_height="15dp" android:layout_column="5" android:layout_row="2" /> <Space android:layout_width="100dp" android:layout_height="220dp" android:layout_row="7" /> <TextView android:id="@+id/textView1" android:layout_column="0" android:layout_columnSpan="5" android:layout_gravity="fill" android:layout_row="6" android:text="0" android:textAppearance="?android:attr/textAppearanceLarge" />