django 開發之模型以及靜態問題和圖片的使用
使用Django的模型,基本步驟:
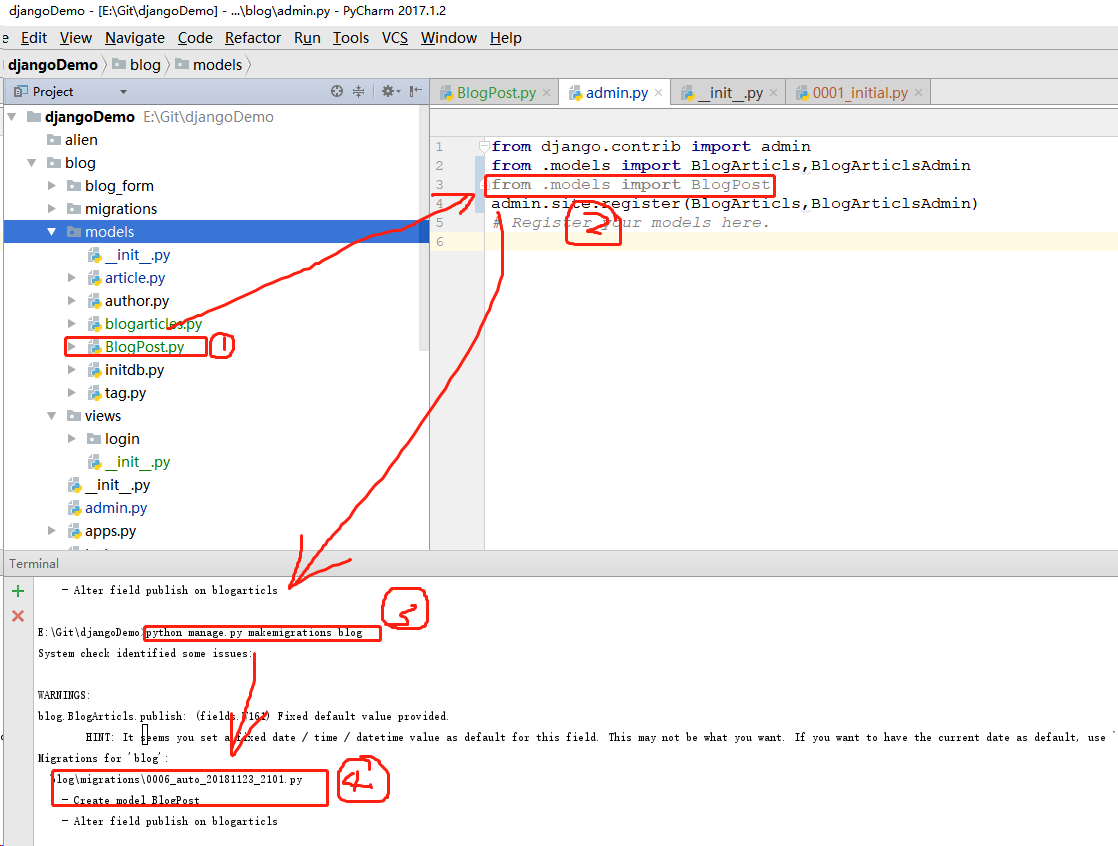
1.建立model
2.加入到admin.py中去
3.執行生成遷移:python manage.py makemigrations blog
4.執行遷移,生成表單

需要注意的是第二步,一定要加入APP相應的adimn.py 上去,再執行遷移,否則不會啟用該model
adminModel的定製:
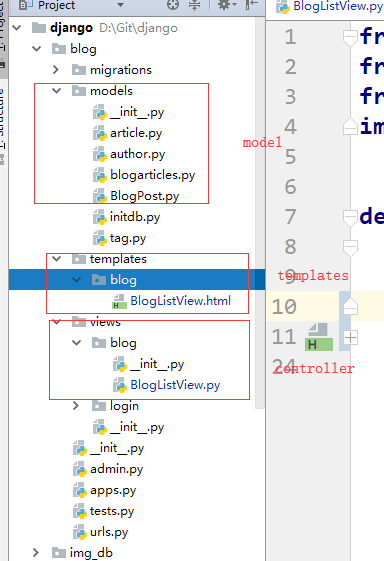
從工程的角度來講,結合以前的.NET Core的專案過程,我喜歡做成各個功能模組在文塊夾組織上的分離,類似下同的工程結構:

這裡記錄兩個東西:
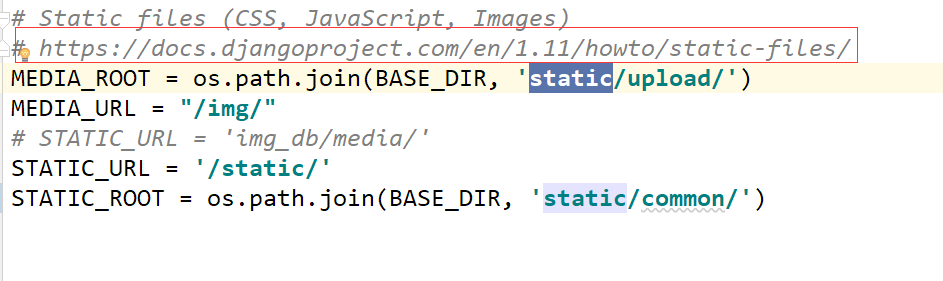
1. media_root media_url 與 static_url static
查詢官方的文件上面是說,這兩個目錄是不能配置成一樣的。
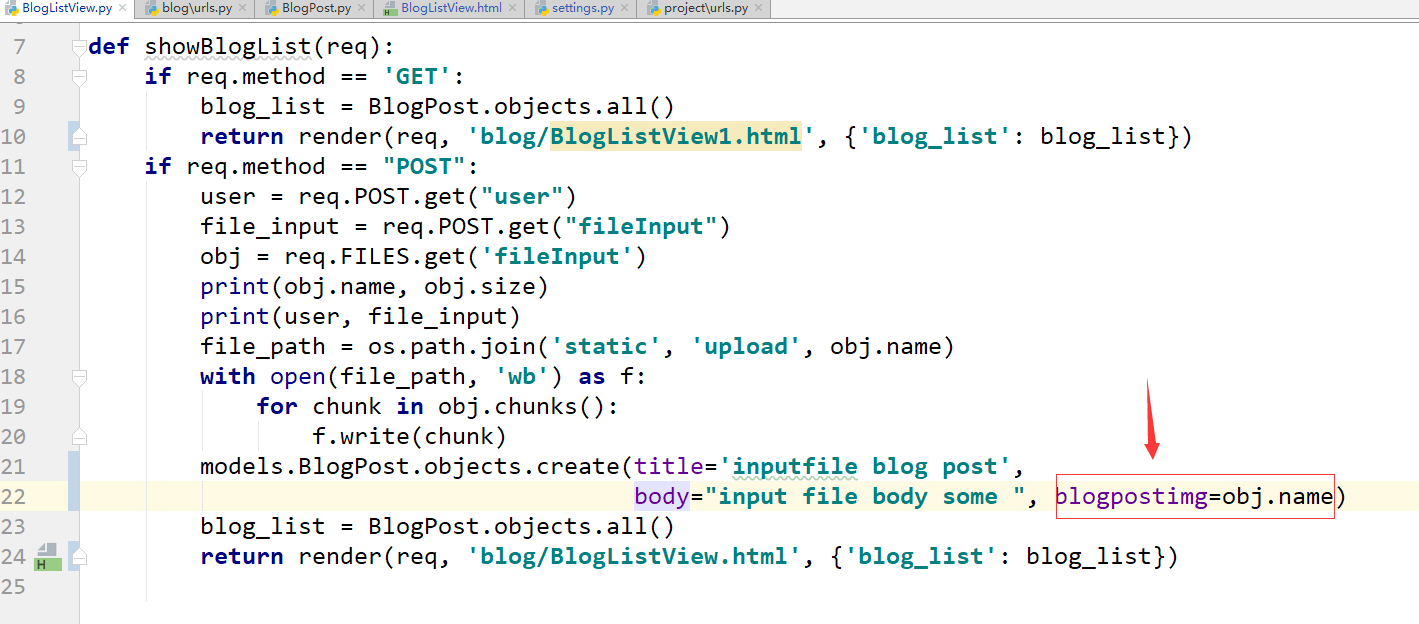
MEDIA_ROOT 按照很多人的理解是指上傳的imagefileld與filefield這種動態的上傳檔案的目錄,親測之後,還是算比較正確的理解的 需要注意的是:imagefield的upload_up 是可以自定義的
STATIC_ROOT 是用來存放類似於CSS,JS這種靜態檔案的
上一個類似的配置

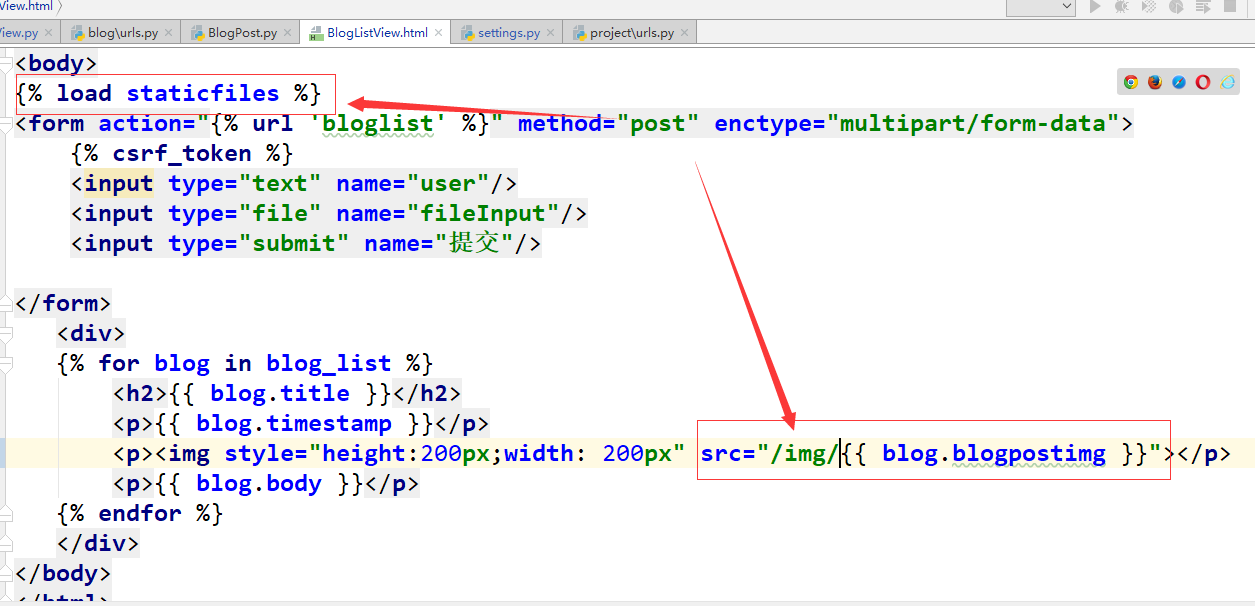
配置後,在前端的使用方式是這樣的:

需要這兩個地方的路徑的寫法,以及儲存時的時候路徑,一般的,我們的路徑欄位,一般都是隻需要儲存檔名

要使儲存的圖片正確在template上面顯示出來,這幾個地方都要配置,在測試的時候,可以直接訪問:
http://127.0.0.1:8000/img/xxx.jpg --->通過media_url的配置資訊,其實是訪問伺服器上面的路徑: /static/upload/xxx.jpg 只要明白這個道理,相信就會正確使用這個配置
補充說明一下,在上面的專案分層的過程中:
對於__all__的一些理解:
1.在模組(*.py)中使用__all__ 意為:匯出__all__列表裡的類、函式、變數等成員,
否則將匯出modual中所有不以下劃線開頭(私有)的成員,
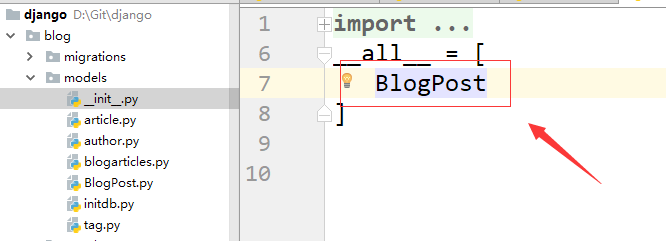
2.在包(一個包含__init__.py的資料夾)的__init__.py中__all__意為匯出包裡的模組


如果我們在models的模組中__init__.py 的__all__ 中把blogpost去掉,就會出現這個警告,這相當於模組間的引用,這樣就能理解了。
