.NET Core實戰專案之CMS 第二章 入門篇-快速入門ASP.NET Core看這篇就夠了
作者:依樂祝
原文連結:https://www.cnblogs.com/yilezhu/p/9985451.html
本來這篇只是想簡單介紹下ASP.NET Core MVC專案的(畢竟要照顧到很多新手朋友),但是轉念一想不如來點猛的(考慮到急性子的朋友),讓你通過本文的學習就能快速的入門ASP.NET Core。既然是快速入門所以過多過深的內容我這裡就一筆帶過了!然後在後面的一些列文章中再慢慢的對其中的概念進行闡述。
本文已收錄至.NET Core實戰專案之CMS 第一章 入門篇-開篇及總體規劃 點選可以檢視更多教程。
.NET Core是什麼
很多朋友看到.NET Core就認為是ASP.NET Core,其實這是有誤區的,因為.NET Core 是開放原始碼的通用開發平臺 (是一個“平臺”),基於這個開放平臺我們可以開發像ASP.NET Core應用程式, Windows 10 通用 Windows 平臺 (UWP),Tizen等等,而我們系列教程就是用.NET Core開發ASP.NET Core應用程式。而且由 Microsoft官方團隊 和 .NET社群成員共同在 GitHub 上進行維護。 它跨平臺(支援 Windows、macOS 和 Linux),並且可用於生成裝置、雲和 IoT 應用程式。
.NET Core 還具有以下特性:
- 跨平臺: 可以在 Windows、macOS 和 Linux 作業系統上執行。
- 跨體系結構保持一致: 在多個體繫結構(包括 x64、x86 和 ARM)上以相同的行為執行程式碼。
- 命令列工具: 包括用於本地開發和持續整合方案中的易於使用的命令列工具。
- 部署靈活: 可以包含在應用或已安裝的並行使用者或計算機範圍中。 可搭配 Docker 容器使用。
- 相容性:.NET Core 通過 .NET Standard與 .NET Framework、Xamarin 和 Mono 相容。
- 開放源:.NET Core 是一個開放源平臺,使用 MIT 和 Apache 2 許可證。 .NET Core 是一個 .NET Foundation 專案。
- 由 Microsoft 支援:.NET Core背後依託強大的Microsoft團隊 進行維護。
什麼是ASP.NET Core
ASP.NET Core 是一個由微軟建立的,用於構建 web 應用、API、微服務 的 web 框架。它使用常見的模式,諸如 MVC(Model-View-Controller)、依賴注入,和一個由中介軟體構成的請求處理管道。它基於 Apache 2.0 許可證開放原始碼,就是說,原始碼可以自由獲取,並且歡迎社群成員以 缺陷修復 和 新功能提交 的方式進行貢獻。
ASP.NET Core 執行在微軟的 .NET 執行時庫上,類似於 Java 的 虛擬機器(JVM)或者 Ruby 的直譯器。有幾種語言(C#,Visual Basic,F#)可以用來編寫 ASP.NET Core 程式。C# 是最常見的選擇,當然我大多數人都是採用C#來進行開發的。你可以在 Windows、Mac,和 Linux 上構建並執行 ASP.NET Core 應用。
為什麼要用ASP.NET Core開發應用程式
現存的 web 框架選項已經很多了:Node/Express、Spring、Ruby on Rails、Django、Laravel 等等,數不勝數。ASP.NET Core 又有什麼可取之處呢?為什麼要用ASP.NET Core開發應用程式呢?
- 速度 ASP.NET Core 很快。因為 .NET Core 是編譯執行的,執行速度遠高於解釋執行的語言,比如 JavaScript 或者 Ruby、ASP.NET Core 也已經為多執行緒和非同步任務作了專門的優化。與使用 Node.js 寫的程式碼相比,執行速度高出 5-10 倍是很正常的。
- 生態 ASP.NET Core 可能初出茅廬,但 .NET 卻已久經考驗。在 NuGet(.NET 的包管理系統,類似 npm、Ruby gems,或者 Maven)上有成千上萬的軟體包。有現成的包可用來完成 JSON 反序列化、資料庫連線、PDF生成,或者幾乎你能想到的任何需求。
- 安全性 微軟的開團隊很注重安全性,ASP.NET Core 從建立基礎就是安全的。它已經自動處理了 淨化輸入資料 和 跨域偽造請求(CSRF),你就不用操心這些了。你同時還享有 .NET 編譯器的靜態型別檢測的優勢,它像個時刻警惕著,還有些強迫症的審校者。這樣,在使用一個變數或者某些資料時,那些無意識的錯誤就插翅難逃。
- 跨平臺 可以執行在安裝了 .NET 執行時庫的 Windows、Mac或者Linux上。
- 開源 .NET Core 屬於開放源(MIT 許可證),由 Microsoft 於 2014 年提供給 .NET Foundation。 現在它是最活躍的 .NET Foundation 專案之一。 可由個人和企業自由採用,包括用於個人、學術或商業目的。 同時開源也就意味著在你出現問題的時候你可以閱讀其原始碼來獲取解決問題的方法,再者你也可以在Gayhub上提Issue
數百萬開發人員使用過(並將繼續使用)ASP.NET 4.x建立 Web 應用。 ASP.NET Core 是重新設計的 ASP.NET 4.x,更改了體系結構,形成了更精簡的模組化框架。
ASP.NET Core 同時具有如下優點:
- 生成 Web UI 和 Web API 的統一場景。
- 針對可測試性進行構建。
- Razor Pages可以使基於頁面的編碼方式更簡單高效。
- 能夠在 Windows、macOS 和 Linux 上進行開發和執行。
- 開放原始碼和以社群為中心。
- 整合新式客戶端框架和開發工作流。
- 基於環境的雲就緒配置系統。
- 內建依賴項注入。
- 輕型的高效能模組化 HTTP 請求管道。
- 能夠在 IIS、Nginx、Apache、Docker上進行託管或在自己的程序中進行自託管。
- 基於 .NET Core執行時,可以使用並行應用版本控制。
……
.NET Core環境搭建
在繼續進行ASP.NET Core程式碼的編寫前,我們需要安裝 .NET Core的執行環境。這部分我們就一步一步的進行 .NET Core的環境搭建吧。
首先你可以Google搜尋一下.NET Core,如果沒錯的話第一個就是微軟的官方下載地址,當然你可以點選這裡進行下載 (目前sdk最新的是v2.1.500,runtime最新的版本是v2.1.6 )進行開發的話下載SDK即可。

雙擊你下載好的sdk然後傻瓜式的一步一步的進行安裝即可,微軟的軟體的安裝太簡單的,以至於我如果再細說你們都會嫌我囉嗦了。所以,這裡我只貼一張安裝成功的圖吧。

接下來按住
Shift+滑鼠右鍵,然後選擇“在此處開啟Powershell視窗”或者“在此處開啟命令列視窗”。然後輸入dotnet --info檢視下我們已經安裝的.NET Core 的資訊,當前執行的環境,已經以往安裝的版本資訊,我的版本比較多,因為我用了很長時間了。如果你第一次安裝可能只有一個。出現下面第二張圖的介面也就說明我們的.net core開發環境已經就緒了!下面就讓我們擼起袖子開始幹吧。

快速建立一個ASP.NET Core專案並進行實戰演練
這裡為了照顧到更多的小夥伴,我就不實用CLI命令列來建立ASP.NET Core專案了,還是中規中矩的使用VS2017吧!什麼vs2017需要啟用碼?那你自己想辦法吧!反正637326624這個群裡的小夥伴都激活了!廢話說了一堆,我們開始吧!
首先第一步肯定是開啟你的VS2017了,然後點選左上角“檔案”-》“新建”-》“專案”(或者你嫌麻煩,可以使用
Ctrl+Shift+N這個快捷鍵),開啟如下的建立新專案對話方塊,然後按照如圖所示進行選擇並點選確定吧(什麼?你居然沒建立成功?那麼我覺得你是在侮辱我了):
哈哈,上圖點選確定後並沒有建立成功,而是會彈出下一個對話方塊,如下所示,他會讓你選擇目標框架是.NET Core還是.NET Framework;是選擇建立一個空的解決方案還是建立一個帶有模板的web專案!至於各自的區別,有興趣的朋友可以每個都建立一下然後對比下各自的區別哦!這裡我們按照下圖所示選擇MVC的web應用程式:

建立成功後,看到如下的結構,標準的MVC結構,不過跟.net framework時代的MVC又有所不同。wwwroot:網站的靜態檔案目錄(為什麼在這裡就能載入呢?大家可以先思考下)
appsettings.json:配置檔案,比如資料庫連線字串等等配置資訊。
Program.cs:程式入口檔案(裡面有個Main方法);
Startup.cs啟動配置檔案 ;
依賴項:管理專案所依賴的第三方元件的安裝,配置,升級
Controller:控制器
Models:實體
Views:檢視
由於篇幅有限,就不過多的講解了。

按下鍵盤的F5或者如下圖所示點選執行按鈕,看下效果吧!

如果不出意外的話你將看到如下圖所示的介面。

看到沒有,就這麼簡單我們就執行起來了一個ASP.NET Core的MVC站點。到這裡是不是就已經結束了呢?騷年你想多了,因為我還要讓你多會點東西。,所以這個第六條就是用來說廢話的,然後作為一個分割。
Models:在Models資料夾上右鍵新建兩個類:一個Content類;一個ContentViewModel類 ,程式碼如下(這裡就不教你怎麼建立類了,如果跟你說了,那就是在侮辱你的智商了):
namespace Sample01.Models { /// <summary> /// 2018.11.19 /// 祝雷 /// 內容實體 /// </summary> public class Content { /// <summary> /// 主鍵 /// </summary> public int Id { get; set; } /// <summary> /// 標題 /// </summary> public string title { get; set; } /// <summary> /// 內容 /// </summary> public string content { get; set; } /// <summary> /// 狀態 1正常 0刪除 /// </summary> public int status { get; set; } /// <summary> /// 建立時間 /// </summary> public DateTime add_time { get; set; } /// <summary> /// 修改時間 /// </summary> public DateTime modify_time { get; set; } } }namespace Sample01.Models { /// <summary> /// 2018.11.19 /// 祝雷 /// Content檢視模式 /// </summary> public class ContentViewModel { /// <summary> /// 內容列表 /// </summary> public List<Content> Contents { get; set; } } }Controller:模型建好了,那麼我們就新建一個控制器,然後再建立一些模擬的資料吧,程式碼如下:
namespace Sample01.Controllers { /// <summary> /// 2018.11.19 /// 祝雷 /// Content控制器 /// </summary> public class ContentController : Controller { /// <summary> /// 首頁顯示 /// </summary> /// <returns></returns> public IActionResult Index() { var contents = new List<Content>(); for (int i = 1; i < 11; i++) { contents.Add(new Content { Id=i,title=$"{i}的標題",content= $"{i}的內容",status=1, add_time=DateTime.Now.AddDays(-i)}); } return View(contents); } } }Views:模型跟控制器都建好了,那我們就建一個檢視來顯示我們建立的資料吧!我們可以有很多種方式建立這個檢視,這裡給你介紹一種傻瓜式的,把滑鼠放在Index大括號裡面,然後滑鼠右鍵選擇建立實體,如下所示即可建立檢視檔案,位置在/Views/Content/Index.cshtml檔案:

我們按照如下的程式碼稍微改造下這個View:
@model ContentViewModel @using Humanizer; @{ ViewData["Title"] = "內容列表"; } <div class="panel panel-default todo-panel"> <div class="panel-heading">@ViewData["Title"]</div> <table class="table table-hover"> <thead> <tr> <td> <input type="checkbox" class="done-checkbox"></td> <td>序號</td> <td>標題</td> <td>內容</td> <td>新增時間</td> </tr> </thead> @foreach (var item in Model.Contents) { <tr> <td> <input type="checkbox" class="done-checkbox"> </td> <td>@item.Id</td> <td>@item.title</td> <td>@item.content</td> <td>@item.add_time.Humanize()</td> </tr> } </table> </div>然後修改下佈局檔案,位於
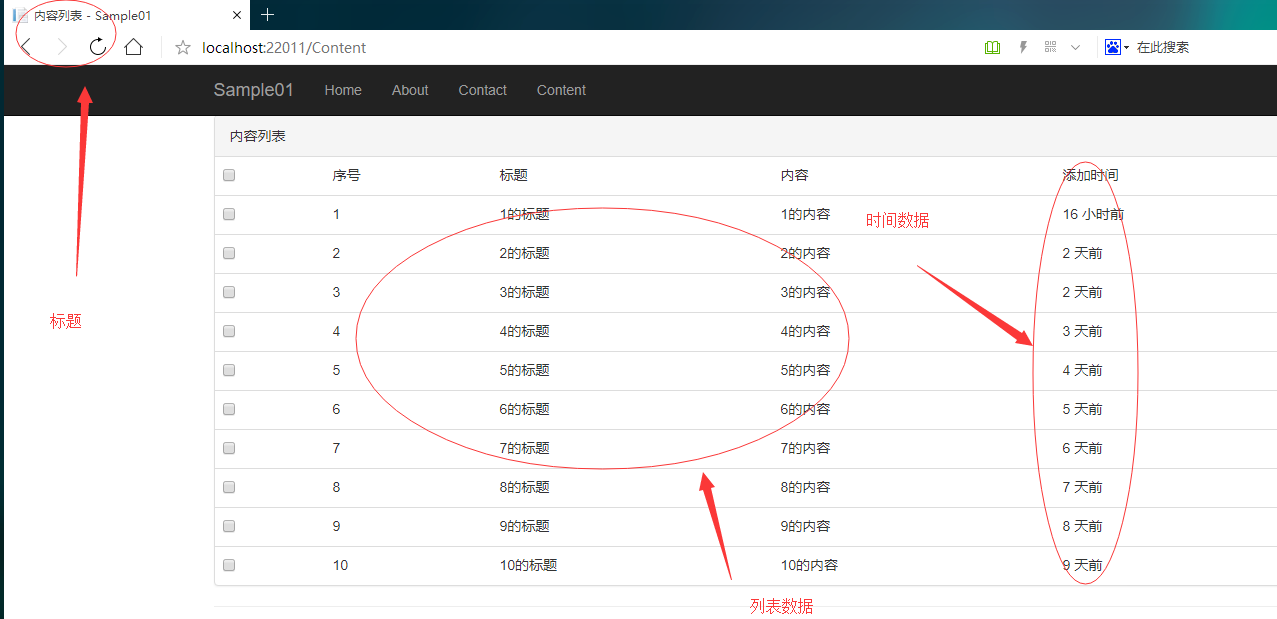
Views/Shared/_Layout.cshtml的佈局檔案裡面存放著所有檢視的“基礎”HTML。其中就包括導航欄,它被顯示在每個頁面的頂端。為了嚮導航欄新增新條目,我們需要再這個檔案中增加我們的Content樂目,程式碼如下:<li><a asp-area="" asp-controller="Content" asp-action="Index">Content</a></li>到這裡程式碼基本完成,按下你的F5鍵,然後導航到Content看下效果吧:

這裡是真的結束了!
原始碼
你以為我會上傳原始碼?騷年,想什麼呢,這麼簡單,還是自己敲下吧!不要妄圖做眼高手低的人哦!
總結
好了,又到了總結時間,本文首先給你講解了什麼是.NET Core?什麼又是ASP.NET Core?接著帶著你一步一步的配置了.NET Core的開發環境。最後又帶著你一步一步的建立了一個ASP.NET Core的mvc專案,同時又通過一個實戰教你如何在頁面顯示一個Content的列表。如果你跟著樓主一點一點的把程式碼敲起來,然後跑起來了!那麼你會發現ASP.NET Core原來這麼簡單。什麼?你覺得簡單?那麼下一篇文章,博主就帶給你一些複雜的概念,什麼依賴注入啊,配置檔案的載入啊(分析下原始碼唄)等等!至此,快速入門ASP.NET Core看這篇就夠了,圓滿結束。
