CSS3——去掉圖片之間的空格
阿新 • • 發佈:2018-11-25
元素一共就有三種:inline,inline-bolck,block,其中inline,inline-bolck都帶有inline,凡是帶有inline的元素都是文字類元素。
文字有什麼特點呢?
比如現在有一堆文字,中間用很多個空格隔開,在瀏覽器中你會發現文字之間只有一個空格,因為空格表示的是文字分隔符,所以中間會有一個小的空隙。文字類元素也符合這個概念,比如<span>123</span> 空格空格空格… <span>2345</span>,inline元素就表現寫出了行級元素的特點,文字類的特點,圖片也是這樣
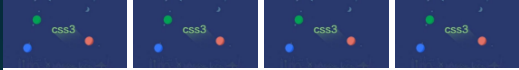
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } img{ width: 100px; } </style> </head> <body> <img src="css.jpg"> <img src="css.jpg"> <img src="css.jpg"> <img src="css.jpg"> </body> </html>

正常來說他們都是行級塊元素,他們應該站在一排,但是站在一排之後他們之間的空隙怎麼去掉呢?為什麼會存在呢?
不就是因為img元素是inline-block,帶有inline屬性,是文字類元素,符合文字類的特點,能被文字分隔符給分割嗎!
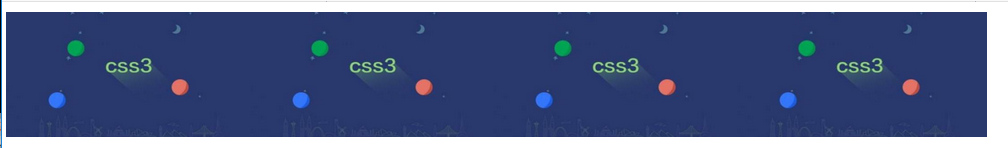
margin-left: -6px;硬是給他移動過去。
但是這種方法不可以,當你做完一個網頁往伺服器上傳的時候,他會給你壓縮,把所有的空格和回車都給你去了,你在使用margin-left: -6px;的時候,圖片之間就會重疊。

正常手段就是把img之間的空格給去掉就可以了。
