如何禁用谷歌瀏覽器的自動填充
阿新 • • 發佈:2018-11-25
當網頁中表單中,如果有密碼項。谷歌瀏覽器的密碼填充機制就會啟動,會對頁面樣式造成一定的影響。
1:如下圖,密碼會自動補充上,底色會變色
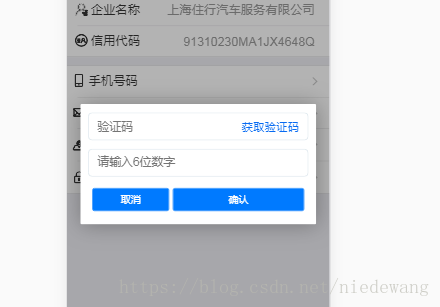
2:其實我們想要達到的效果是
3:關鍵是他填充的密碼,是系統的登入密碼,和這塊的密碼風馬牛不相及。
4:經過網路搜尋,一般思路是
<input type='text' onfocus="this.type=password">經過測試,大部分都是好用的,但如果遇到一個表單,彈窗的方式顯示的話(表單多次出現),經過測試發現,自動填充仍然會啟動
5:經過今天測試,網上搜集,發現下面的方法特別好用
<input 該方案的解決思路是:
- :每次啟動彈窗,將密碼框的初始資料清空,防止密碼記憶。
- 窗體載入的時候,將密碼框readonly 設定為true,只讀狀態。自動填充機制無法啟動
- 密碼框得到焦點的時候,只讀窗臺去掉掉,程式碼為
onfocus=”this.removeAttribute(‘readonly’)”
- 關於 autocomplete=”off” ,禁用自動填充。這個屬性好像是firefox 發起的,並不是標準屬性,所以這塊主要是針對ie和獲取瀏覽器生效。谷歌不承認這個屬性
6:經過上述方法測試,即便是在彈窗的情況下,谷歌的自動填充也能防止了。暫時沒有發現問題,有問題的話,我會繼續跟進。
7:最新測試,iphone6s 遇到readonly 有可能會導致,軟鍵盤不能彈出的問題,所以如果在手機端,還是不使用readonly 。建議如下面所示
<input type="text" onfocus="this.type='password'" autocomplete="off" id="setting_sign_psw" placeholder="請輸入密碼" >