如果提高pdf.js載入速度之一分片下載
阿新 • • 發佈:2018-11-25
pdf.js 功能非常強大,但是如果pdf 檔案比較大, 往往會載入比較慢。影響使用者體驗。
問題提出:
如果 一個pdf 檔案大小為:100M,如何快速的在瀏覽器開啟
難點分析:
我和同事初期分析是,pdf 需要先完整下載下來,然後再進行顯示,會非常的慢。
針對上面問題,這兩天我進行了一些研究。
總結如下:
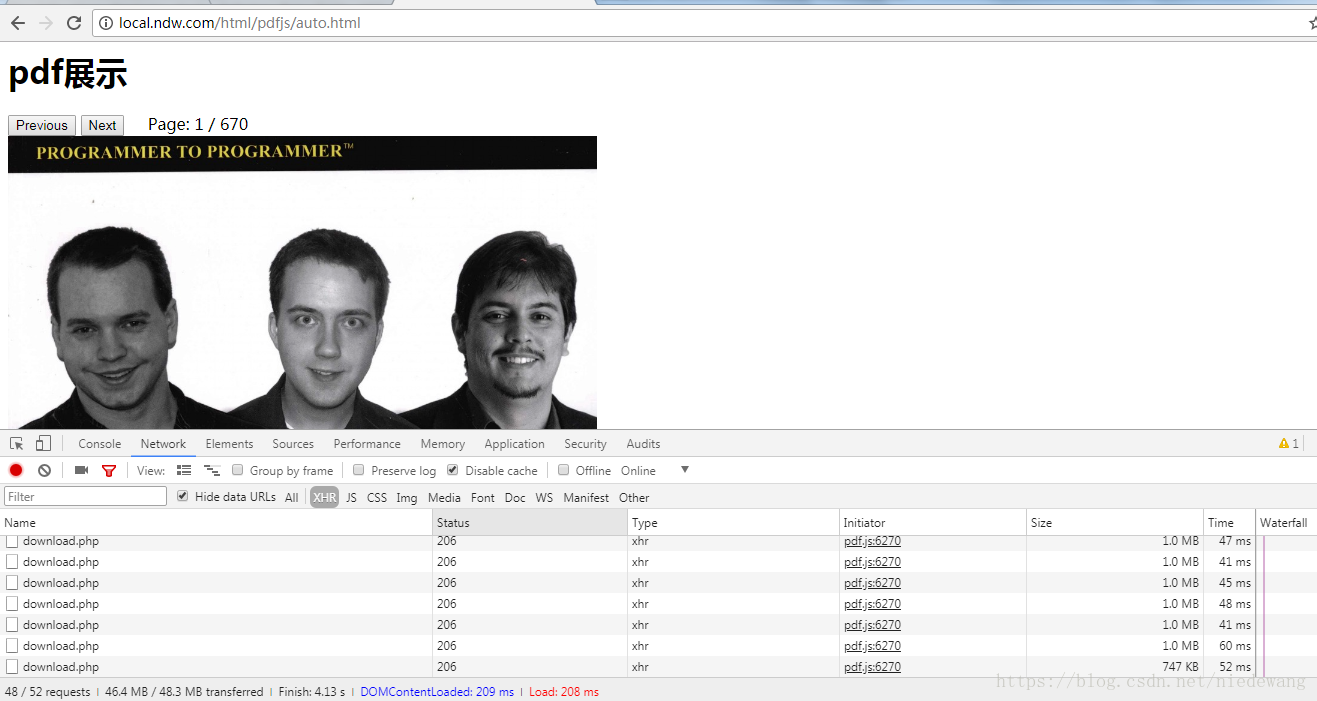
1:pdf.js 有流媒體屬性。簡單的說,就是隻要web伺服器支援,瀏覽器支援,他可以像看優酷視訊一樣,邊播放邊下載。簡單的說法是:支援分片下載
如上圖所示,pdf 檔案總共100m,瀏覽器期沒有下載完畢,但前幾頁已經可以愉快的瀏覽了。
2:前置條件
第一:web伺服器必須要能支援,分片下載。nginx 1.09 版本已上預設的就支援了
第二:瀏覽器支援,經過簡單測試,谷歌和火狐都支援,谷歌支援的最好.火狐的分片邏輯貌似有問題,還在觀察。
3::如何設定分片大小
經過研究程式碼,呼叫方式如下
PDFJS.getDocument({url:url,rangeChunkSize:65536*16}).then(function(pdfDoc_) {
pdfDoc = pdfDoc_;
document.getElementById('page_count').textContent = pdfDoc.numPages;
// Initial/first page rendering
renderPage(pageNum);
})
rangeChunkSize : 就是分塊大小,預設:65536(64k)。預設太小了,這個文件100m,需要有1000多個請求,才能下載完畢。所以我調成成了512k,減少請求數。
4:總結
我測試環境,虛擬機器,centos7 ,nginx 1.12,谷歌環境65
分片下載,並不是把下載速度減少了,其實時間反而更長了。但就像播放視訊一樣,他很快將pdf 前面內容顯示出來,後面的下載,使用者是無感知的。總體來說體驗提升了。
本地電腦用虛擬機器測試。
使用分片 ,100m的pdf ,2秒內就可以看到內容。
不使用分片,需要等9秒以上的時間,才能看到。