iView單選框預設選中問題
阿新 • • 發佈:2018-11-25
首先看一下iView中單選框的事例:
<template> <RadioGroup v-model="phone"> <Radio label="apple"> <Icon type="logo-apple"></Icon> <span>Apple</span> </Radio> <Radio label="android"> <Icon type="logo-android"></Icon> <span>Android</span> </Radio> <Radio label="windows"> <Icon type="logo-windows"></Icon> <span>Windows</span> </Radio> </RadioGroup> </template> <script> export default { data () { return { phone: 'apple', } } } </script>
這個事例在執行起來之後 是會預設選中 Apple 這個 單選框的,沒有任何問題
但我在跟著寫一段程式碼之後,發現我的單選框無法預設選中。具體簡略程式碼如下:
<RadioGroup v-model="sex"> <Radio label="1">男</Radio> <Radio label="0">女</Radio> </RadioGroup> <script> export default { data () { return { sex: 0, } } } </script>
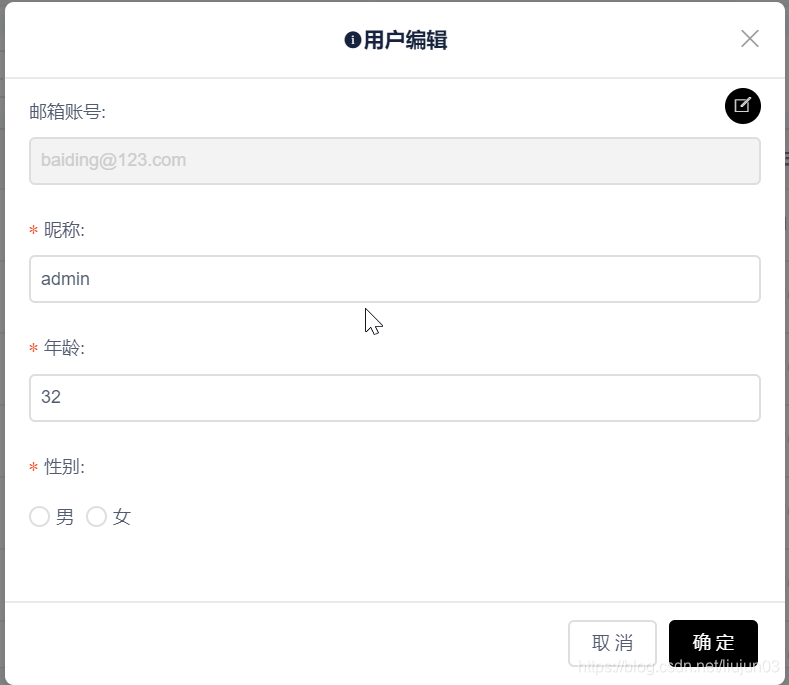
效果如圖:

之後修改如下:
<RadioGroup v-model="sex"> <Radio :label="1">男</Radio> <Radio :label="0">女</Radio> </RadioGroup> <script> export default { data () { return { sex: 0, } } } </script>
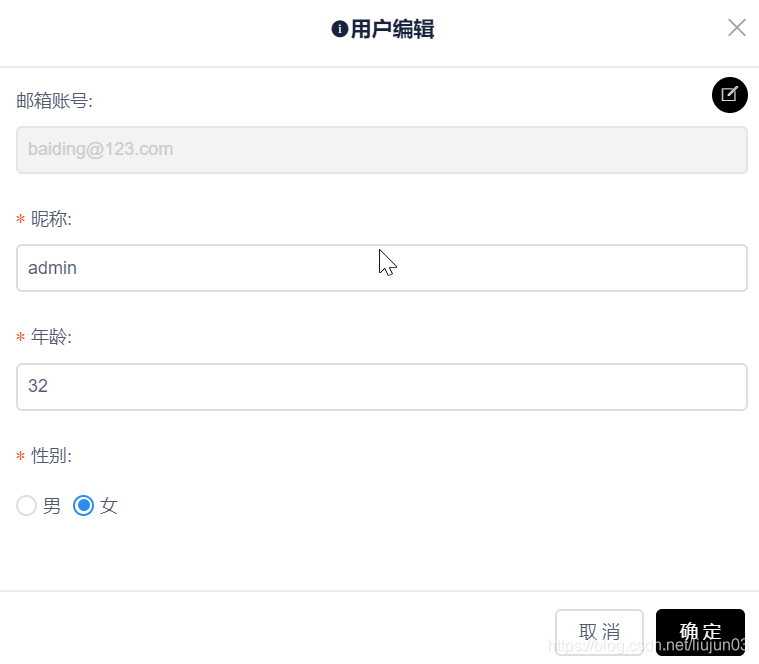
效果如圖:

兩段程式碼的區別就在於Radio元件的label屬性,前者沒有“:”,後者有“:”。
根據iView的元件使用規範來說:

所以在當Radio元件的label屬性為Number型別的時候,需要在屬性前面加上:
