前端Tips: 建立, 釋出自己的 Vue UI 元件庫
建立, 釋出自己的 Vue UI 元件庫
前言
在使用 Vue 進行日常開發時, 我們經常會用到一些開源的 UI 庫, 如: Element-UI, Vuetify 等.
只需一行命令, 即可方便的將這些庫引入我們當前的專案:
npm install vuetify
// or
yarn add vuetify
但是當我們自己開發了一個 UI Component, 需要在多個專案中使用的時候呢? 我們首先想到的可能是直接複製一份過去對嗎?
這樣做是很方便, 但是有兩個問題:
- 當該 component 需要更新時, 我們需要手動維護所有用到該 component 的更新
- 當有多個 component 需要共享時, 手動複製過於繁瑣
那麼, 我們為什麼不釋出一個 UI 元件庫給自己用呢?
本文筆者將介紹如何一步步, 建立併發布自己的 Vue UI 元件庫.
初始化 project
這裡我們使用官方的 vue-cli 初始化一個 Vue 專案
npm install -g @vue/cli
# or
yarn global add @vue/cli
vue create personal-component-set
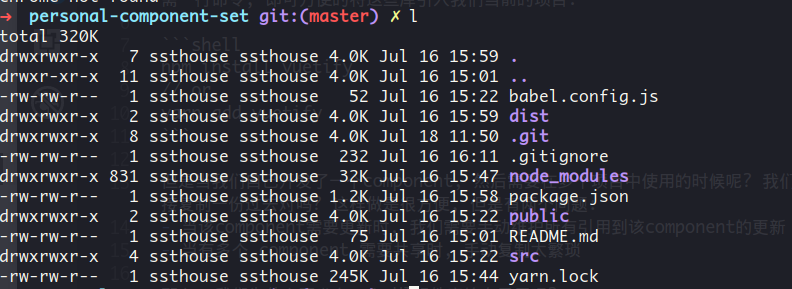
進入我們新建的專案, 讓我們看看當前的專案檔案:

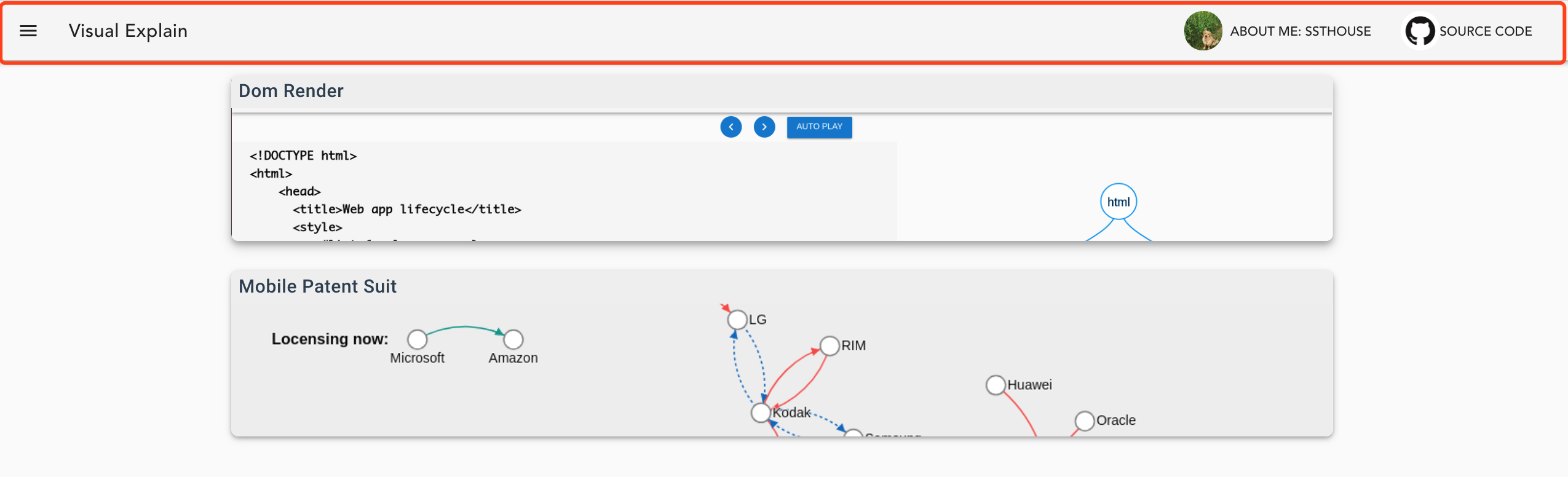
接下來讓我們寫一個簡單的 Vue component. 這裡我寫了一個簡單的頂欄控制元件, 用來展示: 頁面標題, 我的個人資訊, github 原始碼連結等資訊.
程式碼如下:
<template> <v-toolbar> <v-toolbar-side-icon @click="toMainPage()"></v-toolbar-side-icon> <v-toolbar-title>Visual Explain</v-toolbar-title> <v-spacer></v-spacer> <v-toolbar-items class="hidden-sm-and-down"> <v-btn flat @click="openMyGithub()"> <v-avatar size=42> <img src="https://avatars3.githubusercontent.com/u/10973821?s=460&v=4"> </v-avatar> <span style="margin-left:8px;">About me: ssthouse</span> </v-btn> <v-tooltip bottom> <v-btn slot="activator" flat :href="sourceCodeLink"> <v-avatar size=42> <img src="https://assets-cdn.github.com/images/modules/logos_page/GitHub-Mark.png"> </v-avatar> Source Code </v-btn> <span class="top-bar-tooltip">Welcome to fork & star <br/> ; )</span> </v-tooltip> </v-toolbar-items> </v-toolbar> </template> <script> export default { props: ['sourceCodeLink'], methods: { openMyGithub() { const a = document.createElement('a') a.target = '_blank' a.href = 'https://github.com/ssthouse' a.click() }, toMainPage() { this.$emit('to-main-page') } } } </script> <style scoped> .top-bar-tooltip { font-size: 18px; } a { color: black; } </style>
以上程式碼構成了一個非常簡單的 Vue component, 提供了一個 props: sourceCodeLink 方便定製化跳轉連結, 提供了一個 event: to-main-page, 用於觸發使用者跳轉回主頁的回撥.
效果如圖:

配置 project
下面我們來配置當前專案, 以使其可以釋出到 npm 上.
首先我們編輯入口檔案 src/components/index.js, 使其被作為 UI 庫匯入時能自動在Vue中註冊我們的 Component:
import Vue from 'vue'
import TopBar from './TopBar.vue'
const Components = {
TopBar
}
Object.keys(Components).forEach(name => {
Vue.component(name, Components[name])
})
export default Components
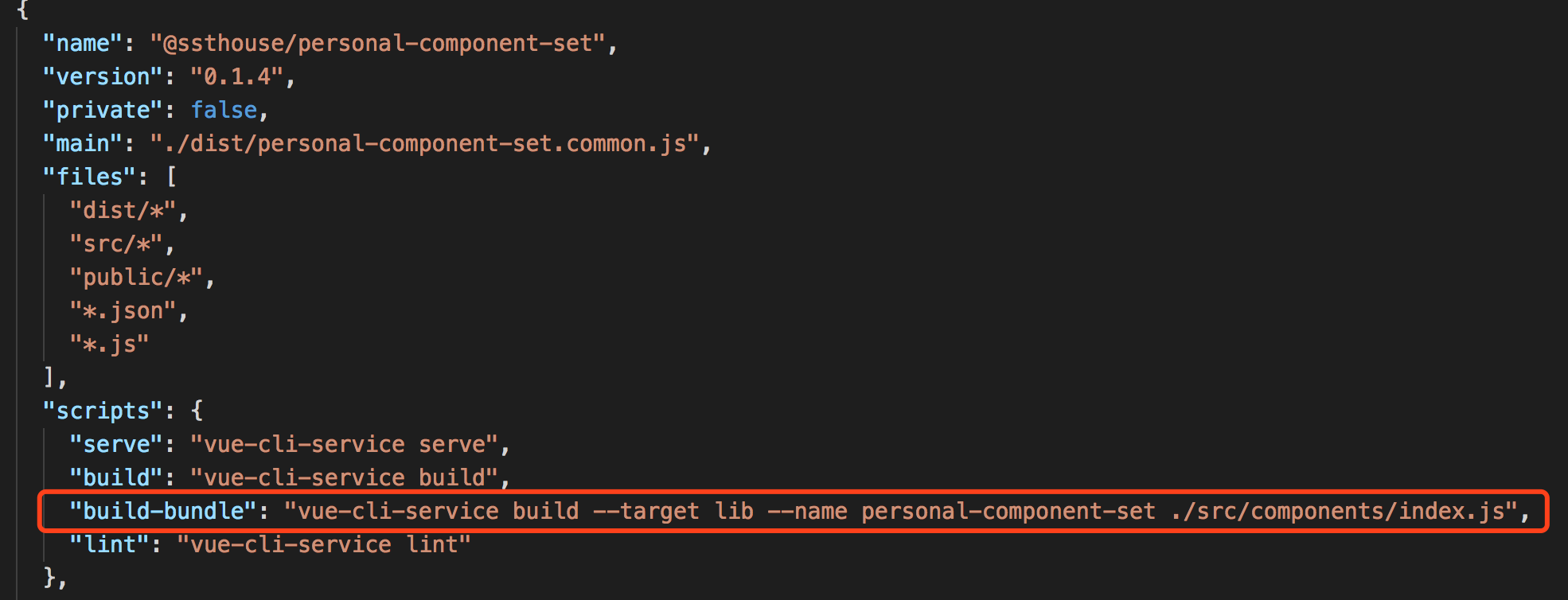
接下來我們新增 build 專案的指令碼到 package.json 的 scripts 中:

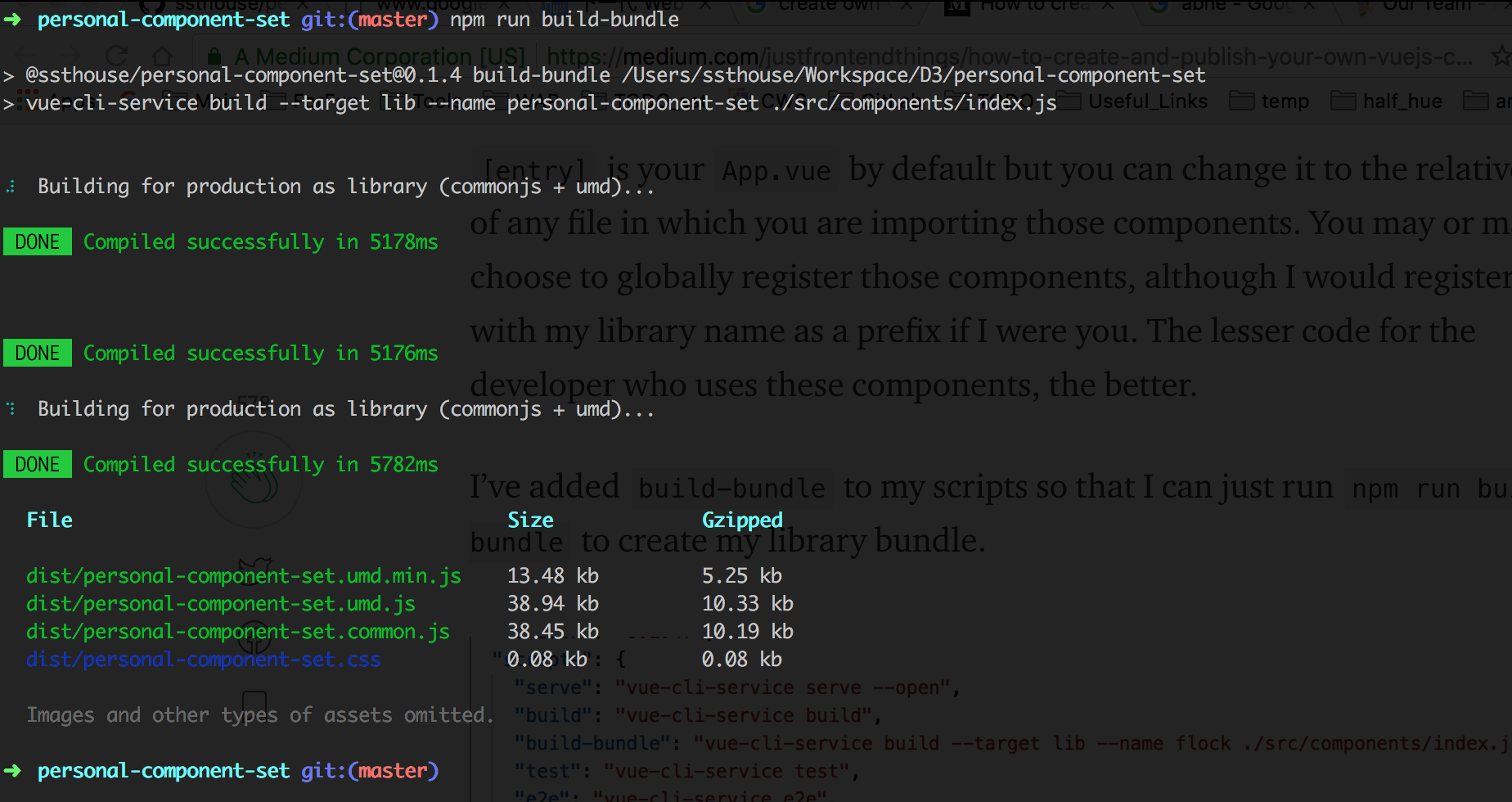
其中 --name libraryName 指定的是要釋出的Library的名稱, 我們執行上面新加的指令碼:

可以看到 build 生成了各種版本可以用於釋出的js檔案
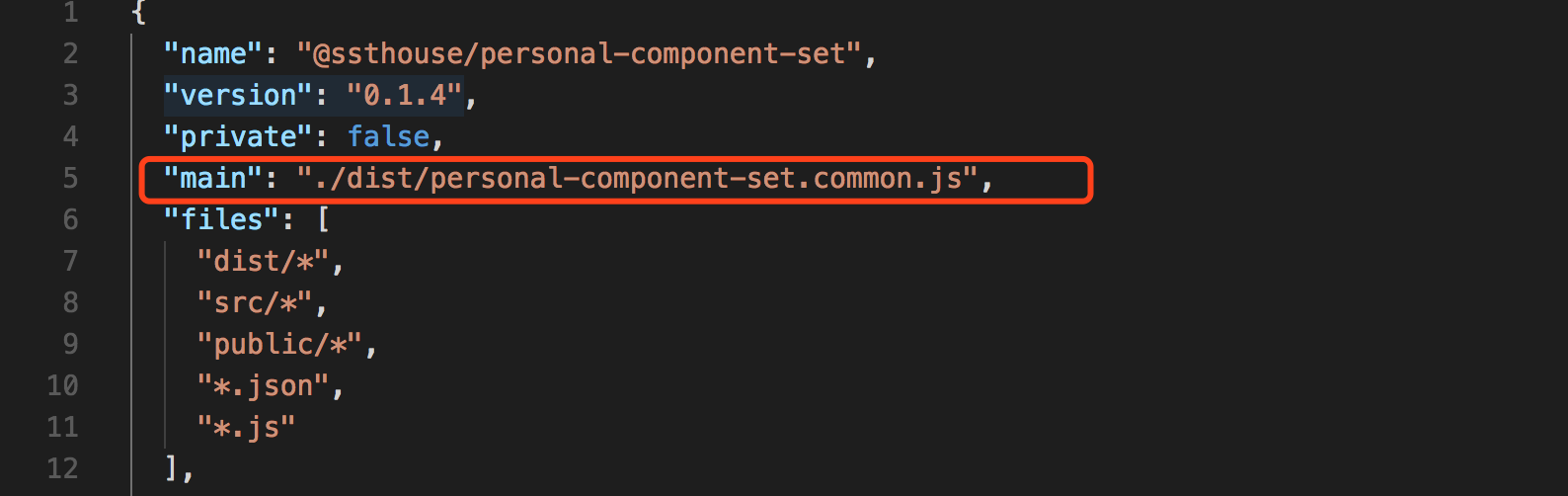
這裡我們選擇預設釋出我們的 *.common.js 檔案, 所以我們在 package.json中新增main屬性.
指定該屬性後, 當我們引用該元件庫時, 會預設載入 main 中指定的檔案.

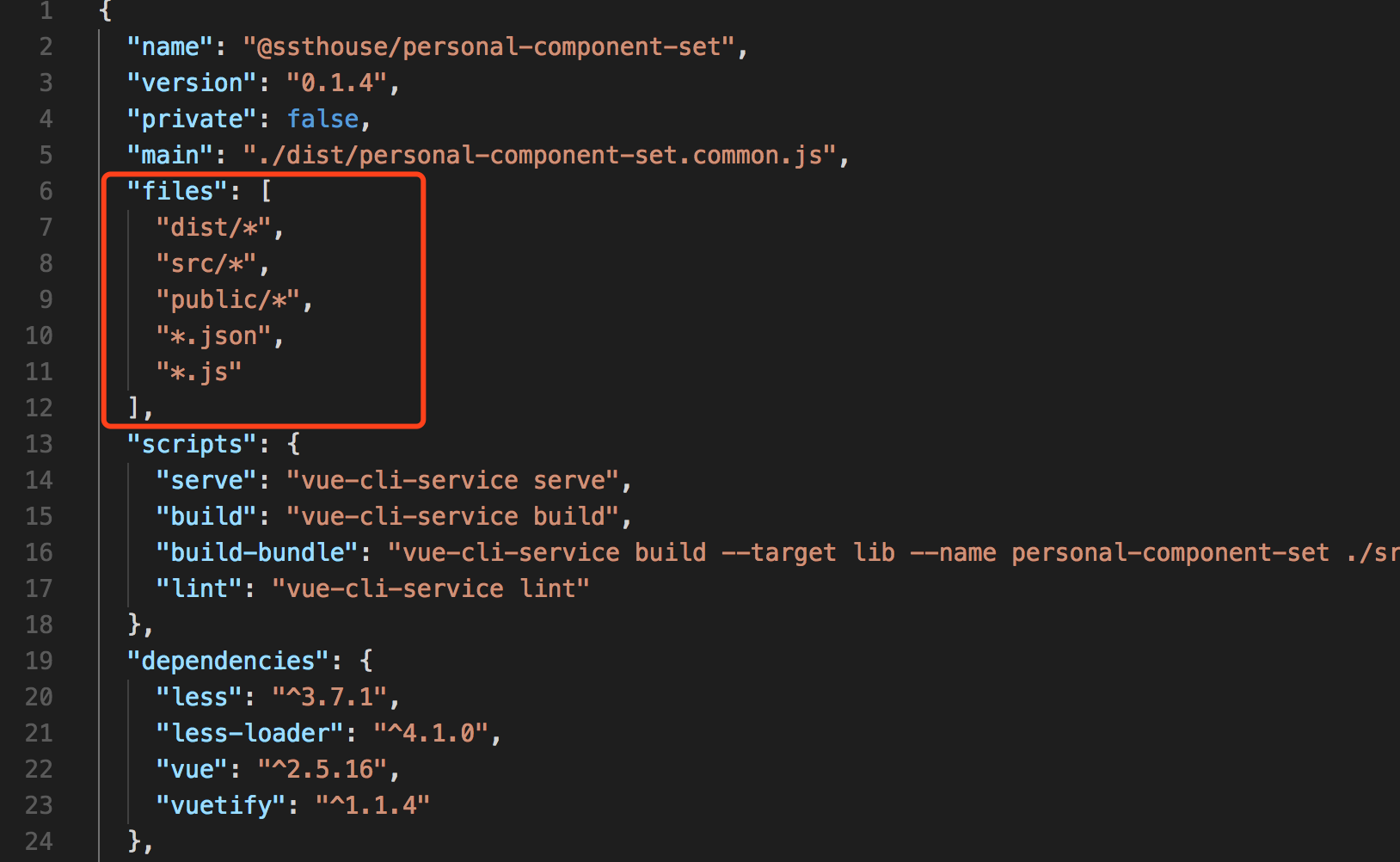
最後, 我們再配置 package.json中的 files屬性, 來配置我們想要釋出到 npm 上的檔案路徑.
我們這裡將使用者引用我們的元件庫可能用到的所有檔案都放進來:

npm 釋出
首先我們註冊一個 npm 賬號 (如果已有賬號, 可以跳過此步驟)
npm add user
// 按照提示輸入使用者名稱, 郵箱等即可
然後使用 npm login 登入註冊號的狀態
登入後可以使用 npm whoami 檢視登入狀態
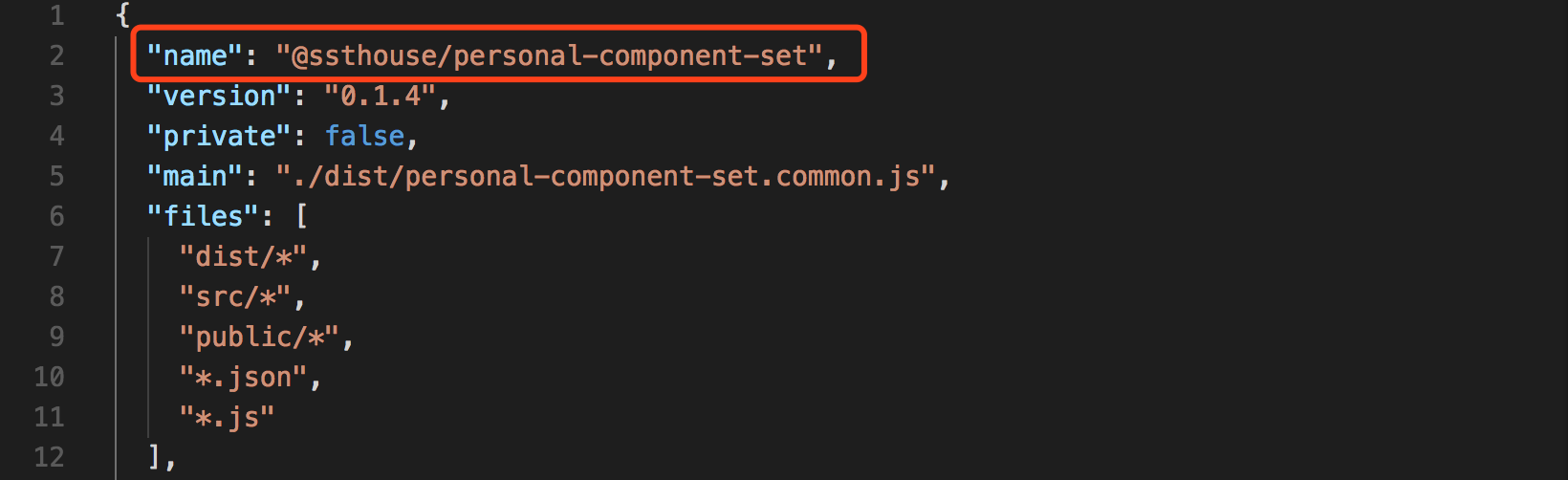
在釋出之前, 我們修改一下專案的名稱(注意不要和已有專案名稱衝突), 推薦使用 @username/projectName 的命名方式.

接下來我們就可以釋出我們的 UI 元件庫了, 在釋出之前我們再編譯一次, 讓build出的檔案為我們最新的修改:
npm run build-bundle
我們使用下面的命令釋出我們的專案:
npm publish --access public
需要注意的是 package.json中指定的version屬性: 每次要更新我們的元件庫都需要更新一下version(畢竟同一個version 的程式碼不同,很容易讓人產生疑惑)
測試使用
這樣我們就完成了自己的 UI 元件庫的釋出. 接下來我們可以在任何需要使用到該元件庫的專案中使用:
npm install --save @ssthouse/personal-component-set
然後在index檔案 (如src/main.js) 中引入該元件庫:
import '@ssthouse/personal-component-set'
接下來我們就可以在 Vue的template中使用元件庫中的 Component了:
<template>
<v-app id="app">
<top-bar :sourceCodeLink="sourceCodeLink"></top-bar>
<router-view/>
</v-app>
</template>
最後
經過上面這些步驟後, 我們就擁有了一個屬於自己的元件庫了. 我們可以隨時更新, 釋出自己新版的元件庫.
而依賴了該元件庫的專案只需要使用簡單的 npm 命令即可更新 : )
對資料視覺化和 D3.js 感興趣 ?
這裡是我的 D3.js 、 資料視覺化 的 github 地址, 歡迎 start & fork :tada:
你也可以在這裡找到我 : )
想直接聯絡我 ?
微信:

