History 歷史記錄
一. history 是什麼?
window上的一個物件,由來儲存瀏覽器訪問過的歷史
二. 用途:
可以動態跳轉任意一個已在歷史記錄中的地址
三. history方法:
1.forward() : 向後翻一頁
2. back(): 回退一頁
3. go(num) : num為負值時 表示回退 num為正值時表示前進
4. pushState(data, title, url): 新增一條歷史記錄,受同源策略限制,新增歷史紀錄後頁面地址改變但是頁面不會更新——H5新增的方法 IE9以下不相容
5. replaceState(data, title, url) 替換當前的歷史記錄,受同源策略限制,新增歷史紀錄後頁面地址改變但是頁面不會更新 —— H5新增的方法 IE9以下不相容
四. history事件:
1.popstate: 每次地址改變時觸發,注:pushSate和replaceState的時候不會觸發該事件。只有當用戶點選回退或前進按鈕或者呼叫back , forward, go方法才會觸發這個事件
2.hashchange: 位址列中hash值改變的時候會觸發
data:一個與指定網址相關的狀態物件,popstate事件觸發時,該物件會傳入回撥函式中。如果不需要這個物件,此處可以填null。 title:新頁面的標題,但是所有瀏覽器目前都忽略這個值,因此這裡可以填null。 url:新的網址,必須與當前頁面處在同一個域。瀏覽器的位址列將顯示這個網址。
案例1:
history.forward() //前進一頁
history.back() //回退一頁
history,go(2) // 前進兩頁
history.go(-2) // 回退兩頁
console.log(history.length) // 列印擋牆歷史記錄的條數
案例2:
以下程式碼在伺服器環境下
假設當前網址為http://localhost/index.html 使用pushState在歷史記錄裡面新增一條歷史記錄
history.pushState({
page: 'page1'
}, 'page-1', './page.html');
開啟當前的地址,會發現頁面裡面顯示的內容為index.html裡面的內容但是地址變為http://localhost/page.html ,這是因為pushState是向歷史記錄新增一條記錄但是不會重新整理頁面。點選回退按鈕位址列會變化為index.html
即: pushState方法不會觸發頁面重新整理,只是導致history物件發生變化,位址列的顯示地址發生變化
案例3:
假設當前網址為http://localhost/index.html 使用replaceState在歷史記錄裡面替換一條歷史記錄
history.pushState({
page: 'page1'
}, 'page-1', './page.html');
開啟當前的地址,會發現頁面裡面顯示的內容為index.html裡面的內容但是地址變為http://localhost/page.html ,點選回退按鈕不會跳轉到index.html頁面,這是因為replaceState是在歷史記錄裡面替換當前的記錄,頁面仍然不會重新整理。
即: replaceState方法不會觸發頁面重新整理,只是導致history物件發生變化,位址列的顯示地址發生變化
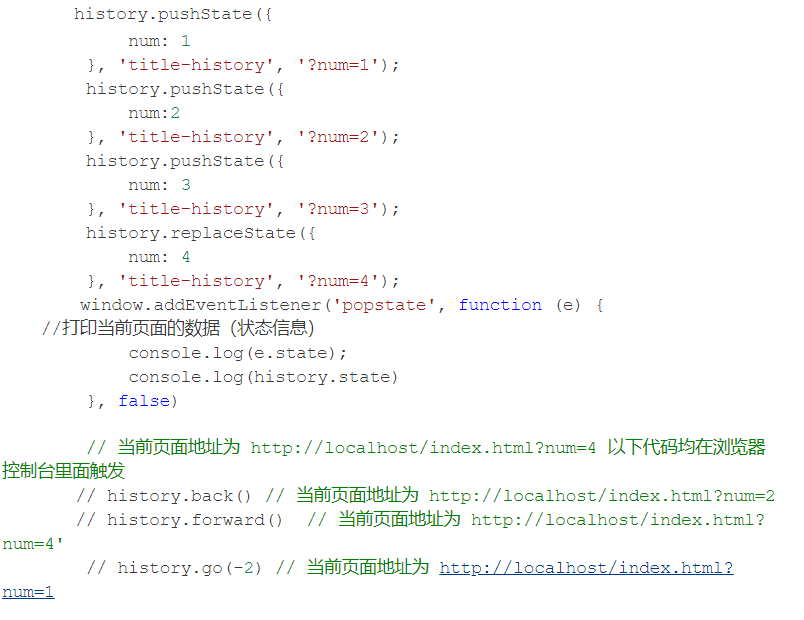
案例4:
假設當前網址為http://localhost/index.html

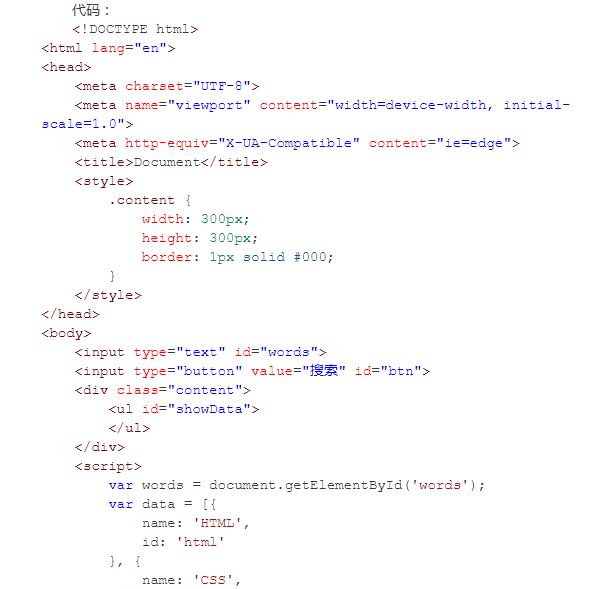
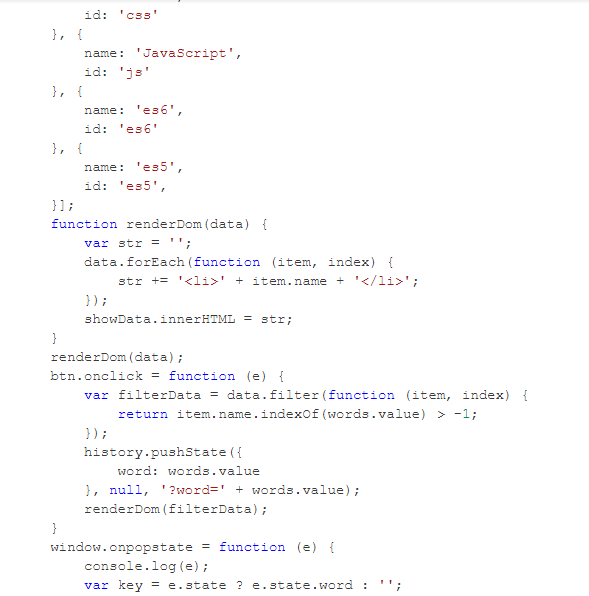
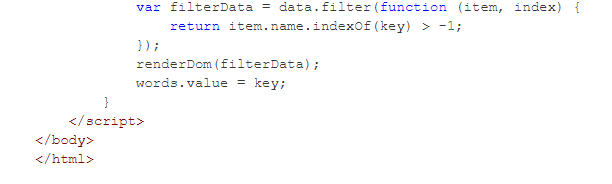
案例5: 實現過濾效果
初始效果:

搜尋關鍵詞後的效果:

點選回退按鈕之後的效果