Spring Boot(九)Swagger2自動生成介面文件和Mock模擬資料
一、簡介
在當下這個前後端分離的技術趨勢下,前端工程師過度依賴後端工程師的介面和資料,給開發帶來了兩大問題:
<!--more-->
- 問題一、後端介面檢視難:要怎麼呼叫?引數怎麼傳遞?有幾個引數?引數都代表什麼含義?
- 問題二、返回資料操作難:資料返回不對或者不夠怎麼辦?怎麼才能靈活的操作資料?
這是很多公司前後端分離之後帶來的困擾,那怎麼來解決這些問題?
問題一的一般解決方案:後端團隊共同維護一個線上文件,每次改介面再去改對應的文件,但難免會遺漏,花的大力氣但卻效果平平。
問題二的一般解決方案:自己搭建一個Mock伺服器,然後一個介面一個介面手動去錄規則,還是一個費力的體力活。
那有沒有最優的解決方案,來解決以上兩個問題呢?答案是肯定的,那就是將要登場的“Swagger”和“Easy Mock”。
1.1 Swagger介紹
Swagger是全球最流行的介面文件自動生成和測試的框架,幾乎支援所有的開發語言。
Swagger官網地址:https://swagger.io/
1.2 Easy Mock介紹
Easy Mock是一個視覺化,並且能快速生成 模擬資料 的持久化服務。
Easy Mock能一鍵匯入Swagger所有介面,省去了手動錄製介面的麻煩,而且能夠完美的適配Swagger中的程式碼註釋,可謂開發利器。
Easy Mock資料是儲存在雲端的,而且可以建立團隊專案,可以真正的實現前端脫離後端進行專案開發。
接下來一起來看看怎麼在專案中整合Swagger和Easy Mock吧。
1.3 開發環境
- JDK 8
- Spring Boot 2.0.4
- Swagger 2.9.2
- IDEA 2018.2
二、Swagger整合
本文介紹的Swagger是基於Spring Boot框架的,一起來看具體的實現步驟。
2.1 新增依賴
配置pom.xml,新增如下程式碼:
<dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</version> </dependency> <dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.9.2</version> </dependency>
其中:
- springfox-swagger2 用於JSON API文件的生成;
- springfox-swagger-ui 用於文件介面展示。
更多版本請訪問:
springfox-swagger2:http://mvnrepository.com/artifact/io.springfox/springfox-swagger2
springfox-swagger-ui:http://mvnrepository.com/artifact/io.springfox/springfox-swagger-ui
2.2 註冊Swagger
在原始碼的根目錄也就是Appliction.java的同級目錄,建立Java類“SwaggerConfig.java”(命名無所謂),程式碼如下:
import org.springframework.boot.autoconfigure.condition.ConditionalOnExpression;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
import static springfox.documentation.builders.PathSelectors.regex;
@Configuration
@EnableSwagger2
@ConditionalOnExpression("${swagger.enable:true}")
public class SwaggerConfig {
@Bean
public Docket swaggerSpringMvcPlugin() {
ApiInfo apiInfo = new ApiInfo(
"Spring Boot APIs",
"Spring Boot + Swagger2",
"1.0.0",
null,
"王磊的部落格",
"作者:王磊",
"http://www.apigo.cn/");
Docket docket = new Docket(DocumentationType.SWAGGER_2)
.select()
.paths(regex("/api/.*"))
.build()
.apiInfo(apiInfo)
.useDefaultResponseMessages(false);
return docket;
}
}
其中“@ConditionalOnExpression”為Spring的註解,使用者是否例項化本類,用於是否啟用Swagger的判斷(生產環境需要遮蔽Swagger)。
2.3 生產環境禁用Swagger
是否啟用Swagger是在application.properties檔案裡配置的,配置如下:
swagger.enable=true
生產環境禁用,設定為false即可。
2.4 新增文件註釋
完成以上三個步驟,已經完成了Spring Boot對Swagger的整合,但是文件不夠友好,比如類、介面的中文說明、引數的說明,是沒有的,需要在程式碼中完成。
如下程式碼:
@RestController
@RequestMapping("/api/user")
@Api(tags = "使用者控制器")
public class UserController {
@ApiOperation(value = "打招呼", notes = "測試方法")
@ApiImplicitParam(name = "name", value = "姓名")
@RequestMapping(value = "/sayhi", method = RequestMethod.POST)
public String sayHi(String name) {
return "Hello," + name;
}
@ApiOperation(value = "獲取所有使用者", notes = "查詢分頁資料")
@RequestMapping(value = "/getall", method = RequestMethod.POST)
public String getAll() {
return "所有使用者";
}
}
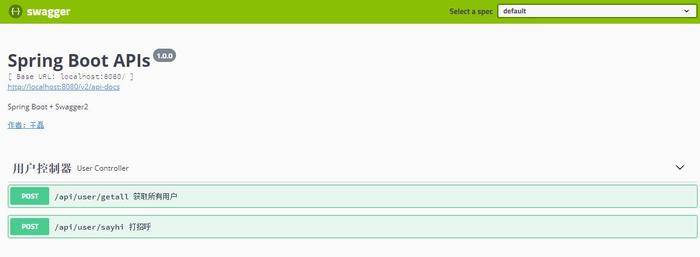
寫完程式碼執行專案,在瀏覽器輸入:http://localhost:8080/swagger-ui.html 檢視添加註釋的效果,如下圖:

其中@Api是用來描述類的,@ApiOperation是用來描述方法的,@ApiImplicitParam是用來描述引數的,更多註解說明請看下文。
示例下載:https://github.com/vipstone/springboot-example/tree/master/springboot-swagger
三、Swagger文件註解
我們現在已經對Swagger有了初步的認識,本節重點來看Swagger註解的使用。
Swagger註解的作用是給介面添加註釋的。
3.1 @Api 類註釋
@Api:用來描述類的,屬性如下:
- tags 描述類的用途
- value 對顯示而言沒有任何用途可以不用設定
程式碼示例:
@Api(tags = "文章介面")
3.2 @ApiOperation 方法註釋
@ApiOperation:用來描述方法的,屬性如下:
- value 方法的描述
- notes 方法備註說明
程式碼示例:
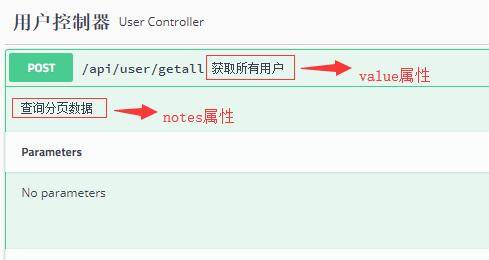
@ApiOperation(value = "獲取所有文章", notes = "查詢分頁資料")
效果如下圖:

3.3 @ApiImplicitParams 引數註釋
@ApiImplicitParams:描述多引數
@ApiImplicitParam:描述單引數
屬性如下:
- name 引數
- value 引數的描述
- required 是否必傳
- paramType 引數存放位置:header、query、path(resuful介面)、body、form
- dataType 引數型別
- defaultValue 引數預設值
程式碼示例:
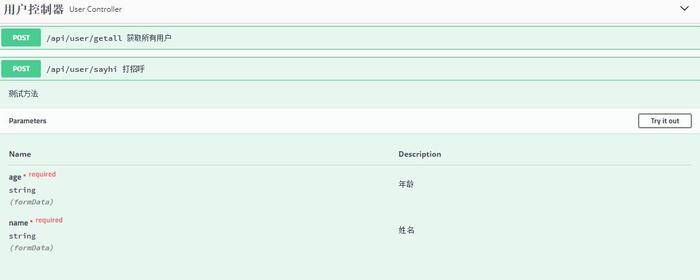
@ApiImplicitParams({ @ApiImplicitParam(name = "name", value = "姓名", required = true, paramType = "form"), @ApiImplicitParam(name = "age", value = "年齡", required = true, paramType = "form"), })
效果如下圖:

3.4 @ApiModel 實體物件描述
@ApiModel:實體類名描述,屬性如下:
- description 類描述
@ApiModelProperty:欄位描述,屬性如下:
- value 欄位描述
示例如下:
@ApiModel(description= "返回響應資料")
public class RestMessage implements Serializable{
@ApiModelProperty(value = "是否成功")
private boolean success=true;
@ApiModelProperty(value = "返回物件")
private Object data;
@ApiModelProperty(value = "錯誤編號")
private Integer errCode;
@ApiModelProperty(value = "錯誤資訊")
private String message;
/* getter/setter */
}
四、Easy Mock使用
Easy Mock是線上的Mock(模擬)伺服器,註冊賬號即可使用,資料儲存雲端,使用簡單不需要在本地進行任何配置,具體操作步驟如下文。
4.1 註冊賬號
瀏覽器輸入:https://easy-mock.com/login 註冊賬號
4.2 配置Easy Mock專案
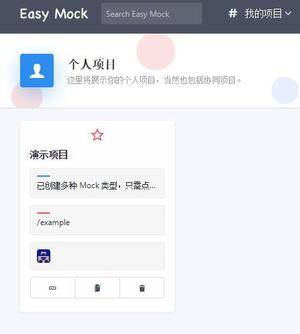
進入管理頁面之後,點選演示個人演示專案(預設建立的可以直接拿來用),如下圖:

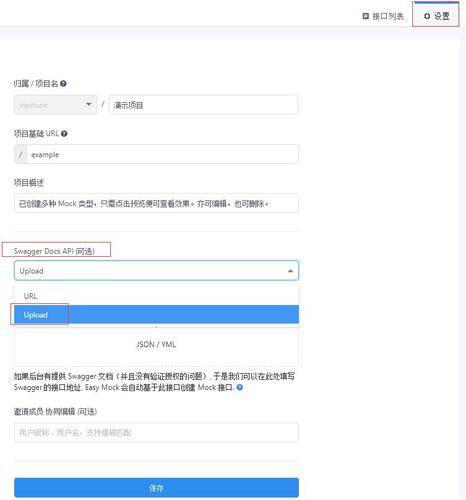
進入介面列表,點選設定=>點選Swagger Docs API選擇Upload(本地檔案上傳),如下圖:

4.3 匯出Swagger介面
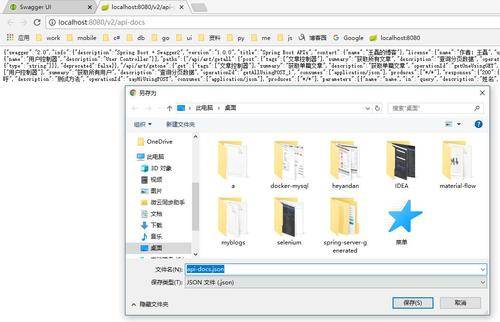
瀏覽器訪問:http://localhost:8080/v2/api-docs 就看到專案的所有介面JSON格式的,右鍵另存為檔案,如下圖:

繼續4.2的操作,上傳剛剛儲存的JSON檔案到Easy Mock。
4.4 更新介面
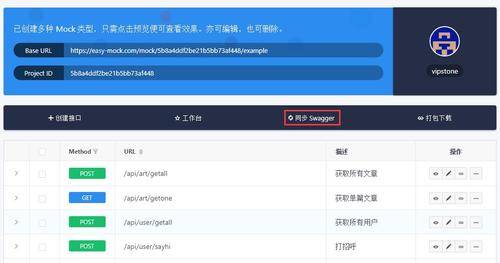
儲存完JSON資料之後就返回到專案的設定頁了,這個時候點選“同步Swagger”就看到所有介面了。如下圖:

到此為所有的介面已經匯入了,可以點選介面列表右側的複製按鈕,進行愉快的呼叫了。
這個時候就可以完全脫離後端了,點選介面詳情,可以看出Easy Mock完美識別了Swagger註釋也有了,如下圖:

4.5 修改資料
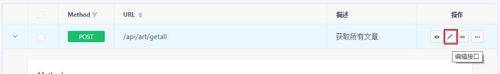
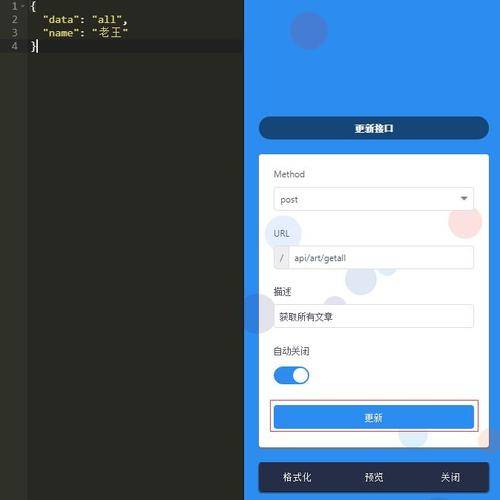
介面的呼叫沒問題,接下來就是修改操作資料了,點選右側的相應介面的修改按鈕,如下圖:

進入編輯頁面,你現在編輯的資料就是介面要返回的資料,資料是JSON格式的,並且是線上儲存雲端,無須擔心資料丟失,如下圖:

編輯完直接點選更新介面即可,注意編輯頁面還有一個預覽按鈕,點入可以模擬請求,這下連Postman都省了,效果如下:

五、總結
到此為止所有內容已經演示完了,我們解決前後端分離帶來介面管理難、資料操作難的問題。自動生成介面文件、一鍵模擬資料,讓我們不再依賴後端,只專注前端的業務,等後端把介面寫完之後,再進行聯合除錯就可以了,這樣我們就不費吹灰之力搞定了所有難題,並且靈活的配置讓我們可以不影響和汙染生產環境,生產環境設定禁用Swagger即可,並且有了預覽功能之後我們甚至連Postman都省了。
參考資料
swagger2 註解說明:https://blog.csdn.net/xiaojin21cen/article/details/78654652
