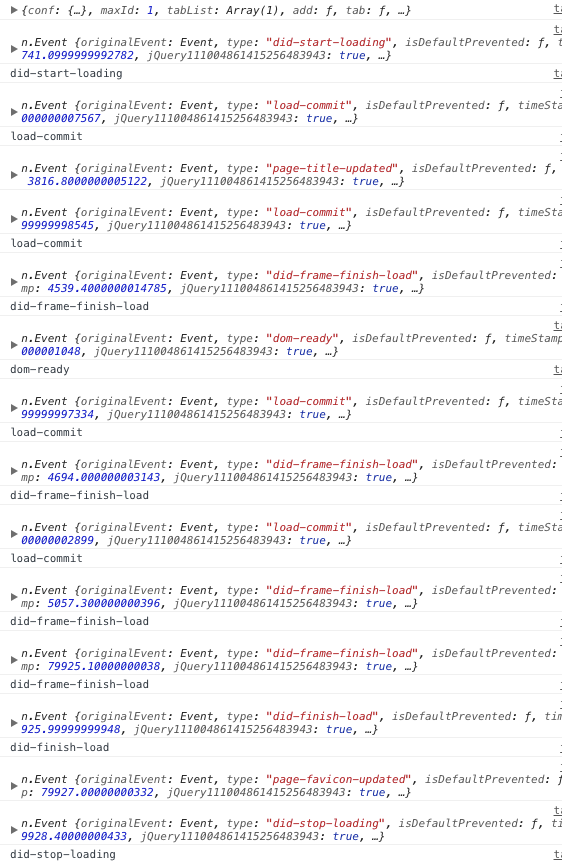
electron webview 頁面載入事件順序

1.did-start-loading 頁面開始載入
2.load-commit 主頁面文件載入
3.page-title-updated title
4.dom-ready 主頁面 dom 載入完成
5.load-commit frame文件載入
6.did-frame-finish-load frame 載入完成
7.did-frame-finish-load 最後一個是主框架frame 載入完成
8.did-finish-load 頁面載入完成
9.page-favicon-updated 網頁 icon
10.did-stop-loading 頁面停止載入
相關推薦
electron webview 頁面載入事件順序
1.did-start-loading 頁面開始載入 2.load-commit 主頁面文件載入 3.page-title-updated
Android WebView頁面載入優化
目前webapp越來越多,體驗也越來越好,為了能夠更好的使用WebView展示出流暢的的頁面,可以從以下幾點做優化: WebView快取資原始檔本地儲存減少耗時操作客戶端UI優化 可能有人會說了,為什麼不做成native的呢,這樣就不用那麼
從零開始學 Web 之 jQuery(一)jQuery的概念,頁面載入事件
一、jQuery的概念 1、什麼是 JavaScript 庫? JavaScript 開發的過程中,處理瀏覽器的相容很複雜而且很耗時,於是一些封裝了這些操作的庫應運而生。這些庫還會把一些常用的程式碼進行封裝。 把一些常用到的方法寫到一個單獨的 js 檔案,使用的時候直接去引用這js檔案就可以了,這個 js
jQuery的概念,頁面載入事件
一、jQuery的概念1、什麼是 JavaScript 庫?JavaScript 開發的過程中,處理瀏覽器的相容很複雜而且很耗時,於是一些封裝了這些操作的庫應運而生。這些庫還會把一些常用的程式碼進行封裝。把一些常用到的方法寫到一個單獨的 js 檔案,使用的時候直接去引用這js檔案就可以了,這個 js 檔案就是
JavaScript及JQuery頁面載入事件理解
1、JavaScript頁面載入事件window.onload, 在頁面Dom結構及所有資原始檔全部載入完成後執行,頁面多個的時候只執行一個。 2、JQuery有如下頁面載入事件: a、$(document).ready( )或 $( function( ){
頁面載入時觸發的事件及順序
頁面載入時觸發的事件及順序 前言 頁面載入時,大致可以分為以下幾個步驟: 開始解析HTML文件結構 載入外部樣式表及JavaScript指令碼 解析執行JavaScript指令碼 DOM樹渲染完成 載入未完成的外部資源(如 圖片)
有關jsp中onclick事件無效的原因,以及jsp中頁面載入順序的問題
今天在寫jsp頁面時遇到一個有關onclick事件無效的問題,在這裡分享一下: <body> <div> <input type="text" id="name"/> </div> <div id="hin
【經典】HTML渲染過程詳解:頁面載入時觸發的事件及順序
前言 頁面載入時,大致可以分為以下幾個步驟: 開始解析HTML文件結構 載入外部樣式表及JavaScript指令碼 解析執行JavaScript指令碼 DOM樹渲染完成 載入未完成的外部資源(如 圖片) 頁面載入成功
提升HTML5的性能體驗系列之五 webview啟動速度優化及事件順序解析
執行時間 很快 runt 代碼 模式 本地 技術 apk loaded webview加載時有5個事件。觸發順序為loading、titleUpdate、rendering、rendered、loaded。webview開始載入頁面時觸發loading,載入過程中如果&am
electron WebView向子頁面出啊地數據的方法
comm 頁面 web 異步 fun file req .html getc 我用到了2種方式, 1.和瀏覽器裏一樣通過 URL或是llocalstorage 等等 2.我也是剛接觸electron 沒幾天, 就查到了一種方式 通過webContents監聽did-fi
RN系列之三十六WebView 中載入h5頁面邊框為白框的問題解決
1.如果直接使用RN提供的WebView元件,如果h5是一個不太規則的網頁效果顯示,會遇到以下的面情況。 修改策略,在原生的ReactWebViewManager.java類中的內部類設定Reac
監控頁面後退前進,瀏覽器文件載入事件之pageshow、pagehide
https://www.cnblogs.com/milo-wjh/p/6811868.html http://www.runoob.com/jsref/event-onpageshow.html onpageshow 事件 事件物件 例項 在使用者瀏覽網頁時觸發 Jav
jquery--blur()事件,在頁面載入時自動獲取焦點
jquery--blur()事件會在頁面載入時自動獲取焦點,應將onblur寫到html標籤中 <div class="inputbox"> <input type="text" name="" id="uPhone" placeholder="手機號" onblur="va
小程式自定義事件與頁面載入
小程式接收自定義事件結果與頁面載入是有先後順序的,接收事件結果是晚於頁面載入結果的。如何才能將接收的事件結果更新到頁面呢?看下面例子: 1.自定義事件 初始化事件名稱:contactevent var contacts = [1,2,3] var isco
Webview/X5WebView載入H5頁面中的圖片不顯示問題
一、問題描述:在android4.4的手機上是可以顯示H5頁面中的圖片,但測試機為android 6.0,7.0,8.0,就不行。 我的H5的地址是:https://www.abc.com/new/103 我的H5中的圖片地址:http://1
解決webview多次載入,無法準確判斷頁面載入完成的問題
package com.brian; import android.app.Activity; import android.graphics.Bitmap; import android.graphics.drawable.GradientDrawable.Orienta
selenium 學習-js執行,事件模擬,頁面載入等待
概念 在使用 Selenium WebDriver 做自動化測試的時候,會經常模擬滑鼠和鍵盤的一些行為。比如使用滑鼠單擊、雙擊、右擊、拖拽等動作;或者鍵盤輸入、快捷鍵使用、組合鍵使用等模擬鍵盤的操作。在 WebDeriver 中,有一個專門的類來負責實現這些測試場景,那就是 Actions 類,在使用該
jQuery頁面載入響應事件
$(document).ready()方法是事件模組中最重要的一個函式,它極大地提高了Web響應速度。 $(document)是獲取整個文件物件,從這個方法名稱來理解,就是獲取文件就緒的時候。 方法的書寫格式為: $(document).ready( function() { /
Query學習--jQuery頁面載入完成事件
所有 jQuery 函式位於一個 document ready 函式中: $(document).ready(function(){ // 此處填寫頁面載入完成後要執行的操作 }); 這是為了防止文件在完全載入(就緒)之前執行 jQuery 程式碼。 如果
JavaScript DOM(一)--頁面載入完成事件與獲取元素節點
window.onload與$(document).ready()比較 比較項\js or jQuery window.onload $(document).ready()
