new URLSearchParams() 內建物件獲取位址列的引數 通過鍵的方式拿到值
首先宣告一下 隨便賦個值也行
let a = new URLSearchParams(location.search);
然後通過a.get()的方式輸入鍵 拿到值
就簡單點吧 拿到前一個頁面傳過來的id
let id = a.get(‘id’);
這樣就可以直接拿到id了
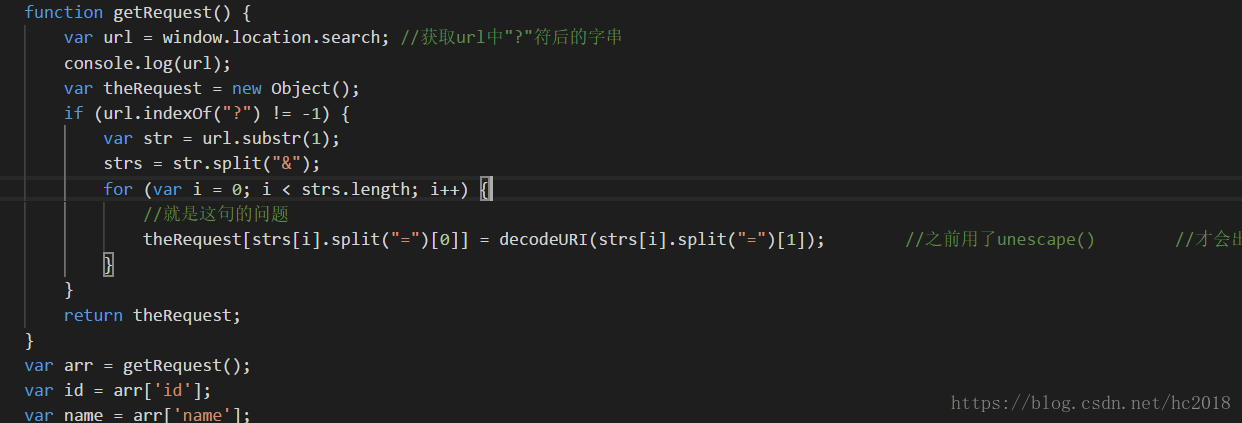
下面這個圖是之前拿位址列id的值的方式 通過window.location.search
這樣拿到的值是整個位址列 還需要切割成陣列 手動迴圈取值
比較麻煩
相關推薦
new URLSearchParams() 內建物件獲取位址列的引數 通過鍵的方式拿到值
首先宣告一下 隨便賦個值也行 let a = new URLSearchParams(location.search); 然後通過a.get()的方式輸入鍵 拿到值 就簡單點吧 拿到前一個頁面傳過來的id let id = a.get(‘id’); 這樣就可以直接拿到id了 下面這個
用HTML5的內建物件解析位址列地址引數
HTML5的內建物件 window.location.href //獲取或者重定url地址 window.location.search //獲取地址引數部分 window.location.hash
原生JavaScript 獲取位址列引數
用正則來匹配(強烈推薦,簡潔快速) function getQuery(name) { // 用該屬性獲取頁面 URL 地址從問號 (?) 開始的 URL(查詢部分) var url = window.location.search; // 正則篩選位址列
vue專案獲取位址列引數(非路由傳參)
在專案中,遇到一個需求,就是另一個系統直接跳轉到我們專案中的某個頁面,不需要做使用者的校驗直接單純的跳轉新頁面,再初始化查詢資料,引數以位址列的形式傳入 由於原來專案做過許可權控制,所以在路由那邊需要進行配置(部分程式碼): const newPage = { path:'/newPage', compon
JS獲取位址列引數整理
方法1、 //取連結中引數的值 function GetUrlParms() { var args = new Object(); var query = location.search.substring(1);//獲取查詢串
JS採用正則表示式獲取位址列引數
getQueryString:function(name) { var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); var r = decodeURI(decodeURI(window.location.search)
在js中獲取位址列引數
在js中獲取位址列引數 //根據傳遞過來的引數name獲取對應的值 function getParameter(name) { var reg = new RegExp("(^|&)" + name + “=([^&]*)(&|$)”,“i
用JS獲取位址列引數的方法
方法一:採用正則表示式獲取位址列引數: <html> <head> </head> <body> <script type="text/javascript"> alert(GetQueryString("id")
JS獲取位址列引數
類似php的$_GET //獲取url中的引數 function getUrlParam(name) { var reg = new RegExp("(^|&)" + name + "
用JS獲取位址列引數的實用方法
方法如下:首先建立一個方法,引數name是url路徑中的引數名function GetQueryString(name){ var reg = new RegExp("(^|&)"
用JS獲取位址列引數的方法(超級簡單)
方法一:採用正則表示式獲取位址列引數:( 強烈推薦,既實用又方便!) function GetQueryString(name) { var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); var r = wi
前端Js獲取網頁位址列引數!
function get(name){ var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); var r = window.location.search.s
獲取位址列URL的屬性
1 // alert(getQueryString('departmentName')); 2 3 function getQueryString(name) { 4 var reg = new RegExp("(^|&)" + name + "=([^&]*)(&
JS中位址列引數的獲取
1 function getParamer(paramer) { 2 3 var url = window.location.href.split("?")[1]; /* 獲取url裡"?"後面的值 */ 4 if (url.indexOf("&
vue獲取位址列地址url擷取引數
vue獲取位址列地址url擷取引數 方法 (新建js檔案) export function UrlSearch(){ let name,value,str=location.href,num=str.indexOf("?"); //取得整個位址列 str=str.substr(num
js獲取位址列url引數 親測好用
程式碼 : //獲取位址列引數 function GetQueryString(str) { let LocString = String(window.documen
封裝原生js 獲取位址列請求引數
// 獲取位址列請求引數 function getQueryString(name) { var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i'); var result = win
獲取位址列特定字元後面的字元
var abouturl=location.href;//獲取地址 var str_after = abouturl.split("#")[1];//獲取後面字元 $("li").ea
js獲取瀏覽器位址列引數
方法一:採用正則表示式獲取位址列引數: functionGetQueryString(name) { varreg = newRegExp("(^|&)"+ name +"=([^&]*)(&|$)"); varr = win
javascript或jquery獲取位址列url的get引數的方法
獲取url的get引數,要用到正則表示式。 獲取url中的某個引數的值 程式碼如下: /** * 通過javascript獲取url中get的某個引數 * @param name 要獲取url的get引數值的鍵名 * @returns {*} */ fun