前端專案實踐之“道”:用對了方法,效率翻番
作者:個推Web前端首席前端架構師姜季廷

現在前端非常火熱,相關的技術更是層出不窮,前端人也在不停地學學學。那麼有沒有什麼“偷懶”的方式,幫助我們更加有效地完成編碼的KPI呢?本人從事前端開發工作多年,負責公司多個大型專案前端架構設計與落地實踐,本文就和大家聊一聊前端的“專案實踐之道”與“變化之道”。
在進入正題之前,我們先回顧一下前端的發展史。前端在最早期的階段,又被稱為“切圖仔”——寫一些簡單的靜態頁面,然後交給後端組裝起來;後面隨著業務的發展,產生了更復雜的業務需求,jQuery,bootstrap等相繼問世幫助我們更快地開發;而隨著外部對前端業務需求的加強,頁面變得越來越複雜,原有模式的開發變得越來越吃力。這時誕生了MVVM概念,angular、react、Vue框架相繼出現,這使得整個前端的發展進入到一個新時代。那麼,如何在發展的浪潮中找到前端的“道”呢?
首先來看一則小故事:
行者問老和尚:“您得道前,做什麼?”老和尚說:“砍柴擔水做飯。”行者問:“那得道後呢?”老和尚說:“砍柴擔水做飯。”行者又問:“那何謂得道?”老和尚回答說:“得道前,砍柴時惦記著挑水,挑水時惦記著做飯;得道後砍柴即砍柴,擔水即擔水,做飯即做飯。”
不難看出,老和尚得的“道”指的是同一時間專注做一件事。做前端也是同理。在得道前,我們覺得前端工作複雜,原因在於同一時間考慮了好幾項功能,一不留神就把所有東西都寫出來,但程式碼的質量並不高。
一、何為前端工程化之道?
最重要的工作是對程式碼層次有效地拆解,我們可以簡單地將其劃分為專案的框架
此外,我們也可以從另一個角度將層區分為:資料層(包括封裝了對資料的一些基礎處理)、邏輯層(專案較大,邏輯層可能會被拆成多層)和檢視層。
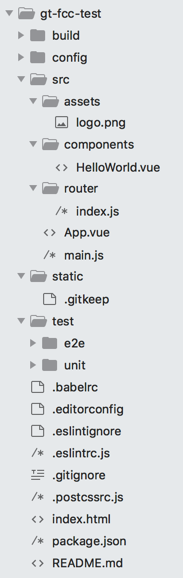
在拆解專案的過程中,劃分目錄結構很關鍵。當然,現在的CLI在目錄結構上幫我們拆好了一部分,比如下面這個vue-cli給我們生成的結構:

它在建立專案的時候會自動幫我們建立目錄結構,簡化了我們初始化專案時的工作。但這個專案結構仔細來看過於簡單,更接近demo的狀態,因而我們需要再對這個結構進行改進。我們需要建立一個業務框架,規劃更健全的目錄結構,同時包一層方法庫(如許可權、請求)並提供統一處理函式及全域性攔截相關的處理,搭配好必要的全家桶套餐等。
二、前端工程化之目錄結構拆分實踐
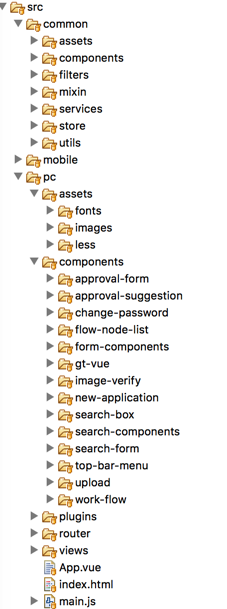
下圖是我們某一個專案的結構。它相對複雜,包括PC端和移動端兩部分,共用的部分就在common檔案裡。它包括assets(圖片、資源資訊)、components(一些公共的元件)、過濾器、mixin(一些用於合併的模組)、service(公共服務)、stores(資料儲存)、utils(預處理函式,工具)。

PC資料夾裡有一些特有的靜態資源、檔案、外掛。Mobile這個資料夾也是一樣的道理。這個專案裡的components更傾向於通用業務元件,plugin則傾向於放一些引發效果變化的外掛;router是一些路由資訊;views是一些業務的元件。通過這樣的分層,寫業務的同學可以在views裡去寫;即便是一個人負責所有部分,他也能夠在各個環節都保持專注。
三、例項:個推部分產品架構設計實踐
個推擁有較為豐富的產品線,其中有的產品線下不同產品的主要功能模組近似,但這些產品之間又相互獨立。所以,如果我們逐個開發單個產品,程式碼會被重複拷貝多次,若其中一個需要修改,則其他的都要做相應的調整。那麼我們如何解決這個問題呢?
這裡先介紹幾個具體的概念。
產品:每個具體的APP就是一款產品。
專案程式碼:包括廣義的gulp/src/cloud等,與狹義的src資料夾。
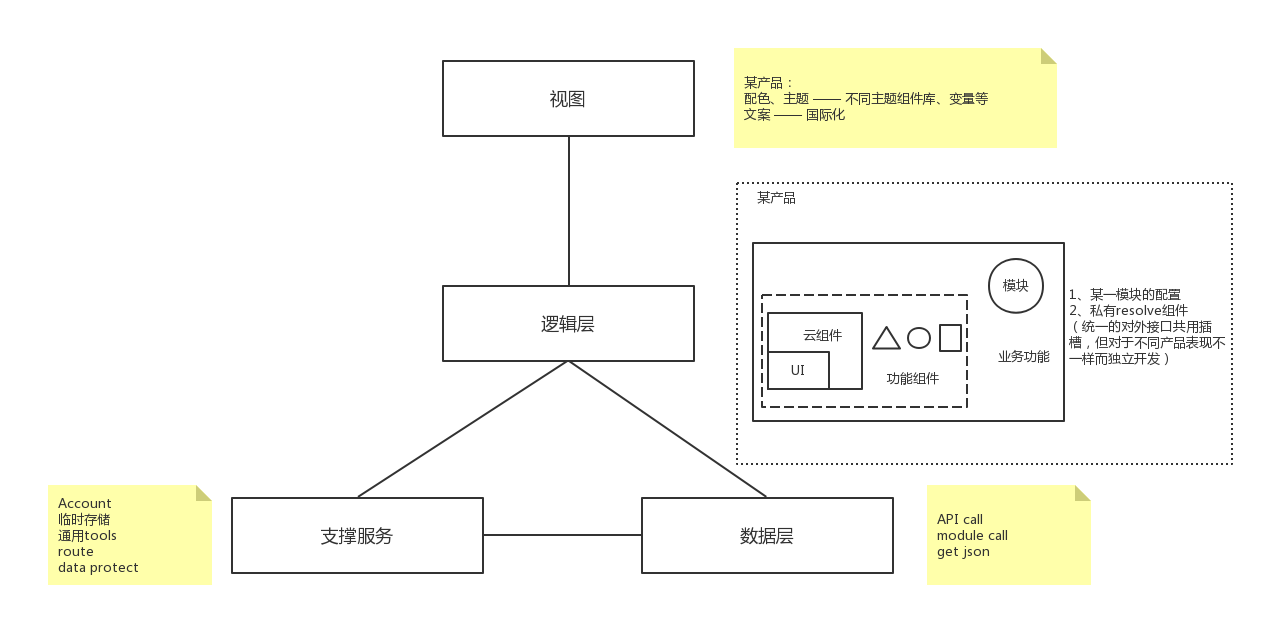
基於這些,我們想到了一個方法:原始碼作為獨立的一部分,對於不同產品使用不同配置及特殊元件,然後打包成不同的產品。

我們內部有一個元件庫,包括基礎元件和樣式元件。
個性化的部分
首先把這些模組拆分為一個個小的元件,這裡我們用三角形、圓形和方形表示;然後結合原來的基礎元件,組成部分功能元件;接下來通過功能元件的堆積,形成各個具體的業務功能。因而整體上,個性化部分(業務功能的不斷自我呼叫)相當於一個模組了,可以組裝到某個產品中,它的最終形式是由相關的配置決定的。此外,view裡的插槽的區塊,是由產品來定義插槽中業務元件的最終展現形式。
公共的部分
資料層會提供一些支撐服務,主要是賬號服務,與臨時儲存相關。我們也針對資料層進行了劃分:API call借鑑RPC思維,形成通用發請求的方法;Model call是比較早期的一種模式,會把具體的請求服務分裝好;get json是針對某一部分沒有封裝成後端介面源資料的檔案。
檢視層主要有兩部分,不同產品的配色不同,文案也不同。
以上就是我們整體的一個架構。
四、關於架構模組劃分的一些TIPS
下面給大家介紹一下我們需要的一些工具:1、自寫node小程式用於檢查一些許可權,比肉眼更精準;2、自建CLI,基於專案實踐流程,將一些固化的工作寫成工具整合到自有的CLI裡面。隨著專案演進,我們將apps資料夾拆成了獨立的倉庫管理,並寫了一個指令碼,讓其和主程式軟鏈,從而直接可以執行。
前面,我們也提到了元件庫。除了業務框架的細分,我們還需要對元件進行分類,包括:樣式庫、公共函式庫、**js**的外掛、業務元件、模組化。
至於元件庫的範圍,我們可以分為全範圍級別元件庫、產品線級別元件庫、專案自有元件庫、專項元件庫。
五、前端的變化之道
因為現在前端很火熱,所以相關的一切皆在變化,包括技術棧、業務、設計思路、架構等等。不僅如此,業務需求、開發人員、專案複雜度、實現思路等等也在變化,這些變化有可能有意無意地導致我們的程式碼正在慢慢“變壞”。
我們發現程式碼寫得越大,壞得越快,因為接觸的點太多。因而,當代碼出現了“壞味道”的時候,我們需要儘快地把它們校驗出來。有一個效應叫“破窗效應”——即一個地方有很多窗戶,其中一塊玻璃被打破了,如果你不去管它,之後你會發現越來越多的玻璃被打破。因而程式碼出現了問題需要立即解決,否則問題經過多年積累,到最後我們會發現專案已經改不動了,只能棄船逃跑,新起爐灶。
上一個實踐的優勢,有可能成為下一個實踐的劣勢。早期我們發現二級選單中的幾個列表業務功能非常接近,我們將其合起來求同存異,很容易管理。後來,功能近似的二級選單越來越多,所有的二級模組混在一起,差異內容也積少成多,我們再想改的時候便異常痛苦。對此,我們的一個解決思路是,當我們發現程式碼實踐方式有些“彆扭”的時候,就要做一些重構和修正方案。但這不是一蹴而就的,也不是到某個點為止,而是需要一直去做。
還有一個不得不提的變化,是官網內的一些專案,即從SSR到SSR。在前後端未分離的時候,需要ASP、PHP、JSP之類的服務端靜態頁面渲染。後來前端工程的能力越來越強,可以實現瀏覽器端渲染;再到如今,誕生了vue的SSR。現在我們可能會用SPA的方式開發,其缺點是SPA對於官網而言可能會比較“重”,或者說我們更加習慣目前的開發方式,難以適應jQuery時代的開發。但是另一方面,多頁面也存在一定好處——每個頁面都非常獨立,可以更好地SEO,使用者也可以享受更快的到達時間。所以,從SSR到SSR,看上去好像倒退了,但實際上這是一個螺旋上升的過程。
此外,外部也在發生著一些變化。比如,angular到6了,Webpack 4釋出了,Node之父推新產品了等等…
六:結語
市場變化太快,雖然技術很重要,但思想比技術更重要。技術是學不完的,但思想可以類比,甚至是可以創新的。基於新的思路,也許你也能寫出新的演算法,新的技術。
