es6學習一:es6變數
宣告變數let:
let與var宣告變數的差別:
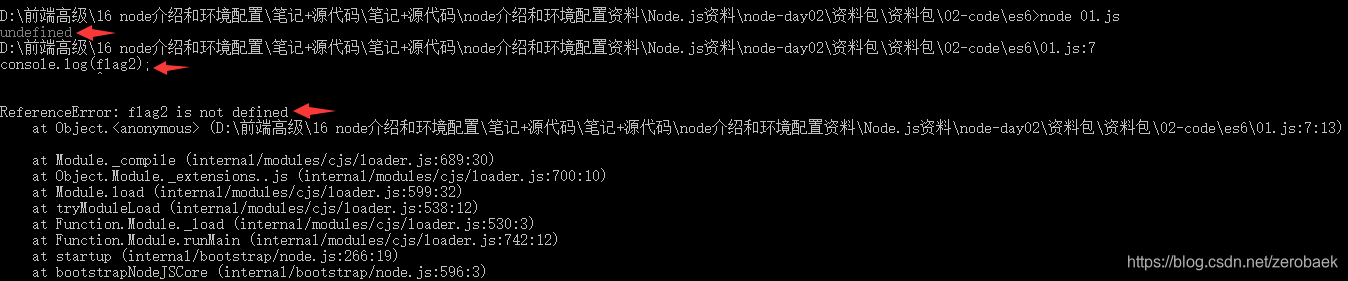
let宣告的變數不存在預解析:
// let宣告的變數不存在預解析
console.log(flag1);
console.log(flag2);
var flag1 = 123;
let flag2 = 456;
let宣告的變數不允許重複(在同一個作用域內):
var flag1 = 123;
var flag1 = 456;
console.log(flag1);let flag2 = 123;
let flag2 = 456;
console.log(flag2);
ES6引入了塊級作用域(塊內部定義的變數,在外部是不可以訪問的)
宣告常量const(let有的限制const也有):
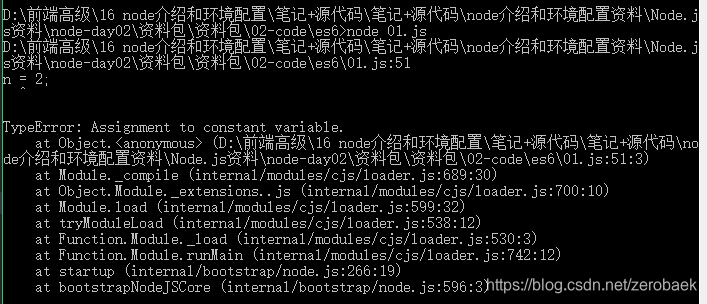
const宣告的常量不允許重新賦值:
const n = 1;
n = 2;
const宣告的常量必須初始化:
const abc;
相關推薦
es6學習一:es6變數
宣告變數let: let與var宣告變數的差別: let宣告的變數不存在預解析: // let宣告的變數不存在預解析 console.log(flag1); console.log(flag2); var flag1 = 123; let flag2 = 456; let宣告的
es6學習二:變數的解構賦值
變數的解構賦值: 陣列的解構賦值: let [a,b,c] = [1,2,3]; // let [a,b,c] = [,123,]; // let [a=111,b,c] = [,123,]; console.log(a,b,c); // let [a,b,c] = [1,2,3]
ES6學習一--ES5
get json字符串 getter 刪除 原型 fig 支持 取值 多個 JSON對象方法 1.將JSON字符串轉換成js對象(IE7及以下不支持)(IE7及以下兼容需其他手段) JSON.parse() 2.將js對象轉成JSON字符串 JSON.stringif
ES6學習(二)---變數的解構賦值
1.陣列的解構賦值 (1)等式左右兩邊結構相同,等式右邊的值就會被賦值給等式左邊的 let [a,b,c] = [1,2,3]; //相當於a =1 ,b =2, c =3 let [head,...tail] = [1,2,3,4]; //tail 4 //head 1 le
es6學習四:函式相關擴充套件
引數預設值: before: function foo(param){ let p = param || 'hello'; console.log(p); } foo('hi'); now: function foo(param = 'nihao'){
es6學習三:字串相關擴充套件
includes() : 判斷字串中是否包含指定的字串(有的話返回true,否則返回false) 引數一:匹配的字串;引數二:從第幾個開始匹配 console.log('hello world'.includes('world')); console.log('hello worl
es6學習五:類與繼承
before: function Animal(name){ this.name = name; } Animal.prototype.showName = function(){ console.log(this.name); } var a = new Animal('Tom
RabbitMQ的學習(一):Windows下安裝及配置RabbitMQ,erlang環境變數
前言:從本章開始,慢慢去了解並深化架構師成長路上所需要的基礎框架:訊息中介軟體; 從這裡開始,會一直往下學習,從what to do到how to do 到why to do。先學會如何使用中介軟體,到後面慢慢去體會中介軟體原理及精髓,然後到最後自己再搭建一個簡單的中介軟體框架。這是該分類的
學習筆記:es6——Promise 物件學習(1)
1Promise的含義: Promise是非同步程式設計的一種解決方案; Promise是一個物件,可以獲取非同步操作的訊息,提供統一的api,各種非同步操作都可以用同樣的方式處理; Promise物件有以下兩個特點: 物件狀態不受外界影響。Promise代表
sass學習(一):變數、巢狀與匯入
一 使用變數 sass使用的一大好處就是可以使用變數,對於那些重複使用的屬性,可以通過變數名來引用。 1.變數宣告 sass中變數通過$來宣告,書寫方法與CSS相似,屬性值可以使用空格和逗號進行分割。與CSS屬性不同的是,其變數可以宣告在規則塊外,在規則塊內部宣告的變數只能
【ES6學習】— (1)ES6簡介、let與const命令以及變數的解構賦值
最近團隊要求使用React Native開發移動應用, 會使用到JS的相關知識, 趁此機會學習一下ES6, 也算是拓寬自己的知識棧了。學習參考的是阮一峰老師的《ES6標準入門(第二版)》一書, 同時也參考了《JavaScript 標準參考教程》回顧JS在ES6之
ES6學習筆記:字串、正則、數值、函式和陣列的擴充套件
字串的擴充套件 includes():返回布林值,表示是否找到了引數字串。 startsWith():返回布林值,表示引數字串是否在原字串的頭部。 endsWith():返回布林值,表示引數字串是否在原字串的尾部。 let s = 'Hello wo
FiddlerScript學習一:改動Request或Response
directed author use lock 改變 請求 including ogl cookies 前兩天因項目須要,簡單看了一下FiddlerScript,功能挺強的。今天有時間細致看一下,做個筆記。 改動Request或Response 改動Request和R
WPF學習一:XAML的資源(Resources)結構
pac logs value 改變 linear sha -a writer arp 一個初學者,把知識做個積累,如果有不對的地方,還請高手指出,謝謝! 先看一段代碼:(下面是以Window WPF進行講解,如果是Web 的話就把<Window改為<Page 而
tomcat源碼學習一:導入eclipse
tps trunk 沒有 asf rop base https distrib 打開 一、下載源碼 進入官網http://tomcat.apache.org,點擊Download>tomcat9>Source Code Distributions>zip
TestLink學習一:Windows搭建Apache+MySQL+PHP環境
左右 mysql數據庫 uri 成了 -h 時區 站點 ngx php_curl PHP集成開發環境有很多,如XAMPP、AppServ......只要一鍵安裝就把PHP環境給搭建好了。但這種安裝方式不夠靈活,軟件的自由組合不方便,同時也不利於學習。所以我還是喜歡手工搭建
前端知識學習一 :CSS基礎
分隔 color html元素 http 方式 瀏覽器 單位 工作 分離 一.CSS概述 css指的是層疊樣式表,樣式定義如何顯示HTML元素,樣式通常存儲在樣式表中, 把樣式添加到HTML4.0中,是為了解決內容和表現分離的問題。外部樣式表通常存儲在css文件
Spring boot 學習一: 認識Spring boot
XML 過程 maven 認識 很多 團隊 但是 日誌文件 pivotal 什麽是spring boot Spring Boot是由Pivotal團隊提供的全新框架,其設計目的是用來簡化新Spring應用的初始搭建以及開發過程。該框架使用了特定的方式來進行配置,從而使開發人
Python學習一:序列基礎詳解
list ava author 萬裏 單個 使用下標 不能 get 分別是 作者:NiceCui 本文謝絕轉載,如需轉載需征得作者本人同意,謝謝。 本文鏈接:http://www.cnblogs.com/NiceCui/p/7858473.html 郵箱:moyi
python django學習一:簡單註冊/登陸/session
rfi bmi ews exception eth mar %u objects 未使用 註冊 登陸 session user.html 未使用{{useform}}而使用{{ userform.password }}形式便於後期css樣式 <!DOCTYPE htm