Js new 做了什麼?
阿新 • • 發佈:2018-11-25
做了2年前端,底子虛浮,無根之浮萍。2年時間裡寫的程式碼不知道多少行了。越寫越覺的對前端理解不夠。又找不到什麼切入方向。css、js不斷更新。2只鞋子都沒穿好。在前端路上也能走,走了2年了,混到寫不動也沒關係。但是還是想穿好鞋子後在前端路上npm run。。。。
怎麼學呢。由點到面吧。英文看不懂。書拿到手裡就困。萬萬是讀不下去的。
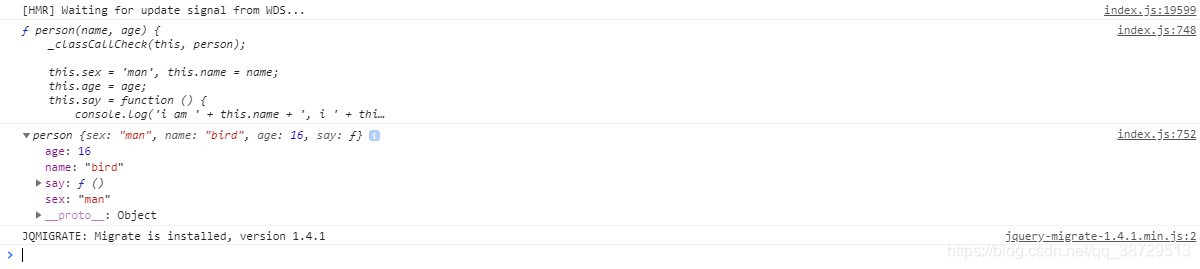
class person { constructor(name, age) { this.sex = 'man', this.name= name; this.age = age; this.say = function() { console.log(`i am ${this.name}, i ${this.age}`) } } } var obj = new person('bird', 16); console.log(obj)

// new 的作用
// 1 建立一個空物件
// 2 將建構函式的作用域賦予給新物件 (因此this的指向就指向了新物件)
// 3 執行建構函式中的程式碼(為這個物件新增屬性)
// 4 返回新物件
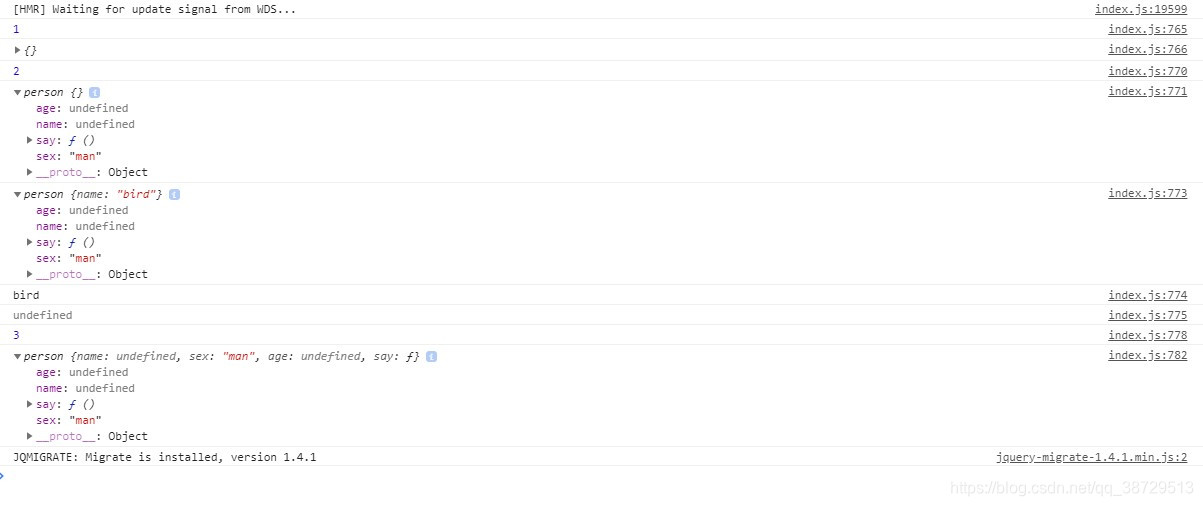
class person { constructor(name, age) { this.sex = 'man', this.name= name; this.age = age; this.say = function() { console.log(`i am ${this.name}, i ${this.age}`) } } } var newObj = {} console.log(1) console.log(newObj) newObj.__proto__ = person.prototype console.log(2) console.log(newObj) newObj.name = 'bird' console.log(newObj) console.log(newObj.name) console.log(newObj.sex) person.call(newObj) console.log(3) console.log(newObj)

引出的問題
1, class 的繼承 運用
2,prototype proto 之間的關係
3,call(),bind(),apply()
