react 漸學(三) ref 和lifecycle
refs
React提供的這個ref屬性,表示為對元件真正例項的引用,其實就是ReactDOM.render()返回的元件例項;需要區分一下,ReactDOM.render()渲染元件時返回的是元件例項;而渲染dom元素時,返回是具體的dom節點。
ref可以設定回撥函式
ref屬性可以設定為一個回撥函式,這也是官方強烈推薦的用法;這個函式執行的時機為:
元件被掛載後,回撥函式被立即執行,回撥函式的引數為該元件的具體例項。
元件被解除安裝或者原有的ref屬性本身發生變化時,回撥也會被立即執行,此時回撥函式引數為null,以確保記憶體洩露。
獲取ref引用元件對應的dom節點
不管ref設定值是回撥函式還是字串,都可以通過ReactDOM.findDOMNode(ref)來獲取元件掛載後真正的dom節點。
但是對於html元素使用ref的情況,ref本身引用的就是該元素的實際dom節點,無需使用ReactDOM.findDOMNode(ref)來獲取,該方法常用於React元件上的ref。
以上是抄的 。。。。。ref對初學者來書就是為了獲取dom節點用js來修改。這本就是無奈之舉,該怎麼用就怎麼用吧。寫出來才有資格優化和改善。。。。。。
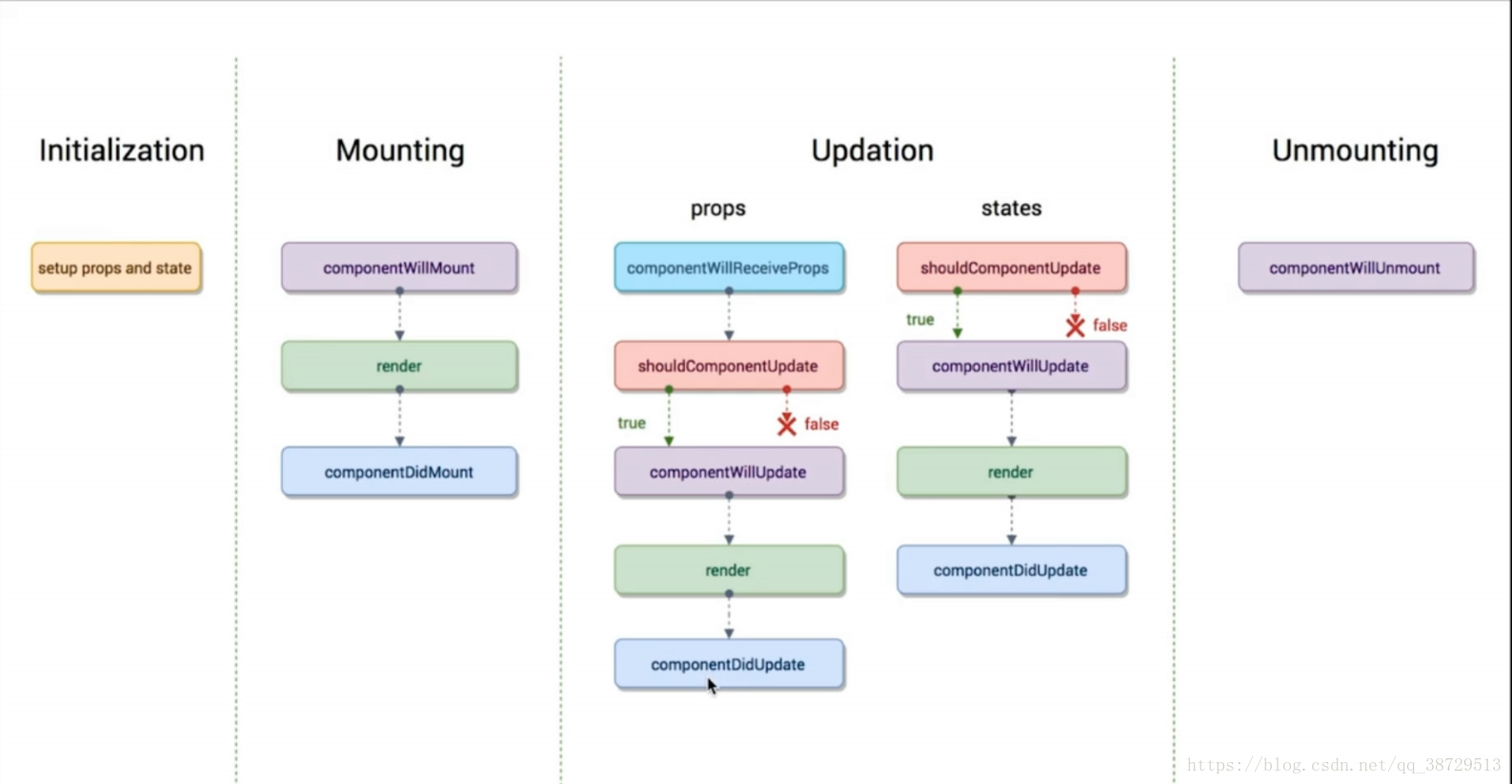
react 生命週期
生命週期函式的定義
//$nbsp; 在某個特定的時間裡,自動執行的函式。。//(自己的瞎比定義)
initialization
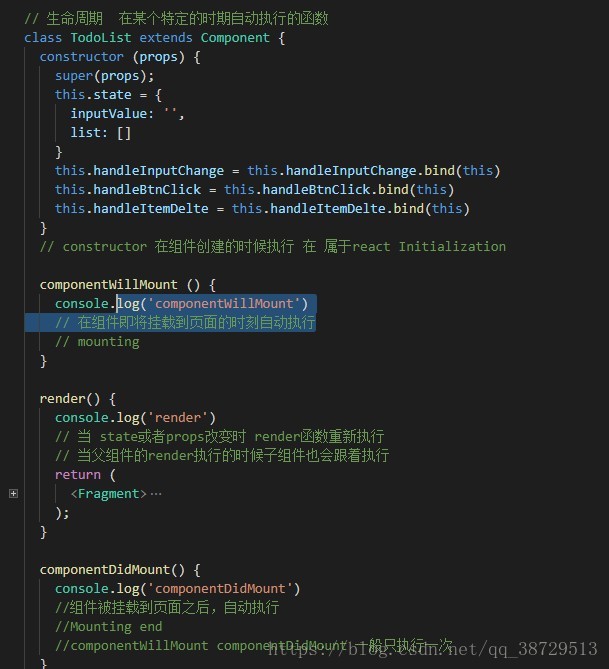
其實就是元件constructo構造過程 ,這本就是js語法。。。所以就不算react的生命週期。。。。(但是的確是這個元件被定義的時期自動執行的函式)
Mounting
componentWillMount() 在元件即將掛載到頁面的時刻立即執行;
render() {
1,在state或者props改變時自動執行;
2,在父元件render函式執行的時候,子元件的render函式也自動執行;
}
componentDidMount() 在元件掛載到頁面之,自動執行;
對一個元件來說componentWillMount()和componentDidMount() 一般只執行一次。所以可放網路請求嘍。。。
Updation
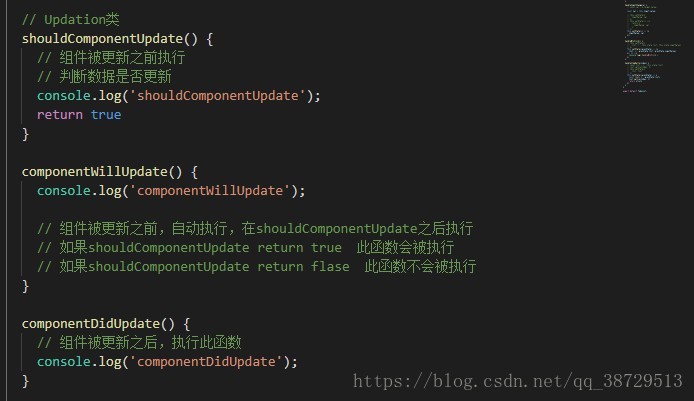
shouldComponentUpdate() // 元件更新之前執行。。 判斷資料是否更新。。。。所以return true or false;
componentWillUpdate() // 元件被更新之前,自動執行,在shouldCompenontUpdate之後執行;
{
if(shouldCompenontUpdate return) {
這個函式會被執行
} else {
這個函式不會執行
}
}
componentDidUpdate() //元件更新以後會執行此函式
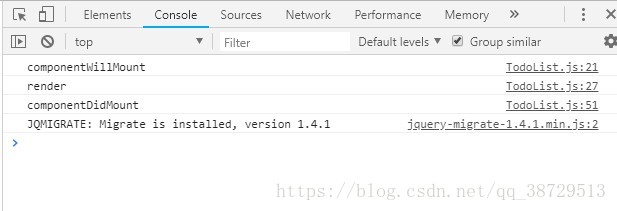
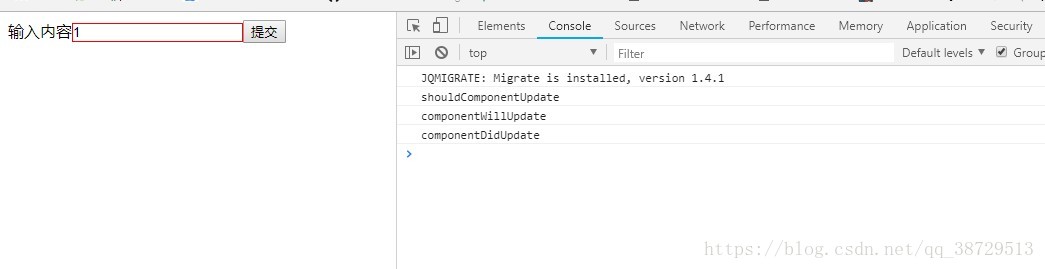
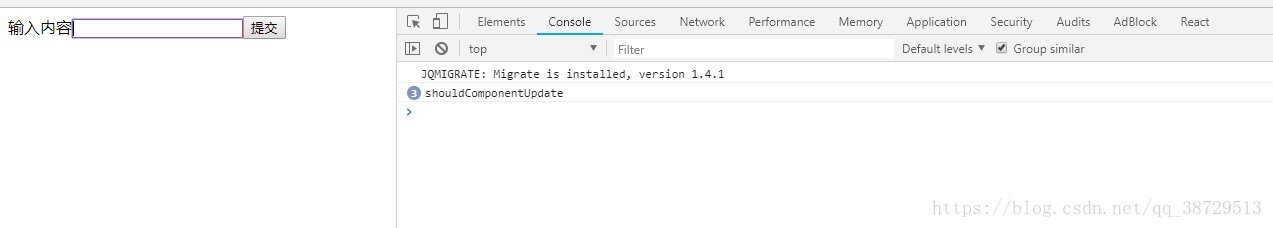
當在輸入庫中輸入時 log出的情況
當shouldComponentUpdate() return false 時 輸入框就不能輸入,對應的react 元件資料就無法更改 componentWillUpdate()和componentDidUpdate() 就不會執行
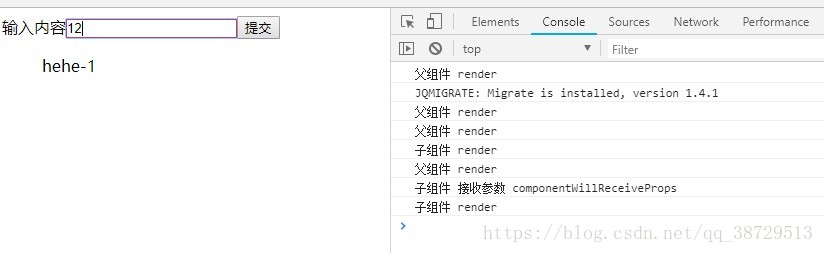
componentWillReceiveProps()
// 當一個元件從父元件接收引數
// 只要這個元件第一次存在在父元件中不會被執行
// 如果這個元件已經存在於父元件中, 父元件的render函式執行 此函式就會執行
當子元件不在父元件顯示時 此函式不會觸發,單存在後。父元件的render函式觸發 此函式就觸發再觸發子元件的render函式
unmounting
componentWillUnmount()// 當此元件從父元件中移除時 觸發此函式
recat優化
shouldCompenontUpdate() 控制子元件的render函式過度的渲染
setstate 是一個非同步函式 可以把多個數據更新轉化成一個 避免過度渲染
迴圈中key值選擇唯一的值 優化react 底層同級比對的效率
bind(this) 放在constructor中 避免在render中重複渲染