瀏覽器跨域詳解
一.什麼是跨域
跨域問題來源於瀏覽器的同源策略,瀏覽器為了提高網站的安全性,在傳送ajax請求時,只有在當前頁面地址與請求地址的協議+域名+埠號相同時才允許訪問,否則會被攔截。
協議即通訊協議,比如我們現在常見的http和https,如果當前頁面地址使用http協議,請求的地址使用https協議,那麼這個請求就存在跨域問題。
域名即網站網址,如baidu.com,360.com存在跨域。
埠號即域名對應的伺服器的監聽埠,這個我們一般是看不到的,因為一般伺服器都使用80埠,瀏覽器預設為80埠,所以不需要在域名後再寫出埠號。當8080埠發出的請求為80埠時,也存在跨域。
在前後端分離後,請求資料時跨域問題出現的越來越多,如何解決呢?
二.解決跨域的方法
解決跨域的常用方法有三種,分別為使用代理(如nginx),CORS(跨域資源共享),jsonp。
1.使用代理(nginx)
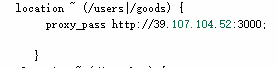
因為跨域限制是存在於瀏覽器的,不存在於伺服器,所以我們可以使用伺服器來請求資料,再返回給瀏覽器,他的原理比較類似於我們在node開發環境下的代理。現在最常用的代理伺服器應該是nginx,這是一個反向代理伺服器(反向代理代理伺服器,正向代理代理使用者)。我們可以使用它來代理轉發請求。例如當前頁面為https://39.107.104.52:80,但我們請求的伺服器使用http協議並監聽3000埠,很明視訊記憶體在跨域問題,可在nginx配置檔案中進行如下配置,當nginx匹配到/user和/goods開頭的請求時,會將請求轉發到http://39.107.104.52:3000。在瀏覽器中我們可以發現我們請求的地址仍然是同源的,請求成功。
![]()

2.CORS(跨域資源共享)
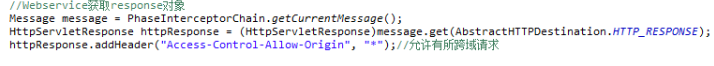
cors的原理是在伺服器端設定http響應頭,允許瀏覽器進行跨域請求。下面以java為例:

設定之後我們就可以直接進行跨域請求,這種方法使用較多。
3.jsonp
jsonp的原理是瀏覽器在引入javascript不受跨域限制,例如我們在https://39.107.104.52:80中引入<script src="http://39.107.104.52:3000/abc.js"></script>,這樣是完全可以的,所以我們可以使用script標籤來請求資料。大部分的框架中都對jsonp的請求方式進行了封裝,使用方法不再細說。
不常用的也有三種,在這裡仍然介紹一下,有iframe,window.name,flash。
4.iframe
解決方案就是用window.location物件的hash屬性,利用JS改變hash值網頁不會重新整理,可以這樣實現通過JS訪問hash值來做到通訊,大體就是AB網站各嵌入一個對方網站的iframe,然後通過連續不斷的監聽hash值的變化來進行通訊。比如A網站通過改變B網站iframe的hash後,B網站監聽到hash的變化後就進行處理,這種方式需要開發者可以控制兩個網站的程式碼。
5.window.name
window.name是一種解決跨域資料傳輸的新技術,通過在iframe中載入一個跨域的HTML檔案,並且在HTML檔案中設定window.name的值為需要傳給接受者的資料,接收者就可以取得到window.name的值並且返回,比較關鍵的是同源策略的影響對location的控制不受限制,所以需要載入一個代理的頁面來讓傳送頁面讀取window.name.
6.使用flash
原理是JavaScript將資料提交給本域下的 Flash,通過 Flash 中轉去訪問其他域的介面,只需要其他域的根目錄下有一個crossdomain.xml檔案,檔案中設定允許所有域名或允許本域訪問即可。
