flutter中修改鍵盤狀態
當用戶進行表格輸入時,為更方便的方便使用者操作,我們需要設定鍵盤狀態方便使用者點選,如當表格填寫完成時,使用者可以直接點選鍵盤下面的“完成”狀態完成提交。
實現如下:
TextFormField(
...
textInputAction: TextInputAction.next,//設定跳到下一個選項
...
)
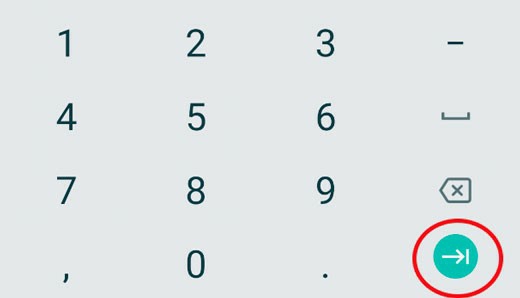
效果:

同理設定“完成”狀態:
TextFormField(
...
textInputAction: TextInputAction.done,
...
)

設定之後,我們需要在onFieldSubmitted:設定事件處理:
onFieldSubmitted: (term){ // 這裡進行事件處理 }
那我們要怎麼處理“下一步”的監聽操作呢?
其實每個textfield都有一個聚焦節點(focusnode)可以幫助我們控制屬性的行為。實現如下:
onFieldSubmitted: (term){
currentNode.unfocus();
FocusScope.of(context).requestFocus(nextFocus);
}
相關推薦
flutter中修改鍵盤狀態
當用戶進行表格輸入時,為更方便的方便使用者操作,我們需要設定鍵盤狀態方便使用者點選,如當表格填寫完成時,使用者可以直接點選鍵盤下面的“完成”狀態完成提交。 實現如下: TextFormField( ... textInputAction: TextInputAction.next,//設定
Centos中修改/etc/resolv.conf又恢復到原來的狀態
轉自: http://lsscto.blog.51cto.com/779396/762240 機器系統為CentOS6,ip地址已經設好了。使用setup更改了一下外地公網的dns,儲存退出。重啟service network restart後發現不能解析了。用ip地
Android中修改狀態列的顏色和我們App的風格一樣
就是自定義一個主題: <resources> <!-- Base application theme. --> <style name="AppTheme" parent="AppBaseTheme"> <!-- Customiz
iOS中修改狀態列StatusBar狀態和樣式的幾種方法
有時候我們需要把介面中的狀態列隱藏掉,或者在深背景色的時候需要把狀態列的顏色改為白色。 在iOS7之前通常使用如下方式: UIApplication * app = [UIApplication sharedApplication]; app.statusB
Android中獲取軟鍵盤狀態和軟鍵盤高度
應用場景 在Android應用中有時會需要獲取軟鍵盤的狀態(即軟鍵盤是顯示還是隱藏)和軟鍵盤的高度。這裡列舉了一些可能的應用場景。 場景一 當軟鍵盤顯示時,按下返回鍵應當是收起軟鍵盤,而不是回退到上一個介面,但部分機型在返回鍵處理上有bug,按下返回鍵後
Android軟鍵盤狀態的切換及其強制隱藏
padding protected systems -m ride apk undle inb new MainActivity例如以下: package cc.c; import android.os.Bundle; import android.view.View
OS X 系統中修改webstorm的默認瀏覽器
png file 應用 wid 分享 人的 設置 row web 大多數人的問題產生於沒有找到os x 系統中webstorm的setting選項。 首先要知道再os x系統中,所有的系統偏好設置均以“preference”呈現。在webstorm中,setting選項並不
Java中從鍵盤輸入的三種方法
readline 鍵盤 輸入 exception nbsp stack clas system reader import java.io.BufferedReader; import java.io.IOException; import java.io.Input
Js中獲取鍵盤的事件
sub 定義 sla set select 做的 aer ren rcu 使用方法: <script type="text/javascript" language=JavaScript charset="UTF-8"> document.onke
linux中修改ssh端口和禁止root遠程登陸設置
linux中修改ssh端口和禁止root遠程登陸設置linux中修改ssh端口和禁止root遠程登陸設置查看下系統版本[[email protected]/* */ ~]# cat /etc/redhat-releaseCentOS release 6.7 (Final)修改配置文件linux修改
彈窗中修改select默認值遇到的問題
java name 沒有效果 style 賦值 utf show input 顯示 彈窗中修改select默認值無效 前提: 項目中遇到一個需求, 在一個彈窗中,有很多個select都是在打開彈窗的同時由js自動生成的(每次打開都自動重新生成一遍)。 彈窗打開後,從每個
Linux系統中修改/etc/profile文件的方法
linux在Linux系統中etc/profile文件一般是不能更改的,想要更改etc/profile文件就要用一些特殊的技巧進行Linux文件修改。本文就來介紹一下Linux系統中修改/etc/profile文件的方法:etc/profile文件是只讀的,直接用vi或gedit打開修改後是無法保存的。要修改
數據庫在中顯示1或2,在程序中代表不同狀態
select case then case when end 不同 when ase nbsp select case when H=1 then ‘在售‘when H=2 then ‘售完‘ endas H from HHselect * from HH--case wh
JMeter測試中修改ServerAgent默認的端口號4444
jmeterjava -jar ./CMDRunner.jar --tool PerfMonAgent --udp-port 7777 --tcp-port 7777JMeter測試中修改ServerAgent默認的端口號4444
關於項目中很多鍵盤無故彈出或無隱藏的總結
event alt 有時 chang 總結 android 屏幕 always 文件 1.activity的鍵盤問題 當布局中有EditText時,鍵盤有時會主動彈出影響界面效果,解決方式如下: 在清單文件-Manifest.xml中設定activity的屬性 1.鍵盤的隱
UoW中修改VIM的配色方案
.html blog 但是 參考 十分 har rip 常用 一個 在WIN10中提供Bash on Ubuntu on Windows,即在win中提供一個Ubuntu子系統,可以使用bash。該系統中自帶的VIM的配色方案colorscheme為默認的,不怎麽好,下
(三十三)訂單管理-修改訂單狀態
tor 單列 sta req exce inorder tex spa exception 修改訂單的狀態: 例如:後臺頁面點擊發貨的 需要將訂單的狀態修改 在客戶的頁面上查詢我的訂單,點擊確認收貨的時候 修改訂單的狀態 1.點擊
MFC中修改光標形狀
長度 路徑 如果 類型 oge 拷貝 pre 應該 str 修改光標形狀,如果是修改系統內光標形狀,那就很簡單了,直接是用::SetCursor(::LoadCursor(NULL,MAKEINTRESOURCE(IDC_CURSOR1)))就可以修改成功了,但這只是更改一
如何在Java中獲取鍵盤輸入值
我們 比較 函數 姓名 ner clas exceptio 但是 put 1 程序開發過程中,需要從鍵盤獲取輸入值是常有的事,但Java它偏偏就沒有像c語言給我們提供的scanf(),C++給我們提供的cin()獲取鍵盤輸入值的現成函數!Java沒有提供這樣的函數也不代
Mysql - 增量腳本中修改字段屬性
不知道 form pro pos ase body pre span exists 在增量部署系統的時候, 經常需要提供增量修改的腳本, 如果是修改存儲過程或者自定義函數, 那還是很好改的, 不用擔心表功能收到影響. 如果是改字段呢? 首先不知道字段是不是已經在系統裏面,
