微信公眾號頁面授權+訊息推送
阿新 • • 發佈:2018-11-25
一、微信端配置
- 1、微信公眾號進行微信認證。
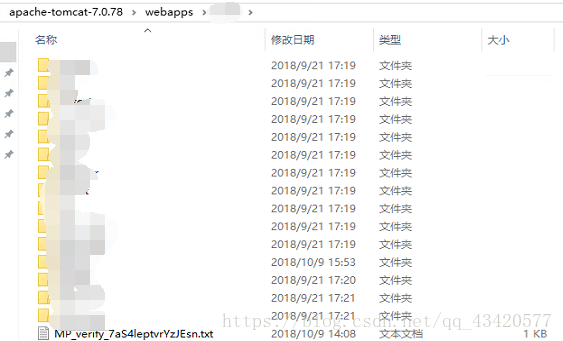
- 2、配置微信呼叫介面、按照微信要求需要進行頁面授權獲取使用者的Openid,(這裡注意一下、他會提示有個微信檔案要放在專案的根目錄下面,如:wx.qq.com/mp/MP_verify_7aS4leptvrYzJEsn.txt )。伺服器一定要開通80埠,不要使用IP訪問的地址,使用加了域名的地址。
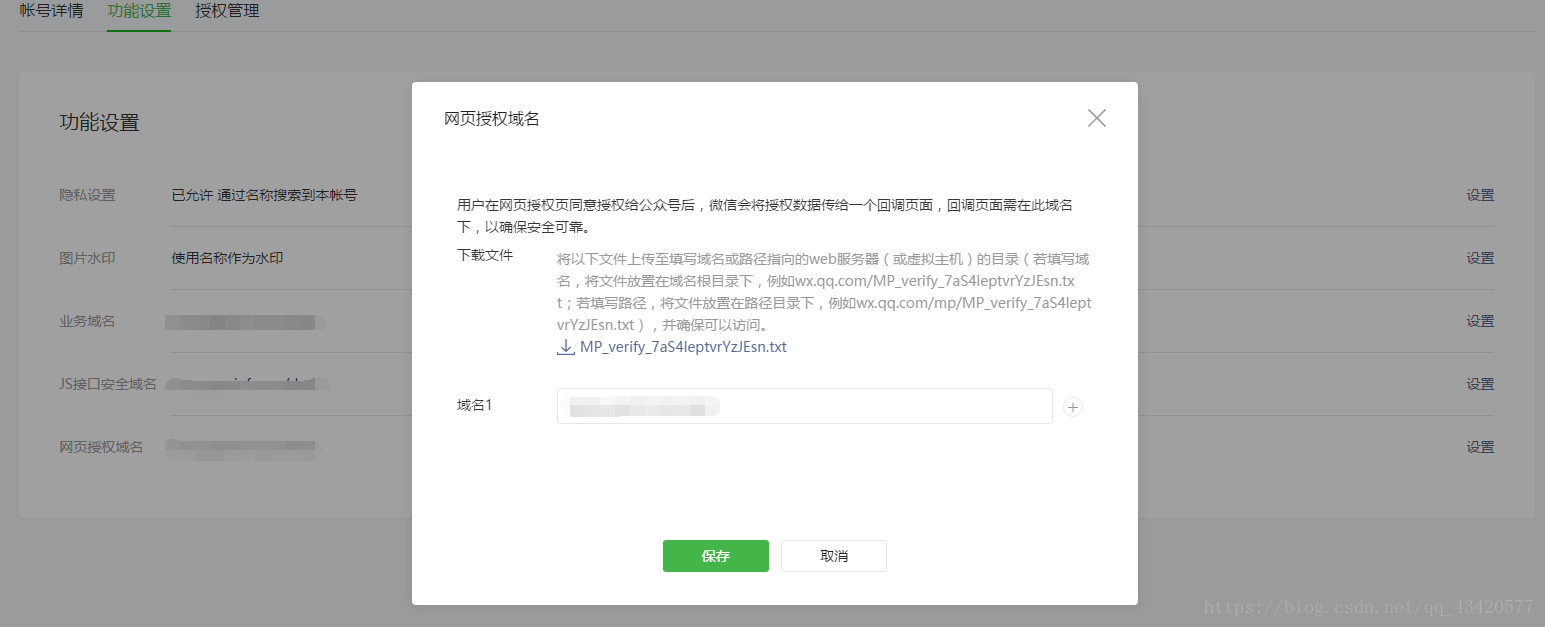
- 3、配置微信公眾號頁面授權。
4、配置呼叫介面的連結(專案連結:加域名後的。)。業務域名,JS介面安全域名,頁面授權域名三個都要配置。
5、以上配置通過後、檢視開發者文件、頁面授權。來獲取使用者的codeid。在獲取codeid前,先獲取微信平臺的AppID,AppSecret,填寫IP白名單。(公眾號開發資訊)
6、開啟公眾號開發者文件、檢視網頁授權的步驟。第一步、更具維繫提供的介面進行相對應引數的配置。
https://open.weixin.qq.com/connect/oauth2/authorize?appid=微信公眾號的APPID&redirect_uri=需要授權的地址&response_type=code&scope=snsapi_userinfo&state=a-zA-Z0-9#wechat_redirect
scope分為兩種授權,
1、以snsapi_base為scope發起的網頁授權,是用來獲取進入頁面的使用者的openid的,並且是靜默授權並自動跳轉到回撥頁的。使用者感知的就是直接進入了回撥頁(往往是業務頁面)
2、以snsapi_userinfo為scope發起的網頁授權,是用來獲取使用者的基本資訊的。但這種授權需要使用者手動同意,並且由於使用者同意過,所以無須關注,就可在授權後獲取該使用者的基本資訊。
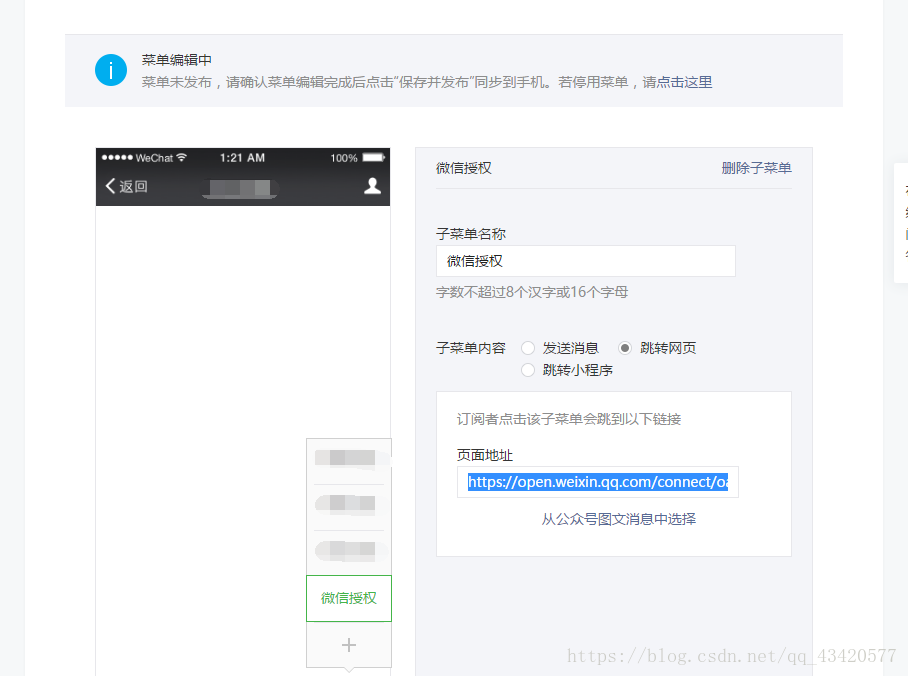
7、微信公眾號配置微信授權連結。
二、以上為微信公眾號配置連結、已下為專案程式碼配置。
1、後臺程式碼:
//頁面授權後獲得的code String code = request.getParameter("code"); request.setAttribute("code", code); RestTemplate restTemplate = new RestTemplate(); HttpHeaders headers = new HttpHeaders(); MultiValueMap<String, String> postParameters = new LinkedMultiValueMap<String, String>(); HttpEntity<MultiValueMap<String, String>> requestEntity = new HttpEntity<MultiValueMap<String, String>>(postParameters, headers); String resultMap = restTemplate .postForObject( "https://api.weixin.qq.com/sns/oauth2/access_token?appid=微信公眾號的appid&secret=AppSecret(開發者祕鑰)&code="+code+"&grant_type=authorization_code", requestEntity, String.class); request.setAttribute("resultMap", resultMap);
2、頁面程式碼:
<script type="text/javascript">
//註釋掉的為記住密碼。
/* function tijiao(){
//簡單驗證一下
var userName = document.getElementById("username").value;
if(userName == ''){
alert("請輸入使用者名稱。");
return;
}
var userPass = document.getElementById("password").value;
if(userPass == ''){
alert("請輸入密碼。");
return;
}
var objChk = document.getElementById("chkRememberPass");
if(objChk.checked){
//新增cookie
addCookie("userName",userName,7,"/");
addCookie("userPass",userPass,7,"/");
}
var data = { username: $("#username").val(),
password: $("#password").val(),
currpage:$("#currpage").val(),
};
$.ajax({
type: "POST",
contentType: 'application/json',
url: "webQualityClear/getuser",
data: JSON.stringify(data),
success: function(reginlst){
if(reginlst.success) {
window.location.href = "webQualityClear/getcontent/"+reginlst.gongqu+"/"+reginlst.quanx;
}else{
alert("輸入的賬號密碼錯誤!");
}
}
});
} */
/* function addCookie(name,value,days,path){ //新增設定cookie
var name = escape(name);
var value = escape(value);
var expires = new Date();
expires.setTime(expires.getTime() + days * 3600000 * 24);
//path=/,表示cookie能在整個網站下使用,path=/temp,表示cookie只能在temp目錄下使用
path = path == "" ? "" : ";path=" + path;
//GMT(Greenwich Mean Time)是格林尼治平時,現在的標準時間,協調世界時是UTC
//引數days只能是數字型
var _expires = (typeof days) == "string" ? "" : ";expires=" + expires.toUTCString();
document.cookie = name + "=" + value + _expires + path;
} */
/* function getCookieValue(name){ //獲取cookie的值,根據cookie的鍵獲取值
//用處理字串的方式查詢到key對應value
var name = escape(name);
//讀cookie屬性,這將返回文件的所有cookie
var allcookies = document.cookie;
//查詢名為name的cookie的開始位置
name += "=";
var pos = allcookies.indexOf(name);
//如果找到了具有該名字的cookie,那麼提取並使用它的值
if (pos != -1){ //如果pos值為-1則說明搜尋"version="失敗
var start = pos + name.length; //cookie值開始的位置
var end = allcookies.indexOf(";",start); //從cookie值開始的位置起搜尋第一個";"的位置,即cookie值結尾的位置
if (end == -1) end = allcookies.length; //如果end值為-1說明cookie列表裡只有一個cookie
var value = allcookies.substring(start,end); //提取cookie的值
return (value); //對它解碼
}else{ //搜尋失敗,返回空字串
return "";
}
}
//實現功能,儲存使用者的登入資訊到cookie中。當登入頁面被開啟時,就查詢cookie
window.onload = function(){
var userNameValue = getCookieValue("userName");
document.getElementById("username").value = userNameValue;
var userPassValue = getCookieValue("userPass");
document.getElementById("password").value = userPassValue;
} */
//此處為獲取使用者資訊
var jsonData = ${resultMap};
function tijiao(){
var openid = jsonData.openid;
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
if(username == ''){
alert("請輸入繫結賬號");
return;
}else{
$.ajax({
type:"post",
async:false,
data:{openid:openid,username:username,password:password,},
url : "damaction.do?wxAjaxJson",// 請求的action路徑
success : function(data) {
var d = $.parseJSON(data);
var con = d.msg;
var ini = d.obj;
if(ini = "1"){
messageBox.show(con, 1, 1000);
}else{
messageBox.show(con, 1, 1000);
}
}
});
}
}
</script>
<body>
<div id="wrapper">
<input id="code" name="code" type="hidden" value="${code}">
<div class="login">
<div class="login-container">
<div style="position:relative;bottom:60px;"><img src="plug-in/wx/assets/images/weixin.png"></div>
<div class="form-box">
<ul class="input">
<li>
<i class="cz-skdb"></i>
<input class="username" name="username" type="text" id="username" title="使用者名稱" iscookie="true" value="" placeholder="請輸入繫結賬號" nullmsg="請輸入繫結賬號" />
</li>
<li>
<i class="cz-skdb"></i>
<input class="password" name="password" type="password" id="password" title="密碼" value="" nullmsg="請輸入密碼!" placeholder="請輸入密碼" />
</li>
</ul>
<!-- <ul>
<li align="center" colspan="2">
<span style="font-size:15px; color:blue; vertical-align:middle;">是否記住密碼</span>
<input type="checkbox" id="chkRememberPass" name="chkRememberPass" style="vertical-align:middle;width:20px;height:20px;" />
</li>
</ul> -->
<ul class="button" onclick="tijiao()">
<li>
<input class="submit" type="submit" value="繫結已有賬號" />
</li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
3、微信訊息推送。先在微信公眾平臺設定模板,獲取模板ID。
//獲取需要推送人的openid
//獲取當前時間
Date day=new Date();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
//查詢模板ID
RestTemplate restTemplate = new RestTemplate();
HttpHeaders headers = new HttpHeaders();
MultiValueMap<String, String> postParameters = new LinkedMultiValueMap<String, String>();
HttpEntity<MultiValueMap<String, String>> requestEntity = new HttpEntity<MultiValueMap<String, String>(postParameters,headers);
//調取access_token
String resultMap = restTemplate .postForObject( "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+appid+"&secret="+secret, requestEntity, String.class);
JSONObject jsonObject = JSONObject.fromObject(resultMap);
JSONObject datas = new JSONObject();
//String access_token = "123";
String access_token = jsonObject.getString("access_token").toString();
datas.put("touser",id);
datas.put("template_id",maptj.get("template_id").toString());
JSONObject data = new JSONObject();
JSONObject data1 = new JSONObject();
data1.put("value", mapname.get("btname"));//標題
JSONObject data2 = new JSONObject();
data2.put("value", names);//稽核人
JSONObject data3 = new JSONObject();
data3.put("value", name);//提交人
JSONObject data4 = new JSONObject();
data4.put("value", map.get("FSDYGCMC").toString()+" ; "+ mapqbs.get("FSQBSMC").toString());//工序表
JSONObject data5 = new JSONObject();
data5.put("value", fsgc +";"+ FSZH);//樁號
JSONObject data6 = new JSONObject();
data6.put("value", df.format(day));//提交時間
JSONObject data7 = new JSONObject();
data7.put("value", mapname.get("jwname"));//下標
data.put("first", data1);
data.put("keyword1", data2);
data.put("keyword2", data3);
data.put("keyword3", data4);
data.put("keyword4", data5);
data.put("keyword5", data6);
data.put("remark",data7);
datas.put("data", data.toString());
String resultMaps = restTemplate .postForObject( "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token="+access_token, datas, String.class);