CSDN轉載部落格(最好用chrome瀏覽器)
阿新 • • 發佈:2018-11-26
可能有人會說直接收藏不就可以了嗎,何必轉載呢。但最近遇到了一個問題:我收藏了一篇不錯的文章,然後想再看的時候,突然打不開了。。。這讓我情何以堪!
作者刪除或轉為私密狀態,人家就是不讓你看了,你能咋地!
機智的我當時還收藏了同一篇文章作者在兩個網站(簡書與其個人部落格網站)發表的連結,結果。。。
機智如我怎麼會被難倒!哈哈哈,google了一下文章標題,萬幸,有人轉載過這篇文章!!!如果沒人轉載呢?如果特別想看,不看睡不著覺呢?真是後怕!!!
我之前也是不怎麼轉載文章的,可是,一朝被蛇咬十年怕井繩啊。這就是寫這篇文章的原因!google了一下,有好幾種方法,但都不太完美,應該說不適合自己,所以寫此文章,一是為了防止記憶力減退的我忘記操作步驟,二是方便後來者。
二、操作步驟
有些部落格可以簡單的複製進行轉載,但有些部落格直接複製會改變部落格的格式,此時要另想它法。
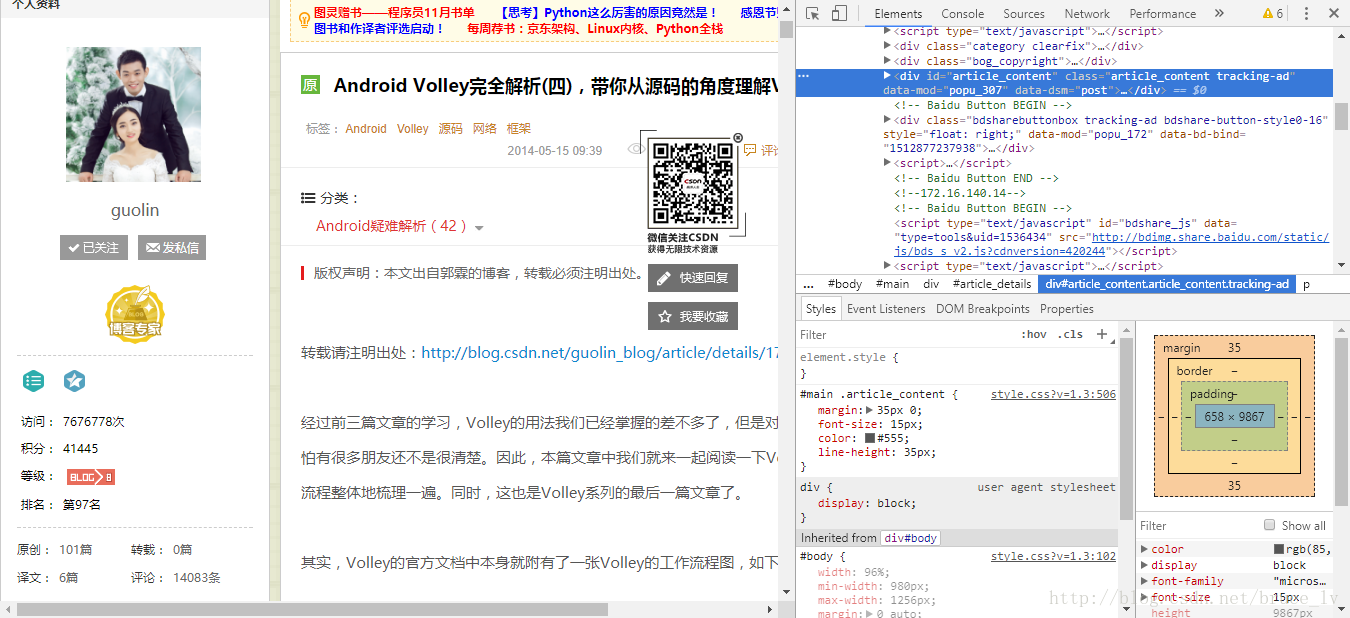
1、用Chrome瀏覽器開啟待轉載的文章,右鍵,單擊【檢查(N)】
2、在右側html中找到想轉載內容對應的節點,一般部落格內容對應的是id=”article_content”的div標籤。選中節點,網頁上被選中內容會被高亮顯示,然後在標籤上右鍵選擇Copy——Copy outerHTML
如何找相應內容
1、先摺疊所有程式碼塊,介面只剩下<html> <head></head> <body></body - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
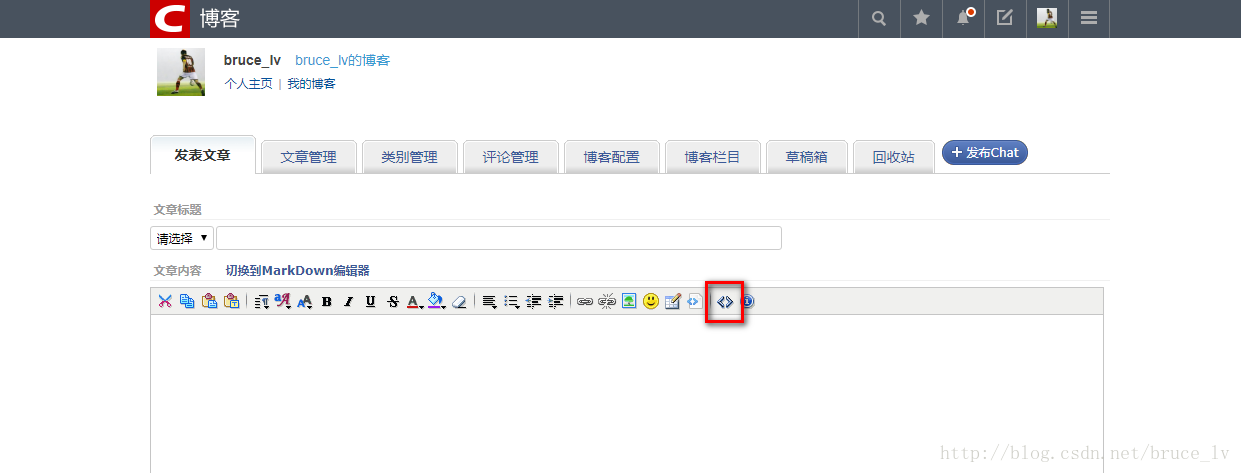
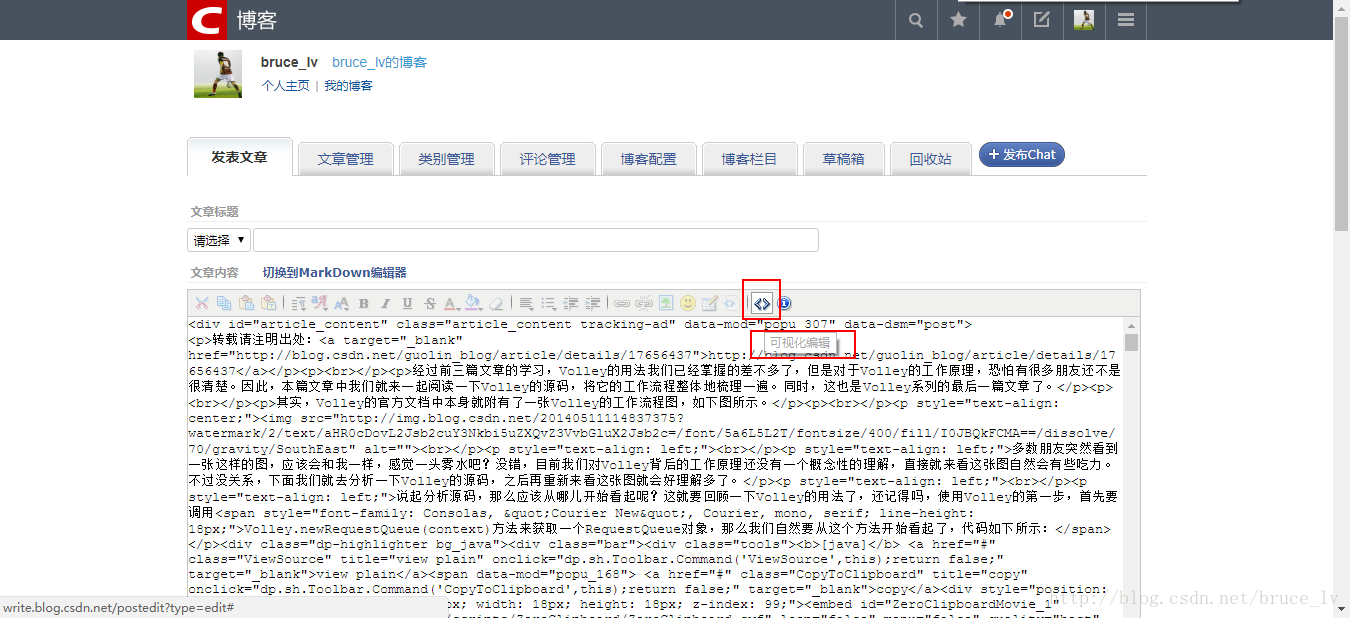
3、寫部落格–>選擇HTML編輯器。單擊【原始碼】圖示。
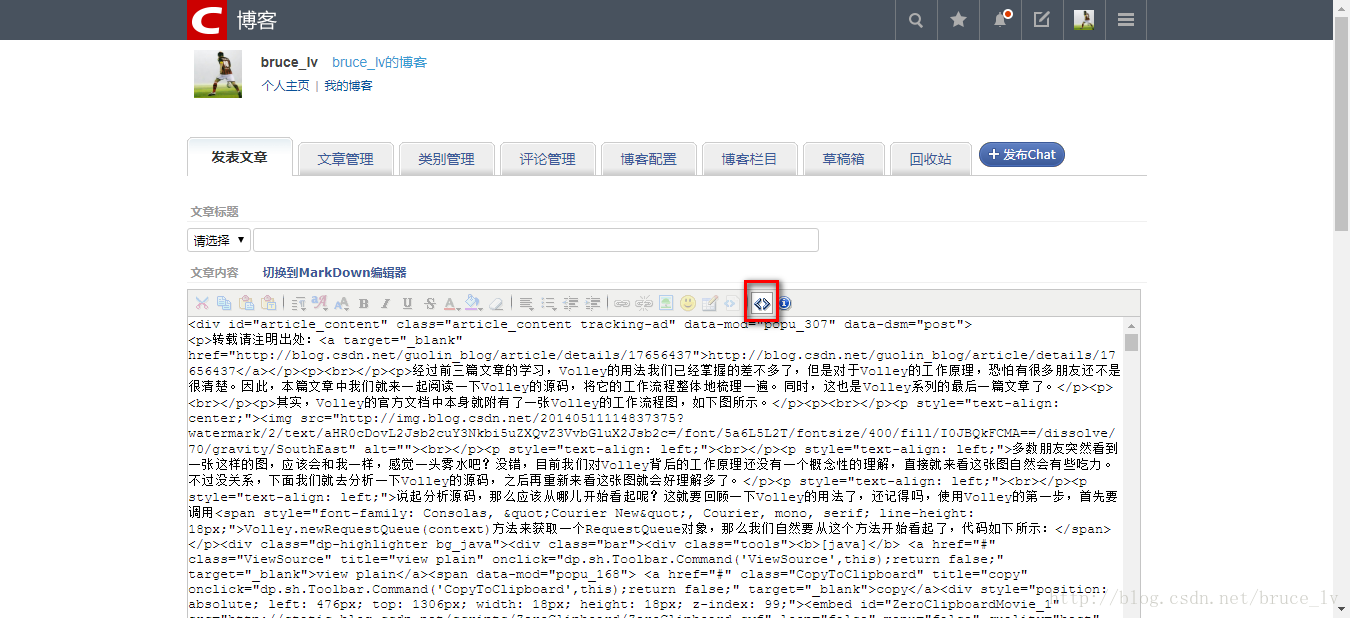
4、貼上已經複製的HTML原始碼。
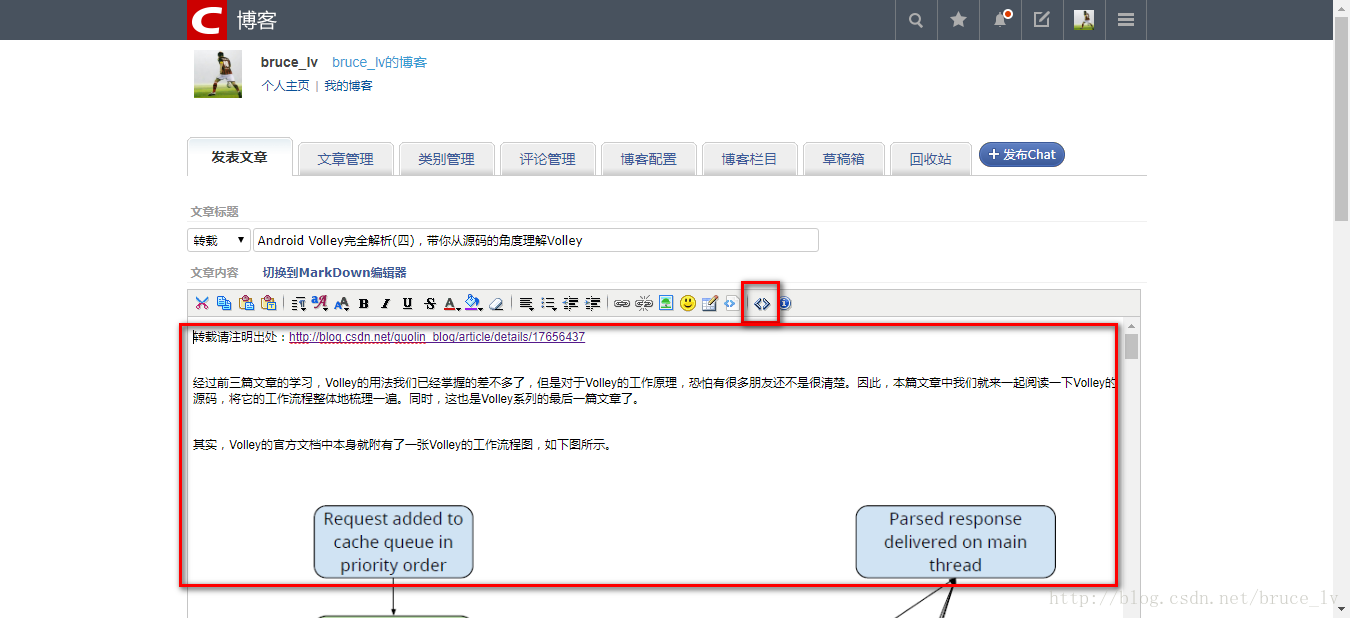
5、此時將滑鼠移動到【原始碼】圖示,發現圖示變為【視覺化編輯】,單擊圖示,可以視覺化編輯複製的部落格內容。
單擊圖示後的變化,部落格內容此時可以非常方便的編輯。
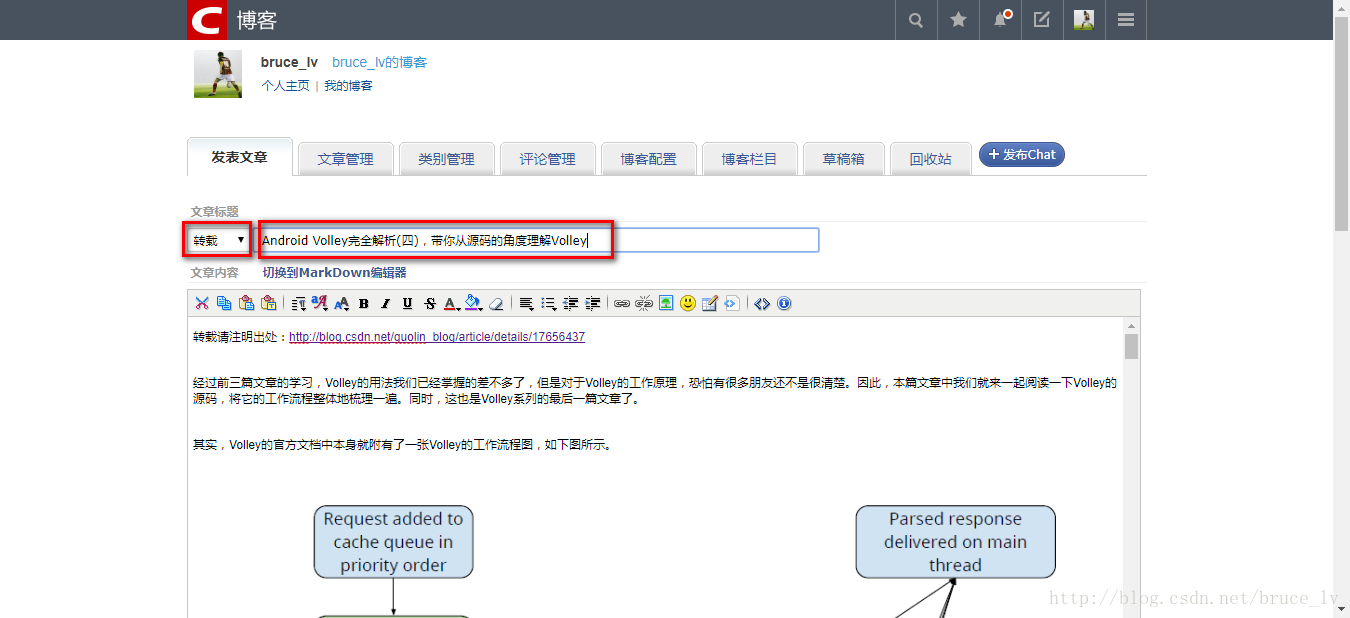
6、文章標題選擇【轉載】,填寫部落格標題。
7、與自己寫部落格一樣,填寫相應內容,發表部落格。