input的type屬性
1.input的type 屬性的新增值
1.概述
- eamil 用於應該包含“e-mail"地址的輸入框
- url 用於應該包含“URL"地址的輸入框
- search 用於應該“搜尋內容"的輸入框
- number 用於應該包含“數值"的輸入控制元件
- tel 規定顯示的型別為“電話號碼"的輸入框
- range 規定顯示的型別為“數值選擇範圍"選擇控制元件
- color規定顯示的型別為“顏色"選擇控制元件
- 日期相關
1.ate規定顯示的型別為“日期"選擇控制元件
2.month規定顯示的型別為“月份"選擇控制元件
3.week規定顯示的型別為“周"選擇控制元件
4.time規定顯示的型別為“時間"選擇控制元件
5.datetime規定顯示的型別為“日期時間"選擇控制元件
6.datetime-local規定顯示的型別為“本地日期時間"選擇控制元件
2.詳細
1.email
email 讓input接收一個郵箱地址
基本形式如下:
<input type="email" name="eamil" />
注意:
- 只要當你輸入的內容不為空時才會進行驗證,
- 只驗證如下形式的值:【任意字元[email protected]+任意字元】
2.Url
url 讓input接收一個url地址(網站地址)
基本形式如下:
<input type="url" name="url" />
注意:
- 只要當你輸入的內容不為空時才會進行驗證
- 一般只驗證如下形式的值:【 任意字元 + : 】
3.number
number 讓input只接受數字的輸入
基本形式如下:
<input type="number" name="myNumber" />
注意:
- 只要當你輸入的內容不為空時才會進行驗證,
- 你只能輸入數字,輸入非數字型別會被拒絕。(可輸入和數字相關的正負號,小數點,e)
- 在輸入框右側會提供自動加減的符號,預設值為0.
- 如果輸入的值太大,那麼會轉換為一個科學計數法表示.
可通過以下屬性對值進行限定:max,min,step,value
一旦給了最大最小值等範圍,和step間隔,那麼所有的數都等於是已經被定義了
4.range
range 讓input變為一個滑動條
基本形式如下:
<input type="range" name="myRange" />
注意:
- 預設值為50,範圍為0–100.
- 我們可以通過一個預設的get請求看到他的值
可通過以下屬性對值進行限定:max,min,step,value
5.color
color 顏色選擇器
基本形式如下:
<input type="color" name="myColor" />
注意: Color 型別顯示為一個顏色選擇器
6.日期選擇器
日期選擇器, type的值為下面之一
date 年、月、日
month 年、月
week 年、周
time 小時、分鐘
datetime 年、月、日、時間(UTC 時間--瀏覽器支援程度較弱)
datetime-local 選取:年、月、日、時間(本地時間)
基本形式如下:
<input type="date" name="myDate" />
2.Input上新增的屬性
1.required
required 要求input的值為必填
基本形式如下:
<input type="text"name="username" required =“required " />
或者
<input type="text" name="username" required />
注意:
1、 placeholder能用於text,password,eamil,url,number,search等型別
2. placeholder不能用於range,color,date等非文字框型別
2.pattern
pattern 用於驗證 input輸入值是否合法
適用於以下型別的 標籤:
text, search, url, telephone, email 以及 password。
基本形式:
<input type="text" name="test" pattern="[0-9]{6,12}" title="你應該輸入6到12位的數字" />
3.form
規定輸入域所屬的表單,適用於所有 標籤的型別,使用形式。
基本形式如下:
<input type="text" name="test" form="formId" />
<form id="formId" action="https://www.baidu.com/">
<input type="submit" />
</form>
注意:設定一個id值。
4.Width & height
height 和 width 、規定用於 image 型別的 input 標籤的影象高度和寬度。
基本形式:
<input type="image" src="img_submit.gif" width="99" height="99" />
5.重寫屬性
表單重寫屬性適用於以下型別的 標籤:submit 和 image。
formaction - 重寫表單的 action 屬性
formmethod - 重寫表單的 method 屬性
formtarget - 重寫表單的 target 屬性
還能重寫enctype與novalidate等
使用形式:
<input type="submit" formaction="demo_admin.asp" value="Submit as admin" />
注意:這些屬性對於建立不同的提交按鈕很有幫助。
3.Form上新增的屬性
1.autocomplete
規定是否啟用表單的自動完成功能,其值如下:
on //開啟自動完成功能【預設為on,開啟狀態】
off //關閉自動完成功能
基本使用:

2.novalidate
如果使用該屬性,則提交表單時不進行html5自帶的驗證。
基本寫法

4.表單新增標籤
1.datalist 標籤
datalist規定輸入域的選項列表,類似於select標籤.
基本使用:


注意:
datalist的一定要有id屬性,並且此屬性還必須要和某一個文字域input的list屬性值一樣才能渲染出來。
2.output 標籤
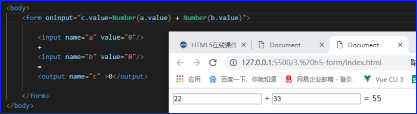
output 元素用於不同型別的輸出,比如計算或指令碼輸出

<form oninput="c.value=Number(a.value) + Number(b.value)">
<input name="a" value="0" />
+
<input name="b" value="0" />
=
<output name="c">0</output>
</form>
注意:
就現在的瀏覽器支援程度而言,如果我們要獲取input的實時改變,我們需要通過oninput屬性獲取。oninput屬性既可以寫在form表單上也可以寫在input的輸入域上。
5.H5實用標籤
1.<mark>標籤
該標籤是一個“行內元素”,它的作用是像一隻熒光筆一樣突出你標記的文字。
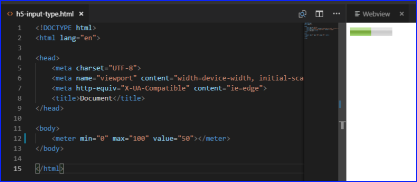
2.<meter>標籤
- 該標籤是一個“行內塊級元素”,它是用於度量屬性“value”的值的一個標籤,
- 通過判斷“value”的值是否在一個合適的區間,從而顯示出不同級別顏色。
- 如果值在合理區間會顯示成一個值內容比例為“綠色”的橫條,如果值在不合理區間會顯示成一個值內容比例為“黃色”的橫條(經過包括“Edge”瀏覽器在內的所有主流瀏覽器測試)。
- 標籤具有以下屬性值:
max規定度量的最大值
min規定度量的最小值
value 當前值
high規定高範圍的度量值(大於該值)
low規定低範圍的度量值(小於該值)
optimum規定最佳的度量值
比例的控制

顏色的狀態顯示

3.`````標籤
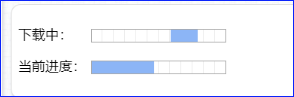
該標籤是一個“行內塊級元素”,它是一個用於顯示“進度資訊”的標籤。
標籤具有以下屬性值:
max規定總進度量的值
value規定當前進度量的值

執行效果

4.<audio>和<video>標籤
該標籤是一個“行內塊級元素”,它用於在頁面中載入音訊檔案, 目前HTML5標準中,<audio>主要支援三種格式的音訊檔案,即:“ogg”(Ogg Vorbis)、“mp3”和“wav”格式的音訊檔案,但不同的瀏覽器支援的情況又有所不同,所以我們通常不會單獨使用標籤,而是在該標籤內建入一個標籤,使瀏覽器將一個識別到的音訊檔案進行使用
<audio>標籤具有以下屬性:
- autoplay如果出現該屬性,則音訊在就緒後馬上播放
- controls如果出現該屬性,則向用戶顯示控制元件,比如播放按鈕
- loop如果出現該屬性,則每當音訊結束時重新開始播放
- muted規定視訊輸出應該被靜音
- preload如果出現該屬性,則音訊在頁面載入時進行載入,並預備播放。若和“autoplay”同時使用,則該屬性值會被忽略
- src要播放的音訊的URL地址
<source>標籤具有以下屬性:
- Media
規定媒體資源的型別,如:“screen and (min-width:320px)” - Src
規定媒體檔案的URL地址 - type
規定媒體資源的MIME型別(Multipurpose Internet Mail Extensions,它包含文字、影象、音訊、視訊以及其他應用程式專用的資料)
