如何儲存登入cookie,傳送一個post型別的api請求?
其實發送post請求和get請求一樣,主要就是不知道如何儲存登入cookie進行傳送請求,請教xx得到如下解決辦法
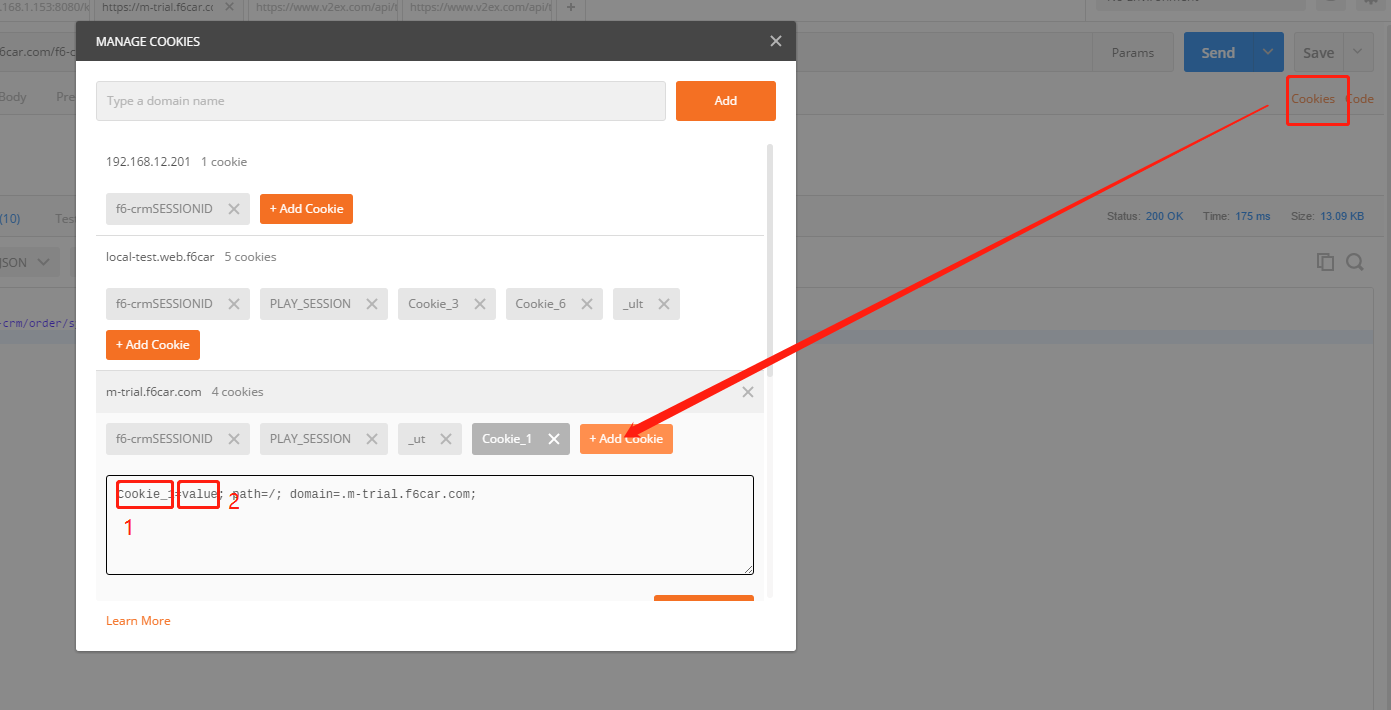
點選右下方的cookies,填寫cookies資訊,如圖

1填寫登入的cookie名,2填寫cookie的資訊
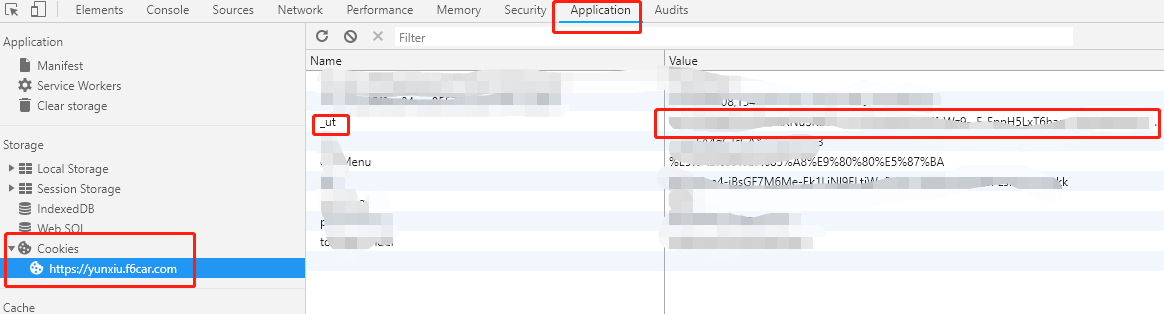
那如何獲取cookie的資訊?
可自行登入網站,獲取登入資訊,在進行測試介面

登入後,開啟F12,Applicartion-Cookies,找到對應的登入cookie
相關推薦
如何儲存登入cookie,傳送一個post型別的api請求?
其實發送post請求和get請求一樣,主要就是不知道如何儲存登入cookie進行傳送請求,請教xx得到如下解決辦法 點選右下方的cookies,填寫cookies資訊,如圖 1填寫登入的cookie名,2填寫cookie的資訊 那如何獲取cookie的資訊? 可自行登入網站,獲
vue使用localStorage儲存登入資訊,適用於移動端、pc端
眾所周知,vue可以用來開發移動端app,可以使用hbuilder將build好的vue打包成一個移動端app,但是用過之後就會發現,使用cookies或者session儲存登入的token,在手機端無
ajax技術詳解,封裝一個原生的ajax請求
status 語法 match 基礎上 abort param sync 可選參數 導致 一、Ajax 概述 Ajax 是 Asynchronous Javascript And XML 的簡寫 Ajax是一門技術,並不是一門語言 使用XHTML+CSS來標準化呈現 使
RequestBody只能用一次,angularjs用post提交json請求
public JsonModel register(@RequestBody User user, @RequestBody String code, HttpSession session) { //驗證碼校驗 if(session.getAttrib
PHP中使用CURL模擬傳送GET,POST,PUT,DELETE請求
因為最近總是用到curl來發送請求,所以就整理了以下 function curl($url,$method,$params,$auth){ //初始化CURL控制代碼 $curl = curl_init(); curl
用pymysql和Flask搭建後端,響應前端POST和GET請求
# 前言 這次作業不僅需要我[建立一個數據庫(詳情請點選這裡)](https://www.cnblogs.com/chouxianyu/p/12634881.html),還需要我基於這個資料庫寫後端介面(註冊和登入)供前端訪問,接收前端的POST和GET請求,並將登入、註冊是否成功傳給前端。 本文介紹如何
登入記住功能,資訊儲存到Cookie
儲存到cookie時,中文和部分符號會亂碼。 value要用URLEncoder.encode(value, "UTF-8")編碼;取值時用URLDecoder.decode(cookie.getValue(), "UTF-8")解碼 Cookie工具類 p
要求從使用者輸入的多行文字中提取學生的姓名、學號及登入日期,並封裝到 Student 類中作為類的私有屬性。建立一個 Student 型別的物件陣列,對學號進行 升序排序並輸出
/*從鍵盤輸入多行文字,格式如下:學生端名稱,姓名,班級名稱,學生 ID,註冊時間 姜濤,姜濤,,20092212232,2011-11-4 9:06:56 任超,任超,,20092212239,2011-11-4 9:06:56 楊陽,楊陽,,20092212302,20
要求從使用者輸入的多行文字中提取學生的姓名、學號及登入日期,並封裝到 Student 類中作為類的私有屬性。建立一個Student型別的物件陣列,對學號進行 升序排序並輸出。
/*部落格網站設定了校驗密碼的規則,編寫方法檢驗一個字串是否是合法的密碼。規則如下: 密碼長度在8-16之間 密碼只能包含字母和數字 密碼必須存在至少2個數字 如果使用者輸入的密碼符合規則就顯示valid password,否則提示Invalid passwor
【android-Webview】設定多個cookie,實現webview中儲存登入資訊
方法:通過重複呼叫 cookieManager.setCookie(url,cookie1); 來儲存多個cookie。 程式碼: /** * Sync Cookie */ private void syncCookie(Context
Servlet通過Cookie儲存使用者資訊,實現自動登入的demo.
開始介面HTML,跳轉到判斷是否有Cookie的Servlet. SessionStartPage.html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <
java 傳送POST、GET請求時,獲取請求的頭資訊Set-Cookie,請求攜帶Cookie
需求背景 1、前端在請求時遇到跨域請求,連續的請求之間需要攜帶上一次的Cookie,前端不便於實現。 2、所以需要後端實現Cookie的獲取與請求攜帶,實現請求服務的代理請求。 可行性分析 1、 cookie (儲存在使用者本地終端上的資料)
HTTP 請求,POST方式,把一個對象序列化成JSON樣式作為參數訪問服務器
HTTP請求 序列化對象轉JSON public static string Login(Login login){HttpWebRequest request;WebResponse response;string remoteAddress = ConfigurationManager.AppSe
米絡科技學習網站的測試網站突然登入不了,由於session沒有儲存登入資訊
session資訊儲存在memcache 裡,重啟下memcache, 過程: 1測試是否成功安裝memcached: ls -al /usr/local/bin/mem* 2.啟動memcached /usr/local/bin/memcached -d -m 10 -u ro
用session儲存token,來避免post重複提交
第一步,在頁面調取前,生成隨機數token $this->session->set_userdata("token", md5(microtime(true))); 第二步,在頁面表單裡,增加一個hidden的input用來提交token <input
Swift:我的第二個Demo(textField實現一個登入介面,沒有完成點選空白鍵盤)
檔名:AppDelegate.swift import UIKit @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func
java--建立一個Test類,包含有一個public許可權的int型成員變數與一個char型別的成員變數,觀察在main方法中的初始值。
//建立一個Test類 class Test1{ //包含有一個public許可權的int型成員變數與一個char型別的成員變數 public int a; public char c; } //主類 public class Test{ //主函式 publ
python學習之網站的編寫(HTML,CSS,JS)(十七)----------示例,構造一個網頁的框架,上部標題,登入,logo,左側選單,右側內容,原始碼
結果: 顏色為了明顯,所以較為難看,可以根據自己的需要進行更改 原始碼: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title
題目9 單鏈表中儲存M個整數,設計一個時間複雜度儘可能高效的演算法
單鏈表中儲存M個整數,設計一個時間複雜度儘可能高效的演算法,對於連結串列中絕對值相等的元素(|data|<n),只保留第一次出現的節點,刪除其餘的節點。如:15->(-3)->(-15)->3 得:15->(-3)
寫一個班級的類, 儲存班裡人數,統計班級裡各學科的總分的最高分、各學科的平均分; 寫班級裡的學生類,儲存學生所有成績, 計算某個學生的全部課程的平均分、全部課程的總分、全部課程的最高分
#班級類 class Class_NO(object): def __init__(self,name): self.grade_class_name=name self.students=[] def set_grade_class_n
