CKfinder上傳圖片縮圖問題
CKfinder上傳圖片縮圖問題
專案裡CKFinder要求上傳的圖片大小不縮略。
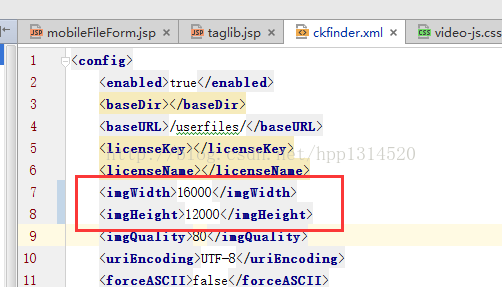
把配置檔案的這個屬性擴大就可以。
附帶ckfinder詳細的配置連結地址:http://blog.csdn.net/crown_0726/article/details/45127555
相關推薦
CKfinder上傳圖片縮圖問題
CKfinder上傳圖片縮圖問題 專案裡CKFinder要求上傳的圖片大小不縮略。 把配置檔案的這個屬性擴大就可以。 附帶ckfinde
php實現按指定大小等比縮放生成上傳圖片縮圖的方法
/** * * *等比縮放 * @param unknown_type srcImage源圖片路徑∗@paramunknowntypetoFile 目標圖片路徑 * @param unknown_type maxWidth最大寬∗
成功實現Django Admin圖片上傳與縮圖處理
經過一天的努力,終於實現了完全用Django的方式上傳圖片,並且可自動生成縮圖。過程是很鬱悶的,因為網上搜索到的東西大都不完全。只是給點明一下。比較全面點的參考文章是http://imtx.me/archives/693.html。不過按照這上面說的,做完後會提示錯誤,如下
ASP.NET MVC 批量圖片上傳(縮圖)
HttpFileCollectionBase files = Request.Files; //宣告一個string儲存圖片路徑 //StringBuilder imgs = new
記一個上傳圖片到圖床利器插件的實現(Mac版 開源)
rwx 興趣 lse 技術分享 clas putextra 直接 put else Mac版上傳圖片利器插件的實現 鑒於寫博客截圖手動上傳到圖床的步驟過於繁瑣,很久之前寫了一個windows版的截圖軟件插件,用於把圖片快速上傳到圖床 重新打包用戶量過億的開源截圖軟件——加入
上傳圖片截圖預覽控制元件不顯示cropper.js 跨域問題
上傳圖片到圖片伺服器,因為域名不同,多以會有跨域問題。 No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://img.xxx.com’ is there
小程式上傳圖片多圖上傳
//上傳圖片 多圖 choosePic: function() { var that = this; wx.chooseImage({ count: 9, // 預設9 sizeType: ['compressed'], //
前端js壓縮上傳圖片 多圖、單圖 ajax上傳
<script> /* 三個引數 file:一個是檔案(型別是圖片格式), w:一個是檔案壓縮的後寬度,寬度越小,位元組越小 objDiv:一個是容器或者回調函式 phot
js實現視訊上傳擷取縮圖
之前有個需求,上傳視訊時需要儲存一份縮圖。以前的做法都是同時上傳視訊和縮圖,後臺參考了網路文案。在現代瀏覽器可以使用HTML5的API,實現JS擷取縮略效果。 HTML部分: 程式碼示例 <style> .row{width: 100
CKfinder for java詳解二:縮圖及圖片上傳的縮放
我們找到 <thumbs><enabled>true</enabled><url>�SE_URL%_thumbs/</url><directory>�SE_DIR%_thumbs</directory>&l
簡單實現前端選擇上傳圖片並顯示略縮圖
效果 實現程式碼 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>修改資訊</title> <sc
angularjs手機webapp 利用input拍照,相簿選擇、縮圖顯示 上傳圖片(一)
執行後的截圖: html程式碼 <ul class="list_img"> <li ng-repeat="imageSrc in imgshows track by $index"> <img n
Spring MVC上傳圖片,Java二進位制圖片寫入資料庫,生成略縮圖
步驟:1.將圖片上傳到伺服器的一個磁碟目錄下。 2.將剛才上傳好的圖片寫入資料庫image欄位。 一、上傳圖片:使用的是spring mvc 對上傳的支援。 jsp 頁面: <form name="uploadForm" id="uploadForm" m
thinkphp上傳圖片,生成縮圖
Image.php <?php /** * 實現圖片上傳,圖片縮小, 增加水印 * 需要定義以下常量 * define('ERR_INVALID_IMAGE', 1); * define('ERR_NO_GD',
thinkphp上傳圖片及生成縮圖
一、上傳圖片的HTML程式碼 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> &
運用tp5上傳圖片,並生成縮圖
最近想做個相簿,需要用到上傳影象,並且考慮到效能問題,還要生成縮圖,就學習下。在網上看了很多大神寫的文章,經過各種除錯總算出來了,分享下。不好之處,多多指教 ps:運用tp5圖片類生成縮圖時,一直無法找到圖片檔案。經過查詢,原來上傳的臨時檔案路徑被刪了,後改為上傳後
多個swfupload例項上傳圖片,縮圖
先生成一個swfupload例項 var swfu_0 = new SWFUpload({ // Backend Settings upload_url: "index.php?_p=repair&_a=upl
php上傳圖片自動生成縮圖方法函式
$file_name='C:\AppServ\www\_MG_9888.jpg'; $file_new='C:\AppServ\www\bbbb.jpg'; scal_pic($file_name,$file_new); function scal_pic($file_n
使用ASP.net(C#)批量上傳圖片並自動生成縮圖,文字水印圖,圖片水印圖
因本網站上傳圖片的需要,參考很多成熟的經驗,在ASP.net平臺上使用C#語言,做了這一自動批量上傳圖片的.ASPX檔案,並經除錯成功,在本網站上使用,現發出來供大家參考,也希望高手多加指點。 本程式主要功能有: (1)可以根據自己的需要更改上傳到伺服器上的目錄,上傳
JS上傳圖片本地實時預覽縮圖
<body> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tbody>