ctf-----當眼花的時候,會顯示兩張圖分值:30
解題連結: http://ctf5.shiyanbar.com/stega/final.png 通過
題目已經提示有兩張圖片
那就把第二張圖片找出來
一般使用工具:binwalk 檢視是否隱藏其它檔案,再利用-cp命令或者foremost分離。不過我電腦暫時沒有裝這兩個工具。
使用winhex
已知PNG格式的圖片的檔案頭為:89504E47
在winhex開啟final.png
搜尋關鍵詞:89504E47
發現另一個.png格式的圖片
分離另存為2.png圖片
打開發現和原來圖片一樣。不過還是可以發現一些16進位制字元有所不同
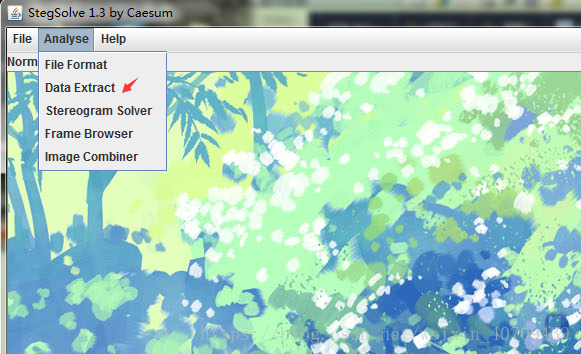
利用神器stegsolve,開啟2.png,利用通道逐個檢視,並未什麼發現
再繼續使用data extract
勾選red(0)
flag 出來了。比想象的簡單。。
相關推薦
ctf-----當眼花的時候,會顯示兩張圖分值:30
解題連結: http://ctf5.shiyanbar.com/stega/final.png 通過 題目已經提示有兩張圖片 那就把第二張圖片找出來 一般使用工具:binwalk 檢視是否隱藏其它檔案,再利用-cp命令或者foremost分離。不過我電腦暫時沒有裝這兩個工具。
ctf解題--當眼花的時候,會顯示兩張圖(隱寫)
題目 解題 下載圖片 wget http://ctf5.shiyanbar.com/stega/final.png kali自帶binwalk binwalk final.png 發現從1922524開始偏移 用dd命令進行
用兩張圖告訴你,為什麼你的App會卡頓?
有什麼料? 從這篇文章中你能獲得這些料: - 知道setContentView()之後發生了什麼? - 知道Android究竟是如何在螢幕上顯示我們期望的畫面的? - 對Android的檢視架構有整體把握。 - 學會從根源處分析畫面卡頓的原因。
解決盒子浮動時margin會顯示兩倍的美觀問題
index lang width position 浮動 mage http borde gin 當給幾個大小一樣有boder的盒子浮動時,會出現margin自動加起來的結果。 此時可以給每個盒子一個margin-left:-border的長來實現很好的效果,這樣
兩張圖說明http協議,tcp協議,ip協議,dns服務之間的關係和區別
一、理解一個傳輸流再去擴充套件 用http舉例來說,首先作為傳送端的客戶端在應用層(http協議)發出一個想看某個web頁面的http請求。 接著,為了傳輸方便,在傳輸層(tcp協議)把從應用層處收到的資料(http請求報文)進行分割,並在各個報文上打上標記
記錄SimpleDraweeView拍照後 載入顯示所拍圖片,重複顯示第一張照片的問題
問題描述: 先拍照,使用SimpleDraweeView顯示照片的縮圖,但是遇到一個問題,就是重新拍照顯示的時候,都只是顯示拍的第一張照片的縮圖。試了修改了好多東西,最後發現 每次圖片 的名字都不一樣的話,才能顯示不同的圖。 程式碼如下: 一、xml
Mysql如何寫一個儲存過程,同時向兩張表裡插入資料,有入參
兩篇文章參考 https://www.cnblogs.com/phpper/p/7361841.html https://www.cnblogs.com/mark-chan/p/5384139.html 回答“: https://segment
看過這兩張圖,就明白 Buffer 和 Cache 之間區別
【伯樂線上轉註】:本文源自「沈萬馬」對《Cache 和 Buffer 都是快取,主要區別是什麼?》的回答分享,伯樂線上已獲轉載授權。 Buffer常見的是這個: 對,就是鐵道端頭那個巨大的彈簧一類的東西。作用是萬一車沒停住,撞彈簧上減速慢,危險小一些。叫緩衝。 C
兩張圖,總結2018展望2019
2018年已接近尾聲,或許這會是今年寫的最後一篇文章。 這裡做了兩張思維導圖,總結2018,展望2019。 在2018年,做了許多事情。 近兩年很被動的從一名程式設計師轉型做了專案經理(光桿司令),在今年半推半就的成為了開發組的主管。 整日遊走在Boss、開發和需求之間,目前Codi
LaTeX如何讓兩張圖並排顯示?
%\usepackage{caption} %\usepackage{subfigure} %導言區域要新增以上兩個包 \begin{figure}[htbp] \centering %居中 \subfigure[name of the subfigure] %第一張子圖 { \begin{min
兩張圖介紹java web常見目錄結構與實現邏輯,是對springMVC架構的重新認知
環境idea2017.2,maven,tomcat,springmvc框架。 這是個人總結,有些描述不到位的地方還希望大家批評指出,第一張是目錄結構介紹,第二張是具體主要檔案呼叫順序結束。最後附上自己的實驗程式碼(採用springJDBC連線oracle資料庫)。 補充:
在不同位置同時顯示兩張點陣圖
在OnDraw(CDC* pDC) 函式裡新增如下程式碼: void CSDIFormView::OnDraw(CDC* pDC) { // TODO: Add your specialized code here and/or call the
easyui datagrid的列編輯,同時插入兩張表的資料進去
看圖說話。 需求:插入兩張表,上面的表單是第一張表的內容,下面的兩個表格是第二張詳情表的內容,跟第一張表的id關聯 第二張表有一個列是需要使用者手動填寫新增的。 國際慣例,上程式碼 <div id="cc" class="easyui-layout" style
用CSS實現圖片幻燈片式的切換(所有圖片輪流顯示,每次顯示一張)
HTML 部分<div id="img-wrap"> <img src="img/1.jpg"> <img src="img/2.jpg"> <img src="img/3.jpg"> <i
"&" ,“|“,“^”計算方式一張圖理解
cto images 計算 ima vpd ges ESS ces size 一張圖理解& | ^三個計算方式: "&" ,“|“,“^”計算方式一張圖理解
JAVA比較兩張圖相似度
利用直方圖原理比較2張圖片相似度 package com.uiwho.com; import javax.imageio.*; import java.awt.image.*; import java.awt.*;//Color import java.io.*; publi
一張圖讓你掌握Python所有基礎知識,Python入門一張圖足矣!
今天用一張思維導圖彙總了Python基礎知識,與大家分享。第一張圖為總圖,之後為總圖的區域性。 總圖 區域性1 區域性2 結語 當然這只是基礎的入門階段,後續學
python兩張圖相似度比較
#!/usr/bin/python # -*- coding: utf-8 -*- import cv2 import numpy as np from PIL import Image,ImageFilter def make_regalur_image(img,
兩張圖解釋Stack棧的用法
主要方法 Object push (Object object) // 把物件壓入棧頂部。 int search (Object object) // 返回物件在棧中的位置,以1為基數。 boole
KMP演算法簡解:兩張圖徹底看懂
網上有很多關於講解KMP演算法的文章,很多都用了具體的例子,但本文只需要兩張抽象圖,即可快速理解KMP演算法。 在理解了BF演算法之後,我們發現因為模式串指標的每次復位,都可能造成不必要的某段匹配,這就需要某種策略,來使模式串指標跳過這段匹配,KMP演算法應運而生。以下以一