CSS樣式 程式碼、語法基礎(下)

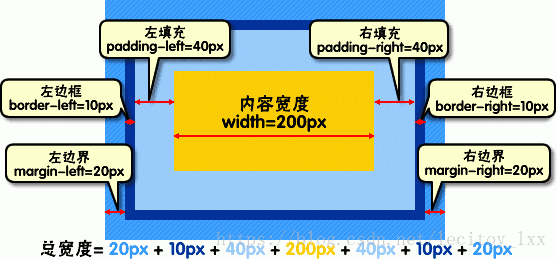
元素內容與邊框之間是可以設定距離的,稱之為“填充”。填充也可分為上、右、下、左(順時針)。
padding:20px 10px 15px 30px;(上、右、下、左)
也可以分開寫:
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
如果上、右、下、左的填充都為10px;可以這麼寫
padding:10px;
如果上下填充一樣為10px,左右一樣為20px,可以這麼寫:
padding:10px 20px;(上下、左右)
如果左和右的值相同為20px,如下面程式碼:
margin:10px 20px 30px 20px;
可縮寫為:
margin:10px 20px 30px;
· 盒模型---邊界(外邊距)
元素與其它元素之間的距離可以使用邊界(margin)來設定。邊界也是可分為上、右、下、左。如:
margin:20px 10px 15px 30px;
也可以分開寫:
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
如果上右下左的邊界都為10px;可以這麼寫:
margin:10px;
如果上下邊界一樣為10px,左右一樣為20px,可以這麼寫:
margin:10px 20px;
總結一下:padding和margin的區別,padding在邊框裡,margin在邊框外。
· CSS包含3種基本的佈局模型,用英文概括為:Flow、Layer 和 Float。
在網頁中,元素有三種佈局模型:
1、流動模型(Flow)
2、浮動模型 (Float)
3、層模型(Layer
· 流動模型
流動(Flow)是預設的網頁佈局模式。也就是說網頁在預設狀態下的 HTML 網頁元素都是根據流動模型來分佈網頁內容的。
流動佈局模型具有2個比較典型的特徵:
1、塊狀元素都會在所處的包含元素內自上而下按順序垂直延伸分佈,因為在預設狀態下,塊狀元素的寬度都為100%。實際上,塊狀元素都會以行的形式佔據位置。
2、在流動模型下,內聯元素都會在所處的包含元素內從左到右水平分佈顯示。(內聯元素可不像塊狀元素這麼霸道獨佔一行)
· 浮動模型
設定浮動模型可以實現兩個塊元素並排顯示
float:left; ---左浮動
float:right; ---右浮動
任何元素在預設情況下是不能浮動的,但可以用 CSS 定義為浮動,如 div、p、table、img 等元素都可以被定義為浮動。
· 層模型
如何讓html元素在網頁中精確定位,就像影象軟體PhotoShop中的圖層一樣可以對每個圖層能夠精確定位操作。CSS定義了一組定位(positioning)屬性來支援層佈局模型。
層模型有三種形式:
1、絕對定位(position: absolute)
2、相對定位(position: relative)
3、固定定位(position: fixed)
· 層模型----絕對定位
position:absolute;(表示絕對定位)
如果想為元素設定層模型中的絕對定位,需要設定position:absolute(表示絕對定位),這條語句的作用將元素從文件流中拖出來,然後使用left、right、top、bottom屬性相對於其最接近的一個具有定位屬性的父包含塊進行絕對定位。如果不存在這樣的包含塊,則相對於body元素,即相對於瀏覽器視窗。
· 層模型----相對定位
position:relative;(表示相對定位)
如果想為元素設定層模型中的相對定位,需要設定position:relative(表示相對定位),它通過left、right、top、bottom屬性確定元素在正常文件流中的偏移位置。相對定位完成的過程是首先按static(float)方式生成一個元素(並且元素像層一樣浮動了起來),然後相對於以前的位置移動,移動的方向和幅度由left、right、top、bottom屬性確定,偏移前的位置保留不動。
· 層模型----固定定位
position:fixed;(表示固定定位)
與absolute定位型別類似,但它的相對移動的座標是檢視(螢幕內的網頁視窗)本身。由於檢視本身是固定的,它不會隨瀏覽器視窗的滾動條滾動而變化,除非你在螢幕中移動瀏覽器視窗的螢幕位置,或改變瀏覽器視窗的顯示大小,因此固定定位的元素會始終位於瀏覽器視窗內檢視的某個位置,不會受文件流動影響,這與background-attachment:fixed;屬性功能相同。以下程式碼可以實現相對於瀏覽器檢視向右移動100px,向下移動50px。並且拖動滾動條時位置固定不變。
· Relative與Absolute組合使用
必須遵守下面規範:
1、參照定位的元素必須是相對定位元素的前輩元素:
<div id="box1"><!--參照定位的元素-->
<div id="box2">相對參照元素進行定位</div><!--相對定位元素-->
</div>
從上面程式碼可以看出box1是box2的父元素(父元素當然也是前輩元素了)。
2、參照定位的元素必須加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}
3、定位元素加入position:absolute,便可以使用top、bottom、left、right來進行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
這樣box2就可以相對於父元素box1定位了(這裡注意參照物就可以不是瀏覽器了,而可以自由設定了)。
· 長度單位
目前比較常用到px(畫素)、em、% 百分比,要注意其實這三種單位都是相對單位。
· 水平居中設定-行內元素(行內元素進行水平居中)
如果被設定元素為文字、圖片等行內元素時,水平居中是通過給父元素設定 text-align:center 來實現的。(父元素和子元素:如下面的html程式碼中,div是“我想要在父容器中水平居中顯示”這個文字的父元素。反之這個文字是div的子元素 )
如下程式碼:
Html程式碼:
<body>
<div class="txtCenter">我想要在父容器中水平居中顯示。</div>
</body>
css程式碼:
<style>
.txtCenter{
text-align:center;
}
</style>
· 水平居中設定-定寬塊狀元素
當被設定元素為 塊狀元素 時用 text-align:center 就不起作用了,
這時也分兩種情況:定寬塊狀元素和不定寬塊狀元素。
· 定寬塊狀元素。(定寬塊狀元素:塊狀元素的寬度width為固定值。)
滿足定寬和塊狀兩個條件的元素是可以通過設定“左右margin”值為“auto”來實現居中的。我們來看個例子就是設定 div 這個塊狀元素水平居中:
html程式碼:
<body>
<div>我是定寬塊狀元素,哈哈,我要水平居中顯示。</div>
</body>
css程式碼:
<style>
div{
border:1px solid red;/*為了顯示居中效果明顯為 div 設定了邊框*/
width:200px;/*定寬*/
margin:20px auto;/* margin-left 與 margin-right 設定為 auto */
}
</style>
也可以寫成:
margin-left:auto;
margin-right:auto;
注意:元素的“上下 margin” 是可以隨意設定的。
· 水平居中總結-不定寬塊狀元素方法(一)
為“不定寬度的塊狀元素”設定居中,比如網頁上的分頁導航,因為分頁的數量是不確定的,所以我們不能通過設定寬度來限制它的彈性。(不定寬塊狀元素:塊狀元素的寬度width不固定。)
不定寬度的塊狀元素有三種方法居中(這三種方法目前使用的都很多):
1、加入 table 標籤
A、為需要設定的居中的元素外面加入一個 table 標籤 ( 包括 <tbody>、<tr>、<td> )。
B、為這個 table 設定“左右 margin 居中”(這個和定寬塊狀元素的方法一樣)。
舉例如下:
html程式碼:
<div>
<table>
<tbody>
<tr><td>
<ul>
<li>我是第一行文字</li>
<li>我是第二行文字</li>
<li>我是第三行文字</li>
</ul>
</td></tr>
</tbody>
</table>
</div>
css程式碼:
<style>table{
border:1px solid;
margin:0 auto;
}
</style>
2、設定 display: inline 方法:與第一種類似,顯示型別設為 行內元素,進行不定寬元素的屬性設定
改變塊級元素的 display 為 inline 型別(設定為 行內元素 顯示),然後使用 text-align:center 來實現居中效果。如下例子:
html程式碼:
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
css程式碼:
<style>
.container{
text-align:center;
}/* margin:0;padding:0(消除文字與div邊框之間的間隙)*/
.container ul{
list-style:none;
margin:0;
padding:0;
display:inline;
}/* margin-right:8px(設定li文字之間的間隔)*/
.container li{
margin-right:8px;
display:inline;
}
</style>
這種方法相比第一種方法的優勢是不用增加無語義標籤,但也存在著一些問題:它將塊狀元素的 display 型別改為 inline,變成了行內元素,所以少了一些功能,比如設定長度值。
3、設定 position:relative 和 left:50%:利用 相對定位 的方式,將元素向左偏移 50% ,即達到居中的目的
通過給父元素設定 float,然後給父元素設定 position:relative 和 left:50%,子元素設定 position:relative 和 left: -50% 來實現水平居中。
我們可以這樣理解:假想ul層的父層(即下面例子中的div層)中間有條平分線將ul層的父層(div層)平均分為兩份,ul層的css程式碼是將ul層的最左端與ul層的父層(div層)的平分線對齊;而li層的css程式碼則是將li層的平分線與ul層的最左端(也是div層的平分線)對齊,從而實現li層的居中。
程式碼如下:
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
css程式碼:
<style>
.container{
float:left;
position:relative;
left:50%
}
.container ul{
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;
}
.container li{
float:left;
display:inline
;margin-right:8px;
}
</style>
· 垂直居中-父元素高度確定的單行文字
分兩種情況:父元素高度確定的單行文字,以及父元素高度確定的多行文字。
第一種:父元素高度確定的單行文字,通過設定父元素的 height 和 line-height 高度一致來實現的。
(height: 該元素的高度,line-height: 顧名思義,行高(行間距),指在文字中,行與行之間的 基線間的距離 )。
line-height 與 font-size 的計算值之差,在 CSS 中成為“行間距”。分為兩半,分別加到一個文字行內容的頂部和底部。
這種文字行高與塊高一致帶來了一個弊端:當文字內容的長度大於塊的寬時,就有內容脫離了塊。
如下程式碼:
<div class="container">
hi,imooc!
</div>
css程式碼:
<style>
.container{
height:100px;
line-height:100px;
background:#999;
}
</style>
· 垂直居中-父元素高度確定的多行文字
父元素高度確定的多行文字、圖片等的豎直居中的方法有兩種:
方法一:使用插入 table (包括tbody、tr、td)標籤,同時設定 vertical-align:middle。
css 中有一個用於豎直居中的屬性 vertical-align,在父元素設定此樣式時,會對inline-block型別的子元素都有用。下面看一下例子:
html程式碼:
<body><table><tbody><tr><td class="wrap">
<div>
<p>看我是否可以居中。</p>
</div></td></tr></tbody></table>
</body>
css程式碼:
table td{height:500px;background:#ccc}
因為 td 標籤預設情況下就預設設定了 vertical-align 為 middle,所以我們不需要顯式地設定了。
方法二:(僅供參考)在 chrome、firefox 及 IE8 以上的瀏覽器下可以設定塊級元素的 display 為 table-cell(設定為表格單元顯示),啟用 vertical-align 屬性,但注意 IE6、7 並不支援這個樣式, 相容性比較差。
html程式碼:
<div class="container">
<div>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
<p>看我是否可以居中。</p>
</div>
</div>
css程式碼:
<style>
.container{
height:300px;
background:#ccc; display:table-cell;/*IE8以上及Chrome、Firefox*/
vertical-align:middle;/*IE8以上及Chrome、Firefox*/
}
</style>
· 隱性改變display型別
當為元素(不論之前是什麼型別元素,display:none 除外)設定以下 2 個句之一:
2. float : left 或 float:right
簡單來說,只要html程式碼中出現以上兩句之一,元素的display顯示型別就會自動變為以 display:inline-block(塊狀元素)的方式顯示,當然就可以設定元素的 width 和 height 了,且預設寬度不佔滿父元素。
如下面的程式碼,小夥伴們都知道 a 標籤是 行內元素 ,所以設定它的 width 是 沒有效果的,但是設定為 position:absolute 以後,就可以了。
</style><div class="container">
<a href="#" title="">進入課程請單擊這裡</a>
</div>
css程式碼
<style>
.container a{
position:absolute;
width:200px;
background:#ccc;
}
