Android Alpha 更改圖片透明度
阿新 • • 發佈:2018-11-26
文章目錄
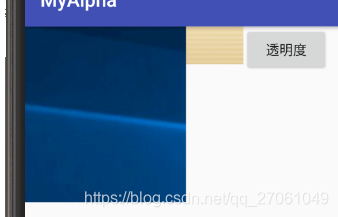
1、功能描述
實現圖片透明度的改變

點選之後

兩個圖片透明度的改變實現方式不一樣
1)一個是載入anmi xml 檔案 裡定義好的 透明度改變動畫
2)一個是再程式碼裡 例項化 animationSet 和 alphaAnimation 物件,來進行 動態設定
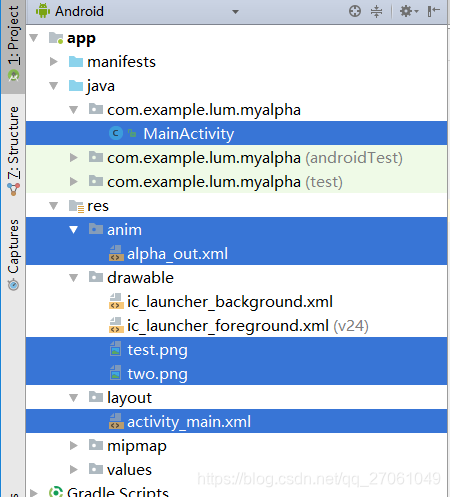
2、程式碼架構

1)activity_main.xml 定義了 按鈕 和 兩個 imageView
2)anim 檔案 下的 alpha_out.xml 檔案 是,定義好的 透明度改變的屬性檔案
3)MainActivity 檔案 是實現邏輯功能
3、activity_main.xml 檔案
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.lum.myalpha.MainActivity"> <ImageView android:id="@+id/image_view_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/test"/> <ImageView android:id="@+id/image_two_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/two"/> > <Button android:id="@+id/button_alp_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="透明度" /> </LinearLayout>
4、alpha_out.xml 透明度屬性檔案
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <!--其中alpha 定義了三個標籤 fromAlpha : 表示起始動畫的透明度,1.0表示完全不透明 0.0 表示完全透明,值0.0 ~ 1.0之間 toAlpha : 表示動畫結束時的透明度, duration: 動畫持續事件,單位毫秒 --> <alpha android:fromAlpha="1.0" android:toAlpha="0.1" android:duration = "1000"/> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration = "2000"/> <alpha android:fromAlpha="1.0" android:toAlpha="0.5" android:duration = "3000"/> </set>
5、MainActivity.java 邏輯功能檔案
package com.example.lum.myalpha;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.animation.AlphaAnimation;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private String TAG = "MainActivity: ";
private Button button;
private ImageView imageViewTest,imageViewTwo; //定義兩個image view物件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageViewTwo = (ImageView) findViewById(R.id.image_two_id);
imageViewTest = (ImageView) findViewById(R.id.image_view_id);
button = (Button) findViewById(R.id.button_alp_id);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch(v.getId()) {
case R.id.button_alp_id:
Log.i(TAG,"透明度改變");
changeAlphaFormXml();//通過載入 xml 動畫屬性,來改變透明度
changeAlphaFromCode(); //通過程式碼設定來更改透明度
break;
default:
break;
}
}
//通過 程式碼 設定來更改透明度
private void changeAlphaFromCode() {
AnimationSet animationSet = new AnimationSet(true);
//建立 AlphaAnimation 物件
AlphaAnimation alphaAnimation = new AlphaAnimation(1.0f,0.1f);
//設定動畫持續時間
alphaAnimation.setDuration(2000);
//新增到AnimationSet
animationSet.addAnimation(alphaAnimation);
//開始動畫
imageViewTwo.startAnimation(animationSet);
}
//通過x'm'l改變透明度
private void changeAlphaFormXml() {
Log.i(TAG,"更改透明度");
//定義Animation 物件
Animation animation = AnimationUtils.loadAnimation(this,R.anim.alpha_out);
//開始動畫
imageViewTest.startAnimation(animation);
}
}
文章參考:
《Android 典型技術模組開發詳解》
本人鄭重宣告,本部落格所編文章、圖片版權歸權利人持有,本博只做學習交流分享所用,不做任何商業用途。訪問者可將本博提供的內容或服務用於個人學習、研究或欣賞,不得用於商業使用。同時,訪問者應遵守著作權法及其他相關法律的規定,不得侵犯相關權利人的合法權利;如果用於商業用途,須徵得相關權利人的書面授權。若文章、圖片的原作者不願意在此展示內容,請及時通知在下,將及時予以刪除。
