2018.11.16筆記
HTML的基本結構:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
一、前端的三大模組:html、css、javascript
html--結構 它的全稱:超文字標記語言
css--樣式 它的全稱:層疊樣式表
javascript--行為 它的全稱:指令碼語言
二、html標籤
1. <!DOCTYPE html> doc(document文件),type(型別) 單標籤,宣告文件型別
作用:瀏覽器開啟的時候,告訴瀏覽器這是一個什麼檔案。
2. <html> </html> 根標籤,雙標籤 <html>是開始標籤 </html>是結束標籤/閉合標籤
3. <head> </head> 頭部標籤
4. <body> </body> 身體標籤
5. <title> </title> 標題標籤
6. meat 設定標籤 <meat charset="utf-8"> charset用來設定編碼格式,utf-8漢字
7. img 影象標籤,用來引入圖片,路徑由src來引入。 <img src="img/....jpg" />
8. link 外部引入
9. <b> </b> 加粗文字
10. <button> </button> 按鈕標籤 <br />
11. br 換行
三、樣式引入的方式
行內樣式:就是把樣式屬性寫到標籤裡, style=" "
內部樣式:head標籤裡引入style標籤
外部樣式:link元素
四、篩選器
class(命名):類,不具有唯一性 .代表class
id:特指、具體,具有唯一性 #代表id77
四、屬性(直接屬性、間接屬性)
寬度:width
高度:height 單位是px,畫素
背景顏色:background-color
背景圖片:background-image,用url引入路徑
背景大小:background-size
字型顏色:color
轉換元素:display
五、標籤的三大分類
塊級元素:div,預設佔整行,寬高可設,但設完後,還是佔整行。
行內塊元素:img,不預設佔整行,寬和高由自身內容決定,寬高可設。
行內元素:b、span,不預設佔整行,寬和高由自身內容決定,寬高不可設。
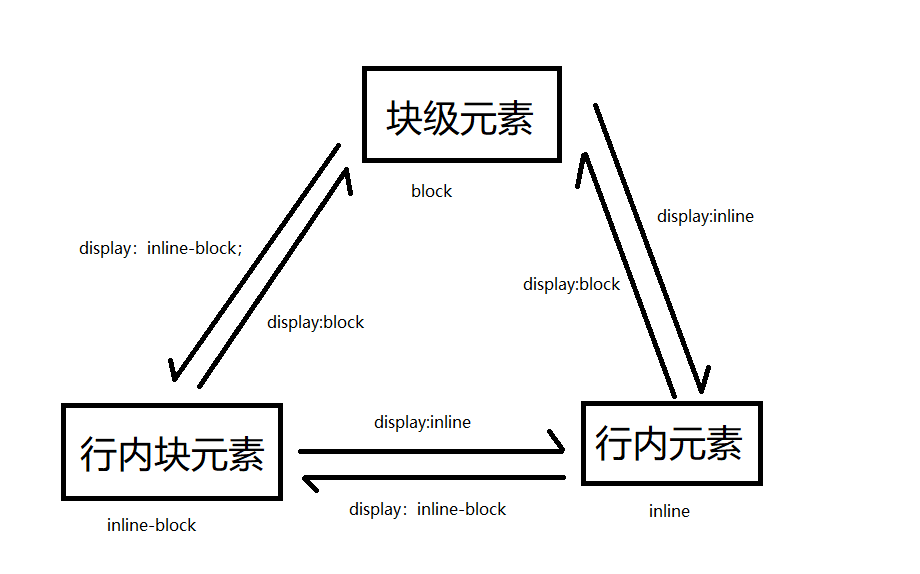
六、轉換元素
display:block 塊級元素
display:inline-block 行內塊元素
display:inline 行內元素

七、快捷鍵
新建:Ctrl+N
隱藏輔助線:Ctrl+H
註釋:Ctrl+?
八、網頁包含哪些部分?
文字、影象、超連結
九、圖片格式
有背景圖案存成jpg格式
沒有背景圖案存成png格式
