Android 幀動畫 的實現
阿新 • • 發佈:2018-11-27
文章目錄
1、幀動畫

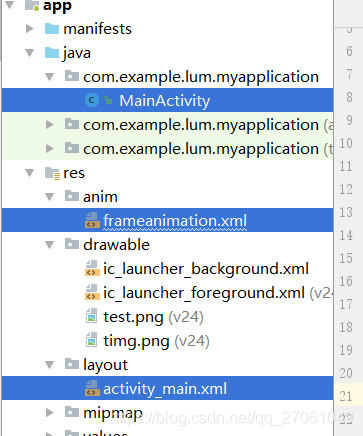
2、檔案結構

1)activity_main 定義一個 img ,兩個 按鈕
2)frameanimation.xml 檔案 載入的自定義的 動畫檔案
3)ManiActivity 檔案 主要功能實現地方
3、activity_main.xml 檔案
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.lum.myapplication.MainActivity"> <ImageView android:id="@+id/img_id" android:layout_width="100dp" android:layout_height="100dp" /> <Button android:id="@+id/start_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="開始"/> <Button android:id="@+id/stop_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="停止"/> </LinearLayout>
4、frameanimation.xml 檔案 自定義的 動態檔案
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/test" android:duration="500"/> <item android:drawable="@drawable/timg" android:duration="500"/> <item android:drawable="@drawable/test" android:duration="500"/> <item android:drawable="@drawable/timg" android:duration="500"/> <item android:drawable="@drawable/test" android:duration="500"/> <item android:drawable="@drawable/timg" android:duration="500"/> <item android:drawable="@drawable/test" android:duration="500"/> <item android:drawable="@drawable/timg" android:duration="500"/> <item android:drawable="@drawable/test" android:duration="500"/> <item android:drawable="@drawable/timg" android:duration="500"/> </animation-list>
5、ManiActivity 檔案
package com.example.lum.myapplication;
import android.annotation.SuppressLint;
import android.graphics.drawable.AnimationDrawable;
import android.media.Image;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private String TAG = "MainActivity: ";
private AnimationDrawable animationDrawable;
private Button buttonStart,buttonStop;
@SuppressLint("ResourceType")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
buttonStart = (Button) findViewById(R.id.start_id);
buttonStop = (Button) findViewById(R.id.stop_id);
buttonStart.setOnClickListener(this);
buttonStop.setOnClickListener(this);
//獲取顯示動畫 view
ImageView image = (ImageView) findViewById(R.id.img_id);
//設定圖片背景為動畫
image.setBackgroundResource(R.anim.frameanimation);
//獲取 剛設定的 背景Drawable 轉化為 AnimationDrawable 物件
animationDrawable = (AnimationDrawable) image.getBackground();
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.start_id:
animationDrawable.start();
break;
case R.id.stop_id:
animationDrawable.stop();
break;
default:
break;
}
}
}

文章參考:
《Android 典型技術模組開發詳解》
本人鄭重宣告,本部落格所編文章、圖片版權歸權利人持有,本博只做學習交流分享所用,不做任何商業用途。訪問者可將本博提供的內容或服務用於個人學習、研究或欣賞,不得用於商業使用。同時,訪問者應遵守著作權法及其他相關法律的規定,不得侵犯相關權利人的合法權利;如果用於商業用途,須徵得相關權利人的書面授權。若文章、圖片的原作者不願意在此展示內容,請及時通知在下,將及時予以刪除。
