時間選擇器Android-PickerView的使用
阿新 • • 發佈:2018-11-27
GitHub
Android-PickerView絕不僅僅只能實現時間選擇,還能實現省市區等聯動效果,更多使用請戳→GitHub
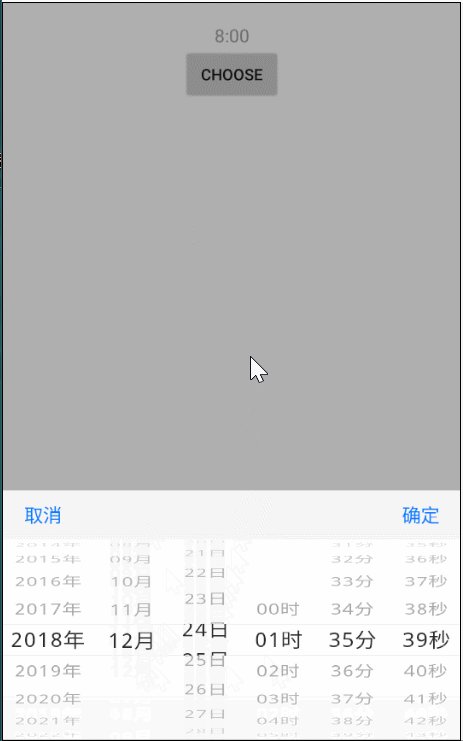
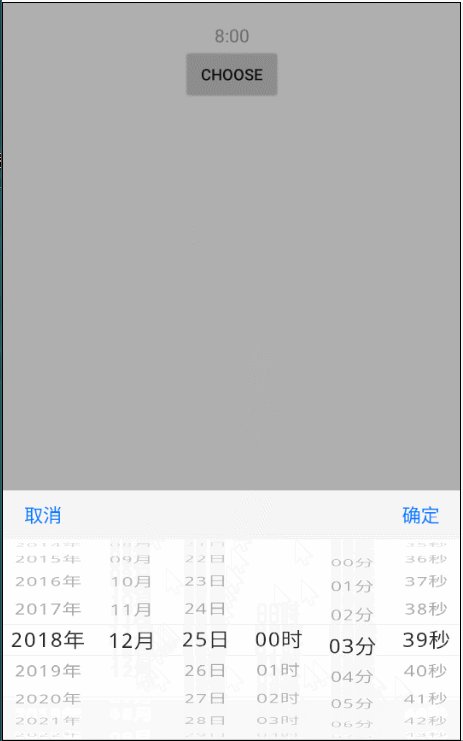
時間選擇器效果圖

先用起來
新增依賴
compile 'com.contrarywind:Android-PickerView:4.1.6'
佈局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="20dp" android:orientation="vertical" android:gravity="center_horizontal"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_time" android:hint="8:00" android:textSize="16sp" /> <Button android:id="@+id/btn_choose" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="choose"/> </LinearLayout>
MainActivity
public class MainActivity extends Activity implements View.OnClickListener{ private TextView textView; private Button button; private TimePickerView pvTime; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); textView = findViewById(R.id.tv_time); button = findViewById(R.id.btn_choose); button.setOnClickListener(this); initTimePicker(); } @Override public void onClick(View view) { switch (view.getId()){ case R.id.btn_choose: if (pvTime != null) { pvTime.show(view);//彈出時間選擇器,傳遞引數過去,回撥的時候則可以繫結此view } break; } } private void initTimePicker() {//Dialog 模式下,在底部彈出 pvTime = new TimePickerBuilder(this, new OnTimeSelectListener() { @Override public void onTimeSelect(Date date, View v) { textView.setText(getTime(date)); Log.i("pvTime", "onTimeSelect"); } }) .setTimeSelectChangeListener(new OnTimeSelectChangeListener() { @Override public void onTimeSelectChanged(Date date) { Log.i("pvTime", "onTimeSelectChanged"); } }) .setType(new boolean[]{true, true, true, true, true, true}) .isDialog(true) //預設設定false ,內部實現將DecorView 作為它的父控制元件。 .build(); Dialog mDialog = pvTime.getDialog(); if (mDialog != null) { FrameLayout.LayoutParams params = new FrameLayout.LayoutParams( ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT, Gravity.BOTTOM); params.leftMargin = 0; params.rightMargin = 0; pvTime.getDialogContainerLayout().setLayoutParams(params); Window dialogWindow = mDialog.getWindow(); if (dialogWindow != null) { dialogWindow.setWindowAnimations(com.bigkoo.pickerview.R.style.picker_view_slide_anim);//修改動畫樣式 dialogWindow.setGravity(Gravity.BOTTOM);//改成Bottom,底部顯示 } } } private String getTime(Date date) {//可根據需要自行擷取資料顯示 Log.d("getTime()", "choice date millis: " + date.getTime()); SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss"); return format.format(date); } }
引數修改
Calendar selectedDate = Calendar.getInstance();//用來設定預設選中的日期 Calendar startDate = Calendar.getInstance(); startDate.set(2013,1,1);//用來設定起始日期 Calendar endDate = Calendar.getInstance(); endDate.set(2020,1,1);//用來設定終止日期 pvTime = new TimePickerBuilder(this, new TimePickerView.OnTimeSelectListener() { @Override public void onTimeSelect(Date date,View v) {//選中事件回撥 tvTime.setText(getTime(date)); } }) .setType(TimePickerView.Type.ALL)//年月日時分秒是否顯示,預設全部顯示,當然可以按照上一段程式碼分別設定是否顯示年月日時分秒 .setCancelText("Cancel")//取消按鈕文字 .setSubmitText("Sure")//確認按鈕文字 .setContentSize(18)//滾輪文字大小 .setTitleSize(20)//標題文字大小 .setTitleText("Title")//標題文字 .setOutSideCancelable(false)//點選螢幕,點在控制元件外部範圍時,是否取消顯示 .isCyclic(true)//是否迴圈滾動 .setTitleColor(Color.BLACK)//標題文字顏色 .setSubmitColor(Color.BLUE)//確定按鈕文字顏色 .setCancelColor(Color.BLUE)//取消按鈕文字顏色 .setTitleBgColor(0xFF666666)//標題背景顏色 Night mode .setBgColor(0xFF333333)//滾輪背景顏色 Night mode .setRange(calendar.get(Calendar.YEAR) - 20, calendar.get(Calendar.YEAR) + 20)//預設是1900-2100年 .setDate(selectedDate)// 如果不設定的話,預設是系統時間*/ .setRangDate(startDate,endDate)//起始終止年月日設定 .setLabel("年","月","日","時","分","秒") .isDialog(true)//是否顯示為對話方塊樣式 .build();
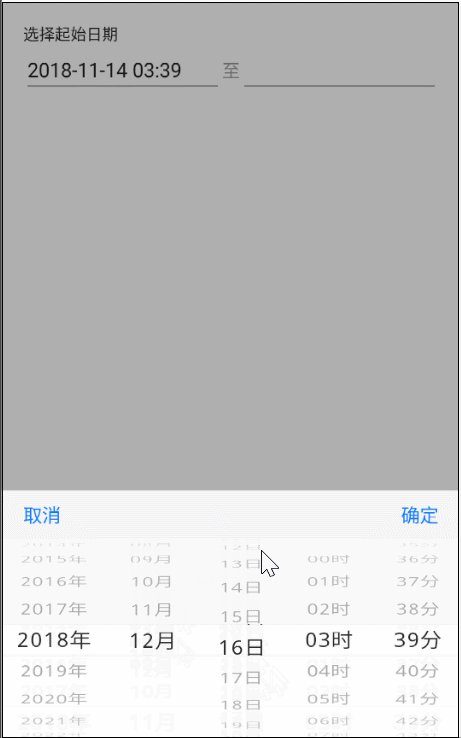
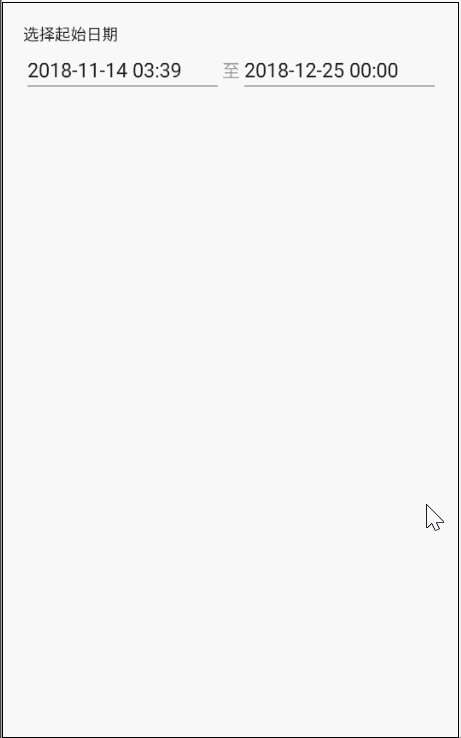
栗子:選擇開始和結束時間

xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="選擇起始日期"
android:textColor="#222"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/et_startTime"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:focusable="false"
android:layout_weight="1"
android:cursorVisible="false"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_time"
android:hint="至"
android:textSize="16sp"
/>
<EditText
android:id="@+id/et_endTime"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:focusable="false"
android:layout_weight="1"
android:cursorVisible="false"/>
</LinearLayout>
</LinearLayout>
實現程式碼
public class MainActivity extends Activity implements View.OnClickListener {
private EditText et_startTime;
private EditText et_endTime;
private Date startTime = new Date();
private Date endTime = new Date();
private TimePickerView pvTime;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
et_startTime = findViewById(R.id.et_startTime);
et_endTime = findViewById(R.id.et_endTime);
et_startTime.setOnClickListener(this);
et_endTime.setOnClickListener(this);
initTimePicker();
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.et_startTime:
if (pvTime != null) {
Calendar calendar = Calendar.getInstance();
calendar.setTime(startTime);
pvTime.setDate(calendar);
pvTime.show(view);
}
break;
case R.id.et_endTime:
if (pvTime != null) {
Calendar calendar = Calendar.getInstance();
calendar.setTime(endTime);
pvTime.setDate(calendar);
pvTime.show(view);
}
break;
}
}
private void initTimePicker() {
pvTime = new TimePickerBuilder(this, new OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date, View v) {
//如果是開始時間的EditText
if(v.getId() == R.id.et_startTime){
startTime = date;
}else {
endTime = date;
}
EditText editText = (EditText)v;
editText.setText(getTime(date));
}
})
.setTimeSelectChangeListener(new OnTimeSelectChangeListener() {
@Override
public void onTimeSelectChanged(Date date) {
}
})
.setType(new boolean[]{true, true, true, true, true, false})
.isDialog(true)
.build();
Dialog mDialog = pvTime.getDialog();
if (mDialog != null) {
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT,
Gravity.BOTTOM);
params.leftMargin = 0;
params.rightMargin = 0;
pvTime.getDialogContainerLayout().setLayoutParams(params);
Window dialogWindow = mDialog.getWindow();
if (dialogWindow != null) {
dialogWindow.setWindowAnimations(com.bigkoo.pickerview.R.style.picker_view_slide_anim);//修改動畫樣式
dialogWindow.setGravity(Gravity.BOTTOM);//改成Bottom,底部顯示
}
}
}
private String getTime(Date date) {//可根據需要自行擷取資料顯示
Log.d("getTime()", "choice date millis: " + date.getTime());
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm");
return format.format(date);
}
}
參考文章
https://blog.csdn.net/m0_37794706/article/details/78903576
https://github.com/Bigkoo/Android-PickerView/wiki/中文說明文件(4.x版)
