css2 table-layout學習
阿新 • • 發佈:2018-11-27
參考文件
問題來源
在做移動app的時候想用表格顯示內容,每列的寬度非常的有限,因此想用單行省略的效果來顯示內容,我發現無論我怎麼調整樣式,介面都是全部顯示每行的內容,查詢了一些成功的案例,知道要給table新增table-layout樣式
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</ 注意事項
- table標籤要新增
width:200px;table-layout: fixed;,寬度和佈局樣式一個都不能少 - 設定其中一個td的寬度,剩下的寬度就是總的寬度減去明確的寬度
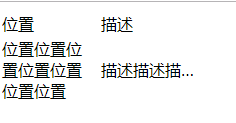
效果

知識點
fixed:固定表格佈局
固定表格佈局與自動錶格佈局相比,允許瀏覽器更快地對錶格進行佈局。
在固定表格佈局中,水平佈局僅取決於表格寬度、列寬度、表格邊框寬度、單元格間距,而與單元格的內容無關。
通過使用固定表格佈局,使用者代理在接收到第一行後就可以顯示錶格。
如果指定了單元格的寬度,則會按指定的寬度限定每個單元格寬度,跟內容無關(如果指定的是比例,會永遠保持這個比例),這樣就可能出現內容飄到單元格之外的情況。
如果沒有指定單元格的寬度,則會根據table的總寬度平分到每個單元格。
auto:自動錶格佈局
在自動錶格佈局中,列的寬度是由列單元格中沒有折行的最寬的內容設定的。
此演算法有時會較慢,這是由於它需要在確定最終的佈局之前訪問表格中所有的內容。
自動錶格佈局時,設定單元格的寬度是沒有效的。
