Java asp頁面新增按鈕提交事件給servlet
1.jsp頁面

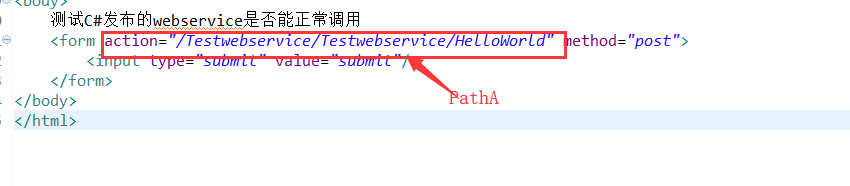
2.jsp頁面有一個 form表單,表單向後臺進行資料提交


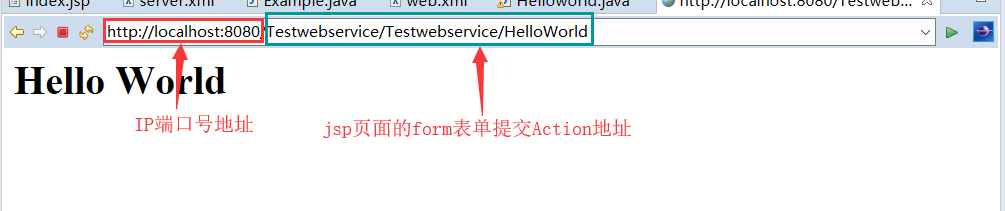
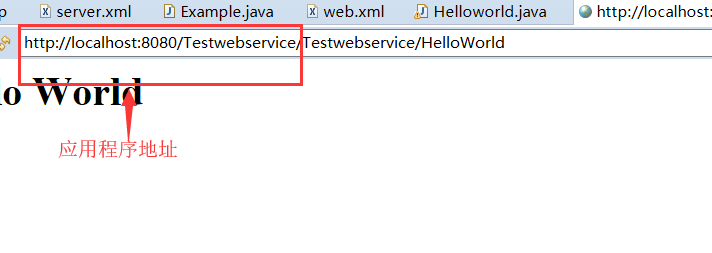
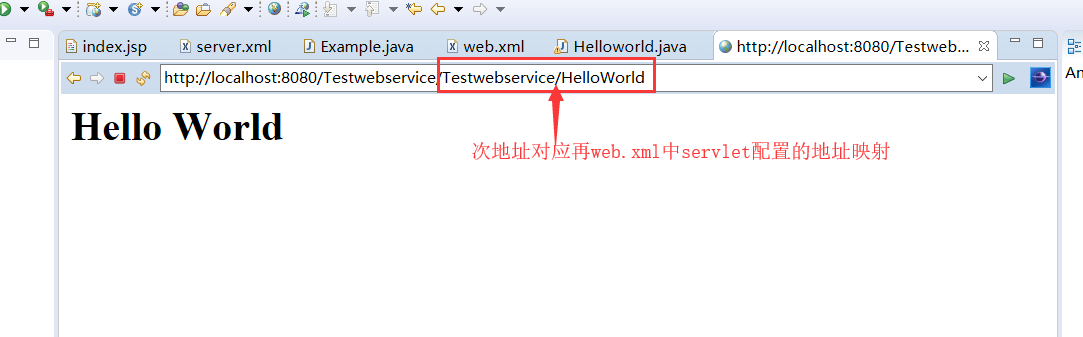
3.地址解讀




4.form表單提交方式

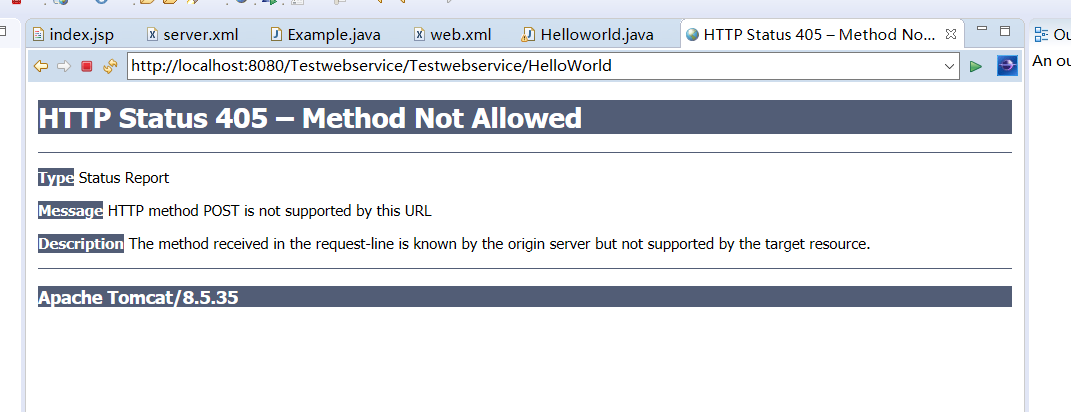
form表單採用post提交方式,最開始我的Helloworld.java(servlet)沒有實現HttpServlet沒有實現Servlet的doPost()方法,點選按鈕不停的報404錯誤

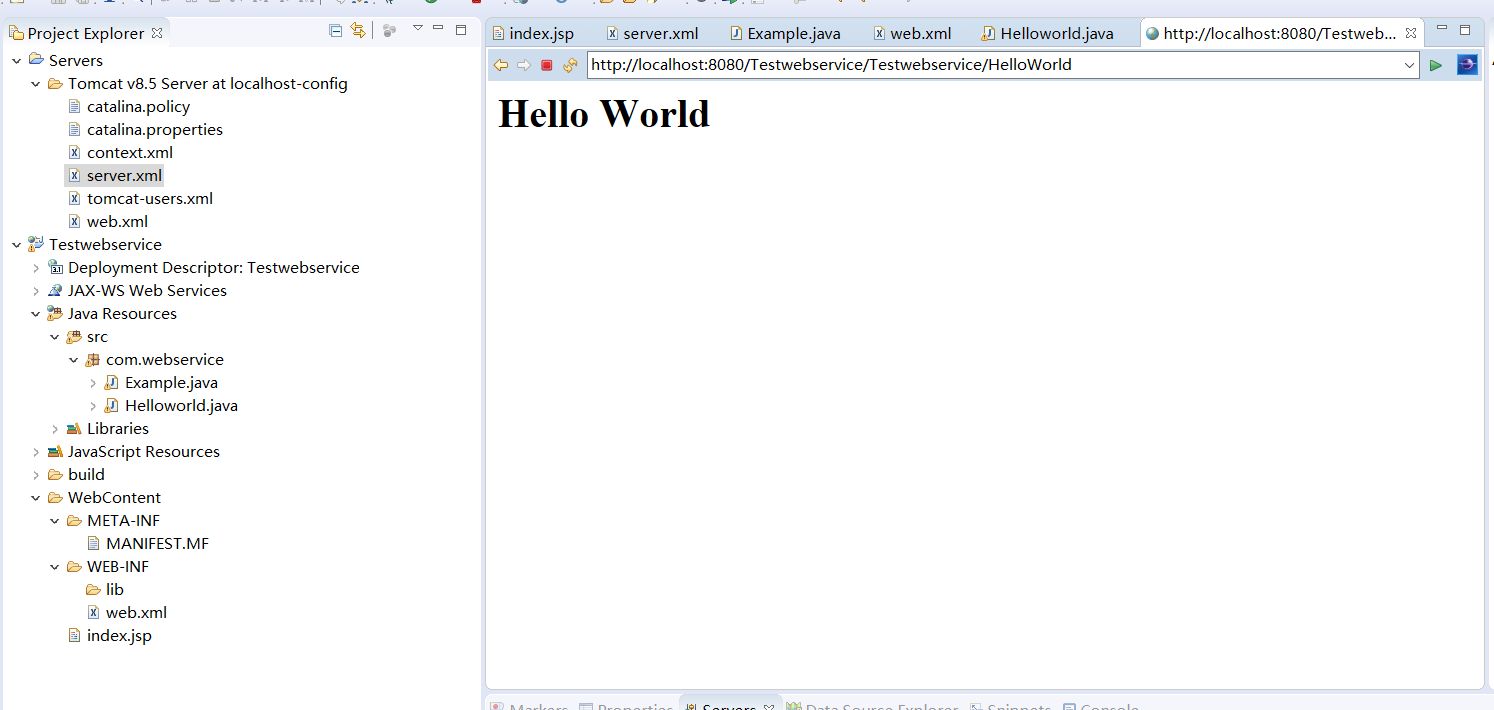
在Helloworld.java實現了doPost()方法後就可以了



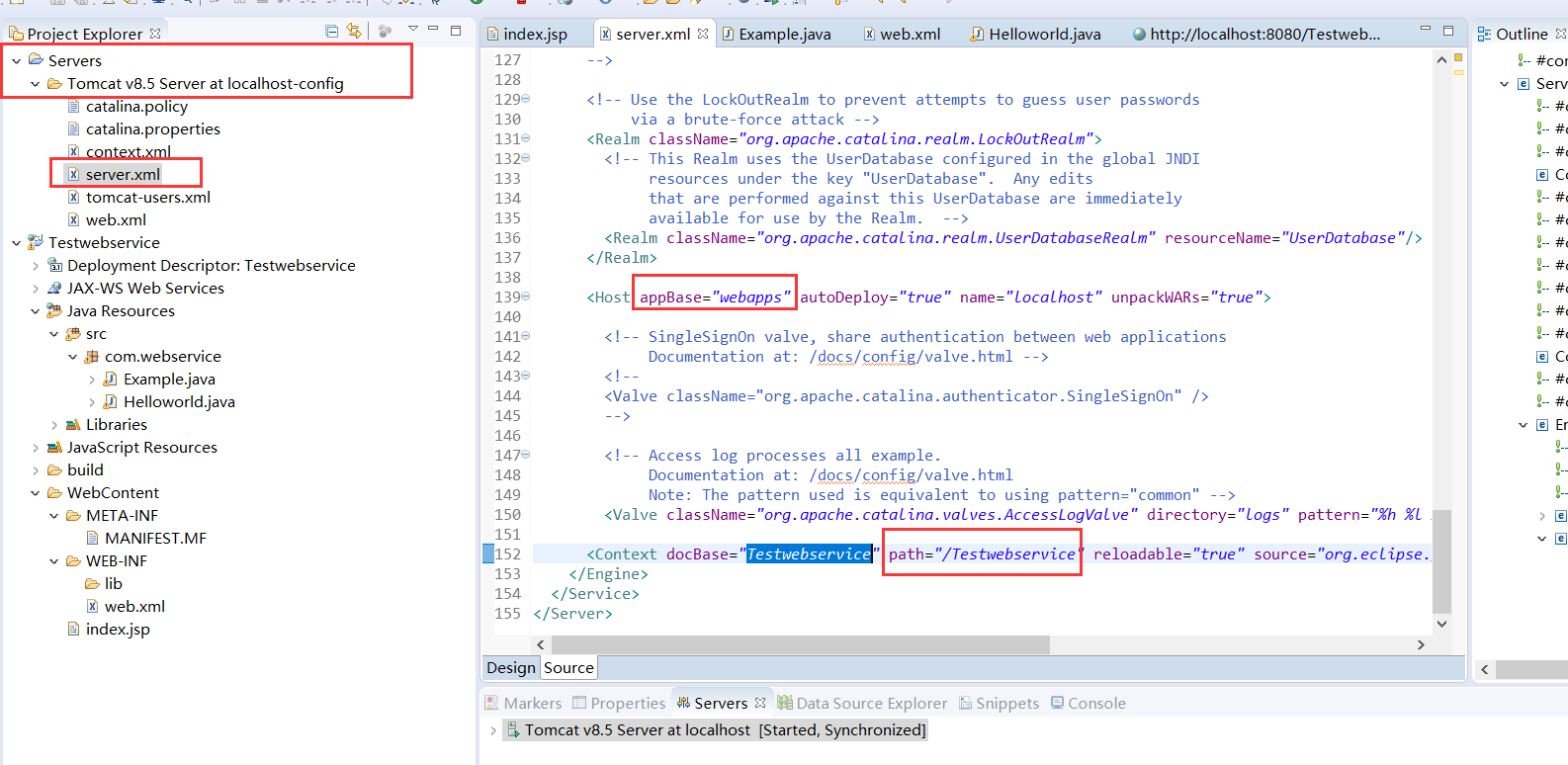
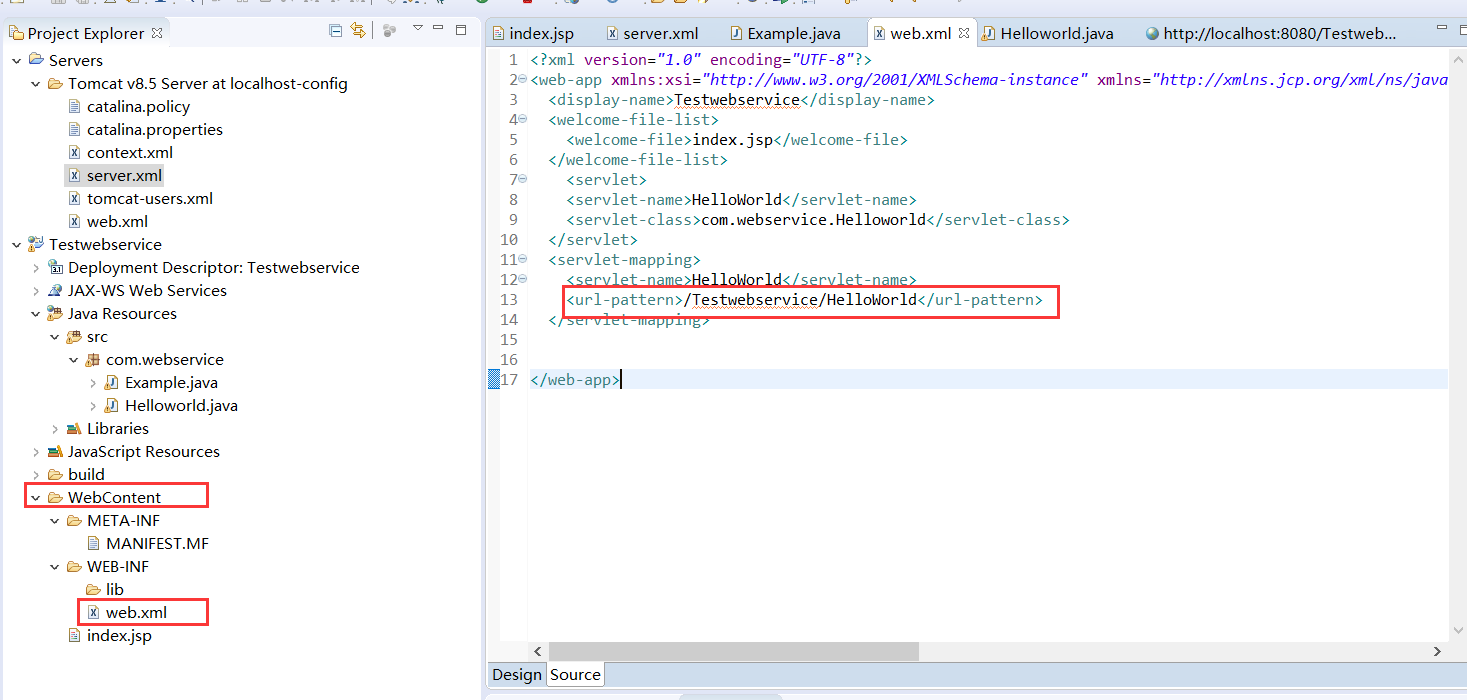
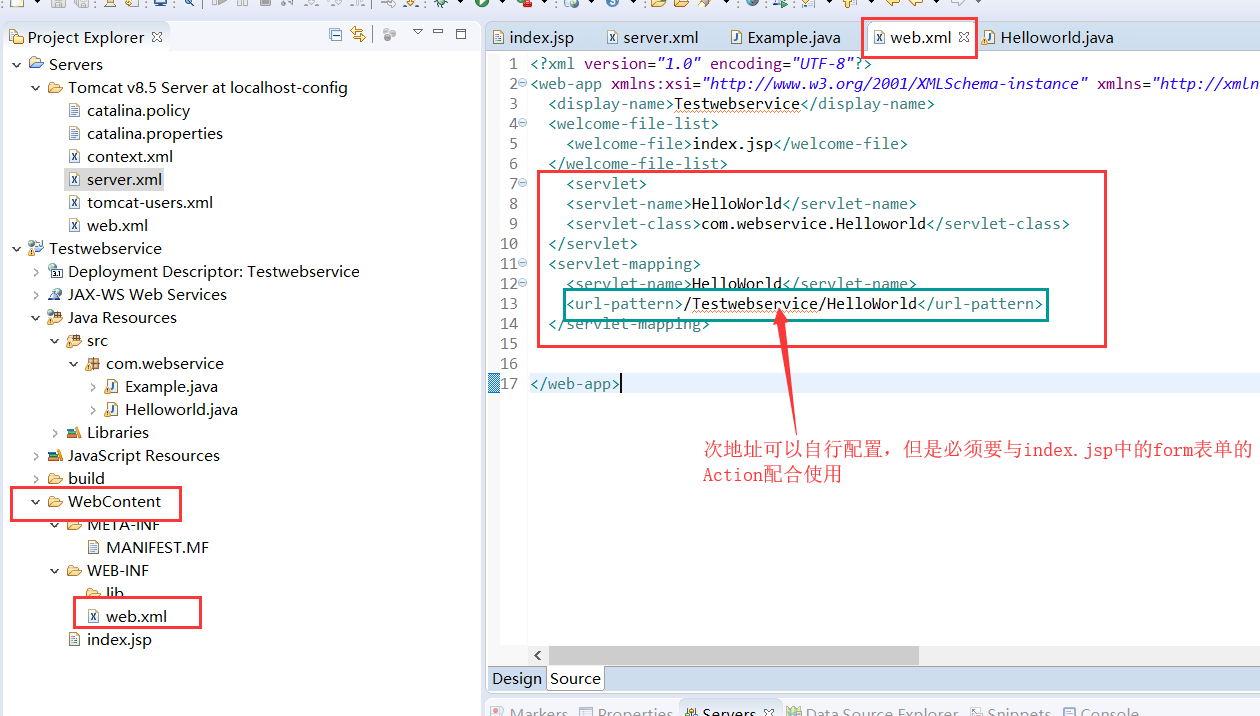
5.servlet配置

相關推薦
Java asp頁面新增按鈕提交事件給servlet
1.jsp頁面 2.jsp頁面有一個 form表單,表單向後臺進行資料提交 3.地址解讀 4.form表單提交方式 form表單採用post提交方式,最開始我的Helloworld.java(servlet)沒有實現HttpServlet沒有實現Servlet的doPo
java防止頁面重新整理重複提交
轉自:https://blog.csdn.net/JasonSSH/article/details/7528539 看了網上的,有幾種方法: 1 在你的表單頁裡HEAD區加入這段程式碼: <META HTTP-EQUIV="pragma" CONTENT="no-c
qt QML彈出新頁面之後,如何遮蔽上一個頁面的按鈕區域事件
Rectangle{ //Rectangle是要顯示的新頁面 //增加一個mouseArea:,必須好把MouseArea作為第一個子元素,如果放在最後且不設定z屬性的話,會覆蓋其//他控制元件 MouseArea{ anchors.fill:parent } } 或者: M
為頁面新增enter回車事件
一、頁面載入完成後就新增該事件 //給enter鍵新增事件 $(document).ready(function(e) {$(this).keydown(function (e){if(e.which == "13"){showSelectResult();//觸發該事件}
給submit提交按鈕新增點選事件(JavaScript)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>I
Bootstrap-table的使用及如何給單元格新增功能按鈕和事件等操作!
首先引入bootstrap-table的各種需要使用的css,js檔案 需要說明的是,引入檔案的方式最好是按這個順序進行匯入,否則可能會導致一些不必要的問題 有些東西看不明白可以參考下列圖片中的匯入方式和順序; 然後開始就是body中的內容: 因為寫的東西比較簡
在html靜態頁面按鈕連結,給button加上提交的連結等方法
1、按鈕做成連結(圖片)的樣子 提交按鈕<input type="submit" value="提交"> 提交連結<a href="#" onclick="表單名字.submit()">提交</a> 重置按鈕<input type=
Java(十四)--建立視窗,新增按鈕,接受事件
建立視窗的話需要引入javax.swing.*,使用了裡面的JFrame,如下 public static void main(String[] args){ JFrame frame=new JFrame("Hello World");//括號中為視
新增Activity、頁面傳值跳轉和點選按鈕觸發事件『Android系列九』
這篇文章主要是將怎麼新新增頁面和怎麼在兩個頁面之間跳轉,以及怎麼傳值過去。 已經知道了頁面配置檔案在layout資料夾下,新建layout/report.xml: <RelativeLayout xmlns:android="htt
Unity UGUI按鈕動態新增點選事件
使用程式碼的方式給按鈕新增點選事件需要引入兩個名稱空間: using UnityEngine.UI; using UnityEngine.Events; 先建立一個介面,並且在介面裡放置一個按鈕: 建立一個Test指令碼,程式碼如下: using
java modbus crc16校驗碼 socket給傳送的資料新增crc校驗碼
首先crc16校驗碼的生成的原理在上一篇部落格裡面已經說過了; 前提:xframe配置京金華伺服器的埠號,繫結ip地址和埠號 程式要實現什麼? 這個程式主要實現的是伺服器傳送資料到客戶端,然後客戶端傳送資料到伺服器端; 是一問一答的形式; 只有伺服器傳送,客戶端才會應答 傳送
form表單下點選button按鈕提交後頁面重新整理問題解決
button,input type=button按鈕在IE和w3c,firefox瀏覽器區別 當在IE瀏覽器下面時,button標籤按鈕,input標籤type屬性為button的按鈕是一樣的功能,不會對錶單進行任何操作。 但是在W3C瀏覽器,如Firefox下就需要注意了,button標籤按鈕會提
一個jsp頁面中多個提交按鈕提交不同的頁面
<span style="font-size:24px;">登入註冊頁面:</span> form action="LoginServlet" name="loginform" method="post">
java spring 實現登入頁面新增驗證碼
from 表單: <div class="block"> <p class="block-heading">使用者登入</p> <div class="blo
獲取場景中的所有按鈕,並新增點選事件
void Start() {//初始化時 獲取 所有按鈕新增監聽 Addlisteningevent(); } public void Addlisteningevent() {//查詢所有按鈕 Button[] allObj =
用ajax刷進頁面的標籤,如何給他繫結事件
今天,寫程式碼 ,突然用到這個,發現怎麼也繫結不了事件,於是乎,百度,試了好久才解決問題 這是我要刷進頁面的程式碼 我試了一下onclick,繫結不到,因為onclick只能繫結html頁面上已經存在的元素 對於刷進去的標籤,只可以用on還有live
小程式成長之路_給頁面新增tabBar 和 新增tabBar時的注意事項 (三)
上篇部落格我們已經成功建立頁面,並且顯示我們自己所建立頁面的內容,那麼我們都知道每個專案下面都會有tab bar,當然大部分都有,也不排除沒有的情況啊,那麼這篇我主要是來新增一個tabBar並且 總結一下寫的過程中一個小程式 小白開發者遇到讓人頭疼的問題,並講解解決方法,也許
vue 從頁面中按鈕事件跳轉選單中的頁面,【父元件到子元件】【跳轉新的頁面】
說明: 在用vue做專案時,有事需要跳轉新的頁面,有時候也需要複用已經寫好的頁面。 實際專案開發中: 在vue後臺管理系統中,
Unity UGUI按鈕新增點選事件
1. 視覺化建立及事件繫結 # 1 : 通過 Hierarchy 面板建立 UI > Button. 2 : 建立一個指令碼 TestClick.cs, 定義了一個 Click 的 public 方法(一定要是public的方法). 3 : 把 指
頁面新增友盟(CNZZ)統計和事件追蹤
1. 在頁面中引入友盟(CNZZ)統計的 JS 程式碼 <script type="text/javascript"> // 統計 var cnzz_protocol = (("https:" == document.location.protocol) ? " https:/
