泛微關於js設計的一些小技巧
1.關於泛微流程的js設計
泛微oa可以插入javascript可以diy自己想要的表單頁面前端功能。如果有前端開發經驗,或者熟練使用jQuery的話,這將變得非常容易!同時泛微OA內部有很多庫,包括報表相關的js和excel相關的js等等。
2.匯入相關的庫
泛微oa的插入,不僅能插入js程式碼,還能引入css樣式。
引入jQuery-ui的css檔案;<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
引入js檔案:<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
這樣就可以快樂的使用jQuery-ui提供的一些很好看很奇特的功能咯!
3.一個Hello World
其實,也不用引用上面兩個檔案。泛微的前端是預設使用jQuery框架的,但是我們最好不要使用‘$’,‘$’很方便但是聽說不靠譜。那怎麼辦,我們可以使用'jQuery'來代替‘$’,麻煩是麻煩了一點,但是靠譜。
<script>
jQuery(function(){
alert('hello world');
console.debug('hello world');
});
</script>
一定要注意,千萬不能有中文符號出現,不然會出錯的。‘;’和‘;’是不一樣的。怎麼樣,有感覺了麼。有個屁的感覺。有點javascript基礎其實就很好理解了。儲存,預覽一下,應該會彈出提示框了。沒有出現的話,按下F12觀察出錯的原因。然後,一臉矇蔽,原地發呆,關掉電腦,思考人生。
4.圖解一下
小孩子才看文字,大人當然是看圖解啦!
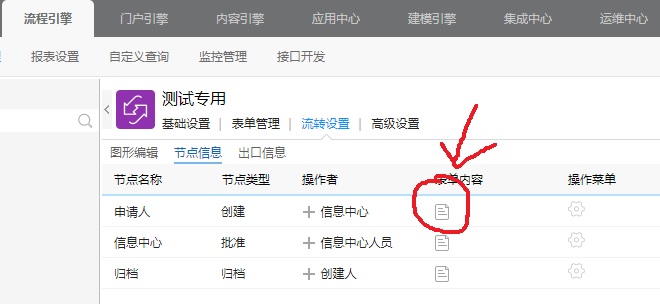
1.點選圖示,進入表單內容

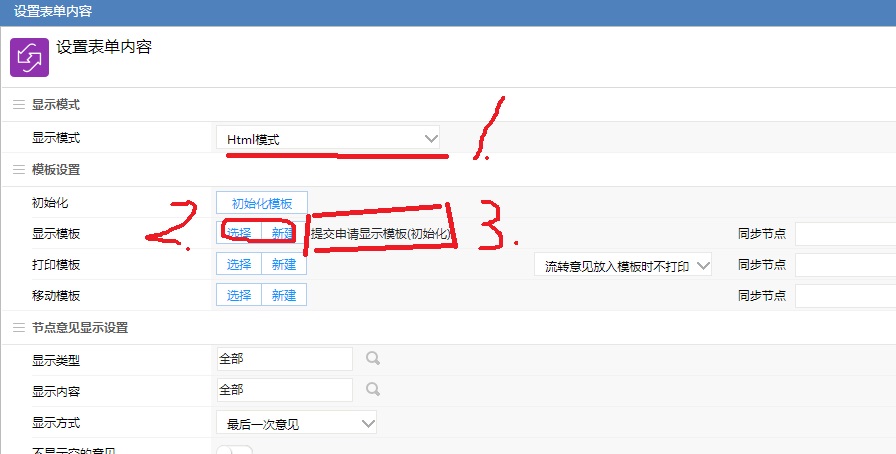
2.建立流程樣式,要選html,然後新建,然後就能進去

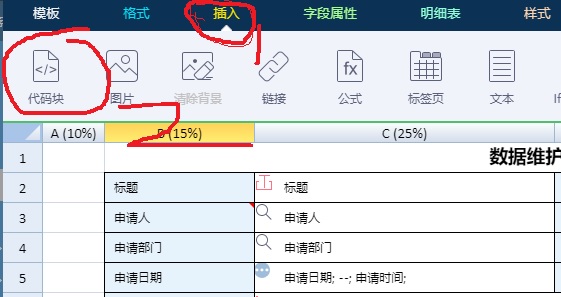
3.插入程式碼

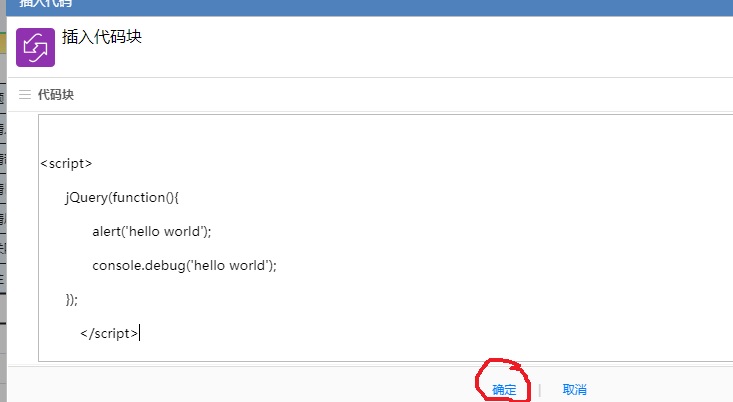
4.程式碼搞進去,搞快點

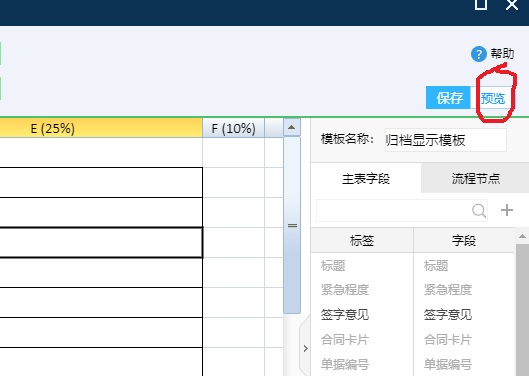
5.點選預覽,檢視演示結果

結果就是彈出一個hello world。是吧?很無聊也會沒趣。
