POST 請求中 multipart/form-data、 application/x-www-form-urlencoded 的區別
阿新 • • 發佈:2018-11-27
clas test 我們 style 兩個 分享圖片 content pla -type
以 Postman 為工具來看一下這兩個編碼類型的數據格式,假設我們需要傳輸的數據為
{ "name": "test", "age": 18 }
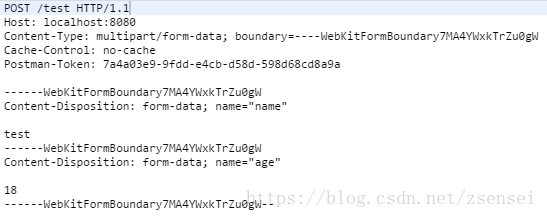
multipart/form-data
我們上傳文件的時候通常會選擇這個格式,可以看到 Content-Type 一行有個 boundary,這個 boundary 是一個分隔符,可以把它看成 get 請求中的 & ,這個分隔符通常是瀏覽器生成。由於這個分隔符的存在,我們上傳的每個文件數據都會被分隔開,所以可以上傳多個文件。
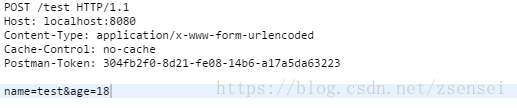
- application/x-www-form-urlencoded
可以看到鍵值對被 & 分隔
瀏覽器的原生 <form> 表單,如果不設置 enctype 屬性,那麽最終就會以 application/x-www-form-urlencoded 方式提交數據。所以如果我們要使用表單上傳文件,必須讓 <form> 表單的 enctype 等於 multipart/form-data。
對於一些如 application/json、text/plain 等這些編碼,瀏覽器會原封不動的將數據提交,在 Postman 中的選項是 raw。
原文鏈接https://blog.csdn.net/zsensei/article/details/80043764
POST 請求中 multipart/form-data、 application/x-www-form-urlencoded 的區別