使用VS Code編寫Markdown文件
阿新 • • 發佈:2018-11-27
文件格式 att 是把 pre syntax 地址 解析 sep java
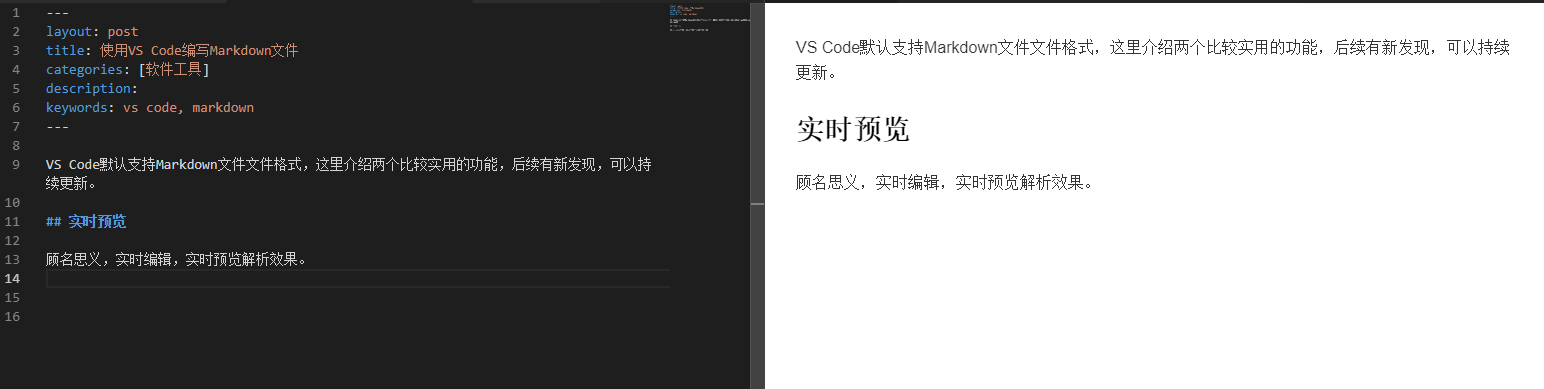
VS Code默認支持Markdown文件文件格式,這裏介紹兩個比較實用的功能,後續有新發現,可以持續更新。
實時預覽
顧名思義,實時編輯,實時預覽解析效果。

在VS Code擴展中搜索“Markdown Preview Enhanced”,安裝完成後重載即可。

復制粘貼圖片
這個要好好介紹一下,因為實在是太方便了。之前寫個文檔,都是把截圖先截下來存好,然後引用路徑,寫作效率大大降低。
CSDN中就可以直接截圖,復制粘貼,就傳到CSDN服務器生成了圖片url,很方便,所以想在CSDN寫完,然後直接復制md文本到github,但是發現在GitHub Pages訪問CSDN中的圖片url全部報403錯誤。
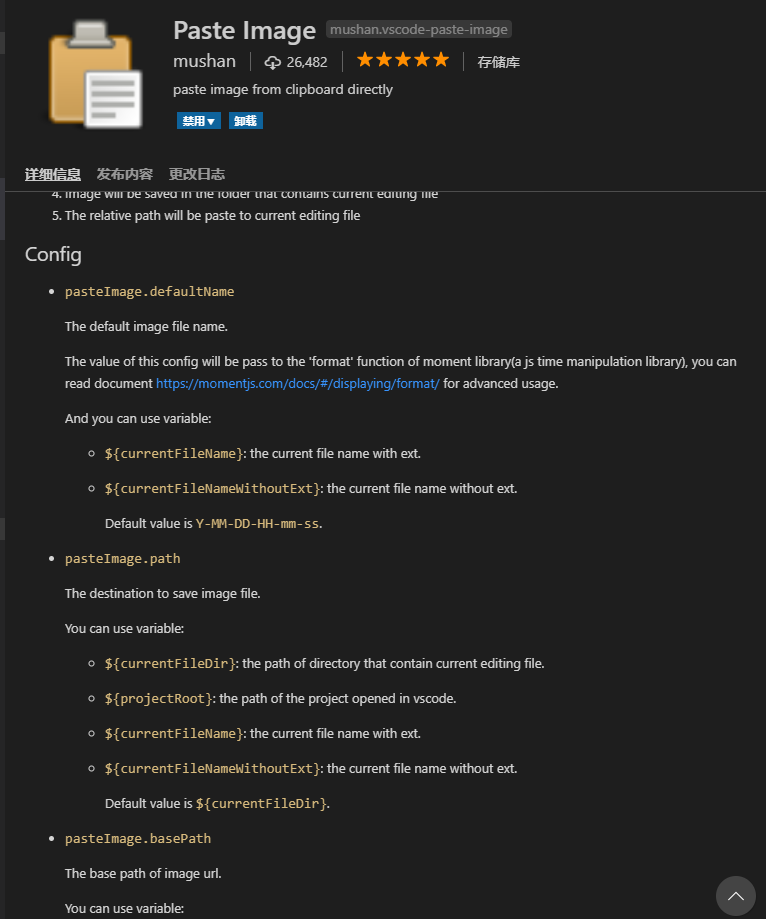
偶然機會發現了一個神器——Paste Image,在擴展中搜索安裝完成後需要進行簡單的配置。擴展商店界面有詳細的配置說明

這裏我只是修改了三處配置
//圖片保存在根目錄下的images文件夾下 "pasteImage.path": "${projectRoot}/images", //設置根目錄 "pasteImage.basePath": "${projectRoot}", //下面這點尤為重要,在下面插入域名地址,這樣發布後才可能訪問到。 "pasteImage.insertPattern": "${imageSyntaxPrefix}https://allanhao.com/${imageFilePath}${imageSyntaxSuffix}"
使用VS Code編寫Markdown文件
