Vue教程學習一
vue.js :是一套用於構建使用者介面的漸進式框架。
vue.js 開發的四個優點:
1.宣告式資料
2.響應式資料繫結
3.元件化開發
4.虛擬DOM
1.宣告的變數值可直接在html中用 {{}} 引用
2.響應式資料繫結是通過v-model 指令來實時改變資料值
比如:申明一個變數值,在input中用v-model繫結,當變數值改變時input中的框也會隨之改變
3.元件化開發有利於開發人員開發,把功能模組化,不用多個模組結合在一起開發。
在單頁面應用中:通過把多個模組元件化,在父級應用介面中寫好每個模組的位置(通過元件和配置路由)
4.關於虛擬DOM:是與計算DOM的各種操作,把最後一次的結果給渲染出來 (減少DOM的渲染次數)
瀏覽器渲染介面速度慢的原因:瀏覽器自身處理DOM 的效能瓶頸,當使用jQuery和原生的js DOM操作函式的時候,瀏覽器會頻繁的渲染新的DOM樹,又因為瀏覽器的DOM處理瓶頸問題,所以就更慢了!
知道了vue.js是啥和開發優點後,我們就可以開始進入vue的學習了!(vue的安裝,介紹,vue例項,模板語法 就不多說了-->可以看vue.js教程前幾節 https://cn.vuejs.org/v2/guide/syntax.html)
一:Vue例項生命週期鉤子
關於Vue 的生命週期的說法:
beforeCreate(即將建立):此階段是例項初始化階段,此時的data(資料)和el(DOM)都還沒有生成(都為undefined!),
因此在 beforeCreate 鉤子函式中不能使用data的資料,也無法獲取到 DOM 的節點。
created(建立完畢)
created 函式之後編譯器還沒有將template 解析成 render方法,DOM也就沒有相關的屬性值!
beforemount(即將掛載):此階段是將vue的例項掛載到Dom上,Vue通過一個el 引數來確定掛載的DOM節點,當我們根據vue構建函式new一個新的Vue時,只要設定
el元素,那麼這個新的Vue的操作將只對這個 el及其子元素有效!
mounted(渲染完畢):此階段是vue例項 和 Dom的元素都已被獲取和渲染。是使用次數最多的鉤子函式,一般放非同步請求!
beforeUpdate(即將更新渲染):Vue遵循資料驅動Dom的原則,當修改vue例項的data時,vue會自動幫我們更新檢視。beforeUpdate 在資料更新後沒有立即改變
beforeUpdate 函式中的值(在beforeUpdate 函式中測試資料是否改變了!),但是Dom中的資料已經更新了(Vue的雙向繫結)。
updated(更新渲染後):Dom 和 updated 函式中的測試列印的值相同。(得到目的:就是data中改變資料,dom中 和 updated 函式中確實是更新了新資料值!)
beforeDestroy(銷燬之前):當vue已經成功通過資料驅動dom 更新後,我們不再需要這個Vue在操作dom 時,就需要銷燬vue (也就是清除Vue例項和DOM的關聯),
呼叫destroy() 可以銷燬當前元件,銷燬之前,就會觸發beforedestroy 鉤子函式。
destroyed(銷燬之後):銷燬之後,會觸發destroyed鉤子函式,在呼叫destroy()之前,改變Data中的資料,DOM也會隨之改變,beforeDestroy 中測試讀取的
值也和更新後的值相同,但是在destroy()呼叫之後,當改變了Data中的資料,Dom 中的值 ,和 destroyed 函式中的值不會改變。銷燬之後,解除了Vue也Dom的繫結關係!
Vue的資料 和 Dom不在改變,說明成功銷燬了這個例項。
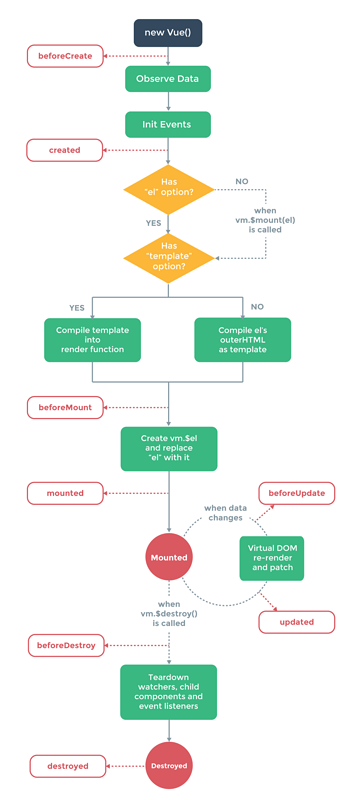
二:Vue的生命週期圖

此部落格僅為自己學習記錄所用,如有不對之處,請大佬們指出批評,感謝!
