canvas繪製鬧鐘-方法1
阿新 • • 發佈:2018-11-27

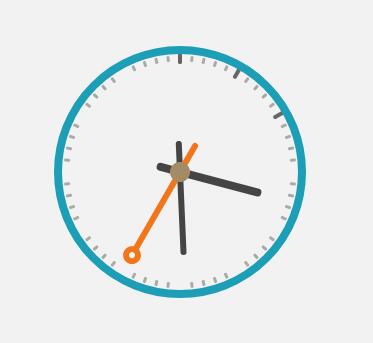
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>canvas</title> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="css/bootstrap-table.css"> <link rel="stylesheet" href="css/test.css"> <style> </style> <!-- AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. --> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <canvas id="canvas" width="400" height="400" style="background:#f2f2f2"></canvas> <script> function clock() { var ctx = document.getElementById("canvas").getContext("2d"); ctx.clearRect(0, 0, 400, 400) var now = new Date() ctx.save(); //第一個save //基礎設定 ctx.translate(200, 200) //逆時針旋轉畫布90度,起點為上面的頂部 ctx.rotate(-Math.PI / 2); ctx.lineWidth = 6 ctx.lineCap = "round" //小時刻度 ctx.save(); ctx.strokeStyle = "#666" ctx.lineWidth = 4 for (var i = 0; i < 3; i++) { ctx.beginPath(); ctx.moveTo(110, 0); ctx.lineTo(120, 0); ctx.stroke() ctx.rotate(Math.PI / 6) } ctx.restore() ctx.save(); //分鐘刻度 ctx.strokeStyle = "#aaaaaa" ctx.lineWidth = 3; for (i = 0; i < 60; i++) { if (i % 5 != 0) { ctx.beginPath() ctx.moveTo(112, 0) ctx.lineTo(115, 0) ctx.stroke() } //就算不畫線也要旋轉度數,所以不放在if裡面 ctx.rotate(Math.PI / 30) } ctx.restore() var hr = now.getHours(); var min = now.getMinutes(); var sec = now.getSeconds(); hr = hr >= 12 ? hr - 12 : hr //時針 ctx.save(); //換算成時針的角度,小時是一個圓周分成12份,1小時60分鐘,1分鐘60秒, ctx.rotate(hr * (2 * Math.PI / 12) + (Math.PI / 360) * min + (Math.PI / 21600) * sec) ctx.strokeStyle = "#444" ctx.lineWidth = 8; ctx.beginPath(); ctx.moveTo(-20, 0); ctx.lineTo(80, 0) ctx.stroke(); ctx.restore() // 分針 ctx.save(); //換算成分針的角度,分針是一個圓周分成60份,一分鐘是60秒 ctx.rotate((2 * Math.PI / 60) * min + (2 * Math.PI / 3600) * sec) ctx.strokeStyle = "#444" ctx.lineWidth = 6; ctx.beginPath(); ctx.moveTo(-28, 0); ctx.lineTo(80, 0); ctx.stroke(); ctx.restore() //秒針 ctx.save(); //秒針的弧度 ctx.rotate(sec * 2 * Math.PI / 60) ctx.lineWidth = 6; ctx.strokeStyle = "#f2751a"; ctx.beginPath(); ctx.moveTo(-30, 0) ctx.lineTo(86, 0) ctx.stroke() ctx.beginPath() ctx.arc(96, 0, 6, 0, Math.PI * 2, true) ctx.stroke() ctx.fillStyle = "#a38c65"; ctx.beginPath() ctx.arc(0, 0, 10, 0, Math.PI * 2, true) ctx.fill(); ctx.restore(); //外面的圓環 ctx.beginPath(); ctx.lineWidth = 8; ctx.strokeStyle = "#1b9eb6"; ctx.arc(0, 0, 122, 0, Math.PI * 2, true) ctx.stroke() ctx.restore();//返回到第一個save*/ window.requestAnimationFrame(clock); } clock(); //window.requestAnimationFrame(clock) 也可 </script> </body> </html>
總結:角度旋轉預設是按右邊水平方向,向下旋轉,現在逆時針把畫布旋轉90度,使旋轉的起始位置在正上方,畫布旋轉後x軸與y軸也隨著畫布旋轉而旋轉;
注意畫好圖之後再旋轉畫布,圖上面畫的圖形不會旋轉;
